标签:script scipt else java se == 参数 passwd charset pac
2.kali linux
Web前端: HTML、Javascipt
Web后端: MySQL基础、编写PHP网页
SQL注入: XSS攻击测试
(1).Web前端HTML(0.5分)
(2).Web前端javascipt(0.5分)
(3).Web后端:MySQL基础(0.5分)
(4).Web后端:编写PHP网页(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
什么是表单?
表单是一个包含表单元素的区域,可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
浏览器可以解析运行什么语言?
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言?
有ASP, ASP.NET, JSP, PHP, python等。
Microsoft已开发出一种用于生成称为 Active Server Pages 的动态Web内容的技术,简称 ASP。使用ASP,Web 服务器上的HTML页面可以包含嵌入代码的片段(通常是VBScript或JScript-尽管几乎可以使用任何语言)。在将页面发送到客户端之前,Web服务器将读取并执行此代码。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并融合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库,PHP、MySQL数据库和Apache Web服务器是一个比较好的组合。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点。自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
想了解 jsp(Java Server Pages) 那么就不得不说一下和他直接相关的,Java Servlet。
Java Serlvet(Java Server Side applet) 是在服务器端的 Java 程序,他扩展了服务器的功能,通过运行 由 Serlvet 引擎管理的 JVM 来运行 Java 程序而提供动态更新 HTML 的功能 (使用不同的技术来实现类似 CGI 程序的功能,但不完全同于 CGI,Servlet 有自己的约定)。Java Serlvet 的优点很吸引人,具有 Java 语言的优点和平台无关性;因为 Serlvet 在 Web 服务器中运行,所以可以很容易的访问 Web 服务器的资源;支持在 JVM 中运行多线程,每个请求将对应一个 Serlvet 线程,对比 CGI 创建进程的方式将节省很大的时间和空间资源。但是工程师们向来都是抵制麻烦寻找便利的人群,使用 Java Servlet 编写服务器端页面,不可避免的就是再次需要在 Java 代码中嵌入前端 HTML 代码,这给编码体验造成了很大影响,为了实现工程师友好(增加这门技术对工程师的吸引力),于是和 PHP 在 HTML 中嵌入代码相似,Java servlet 也实现这一特性,允许在 HTML 中嵌入 Java 代码。更进一步,将一些 Java 代码封装起来换一种更加易于理解和使用的语法,就产生了 JSP。JSP 真正运行时,是会被 Servlet 容器给编译成 Java Servlet 代码的,所以实际运行的还是 Java 程序。JSP 只是一个工程师友好的中间层。
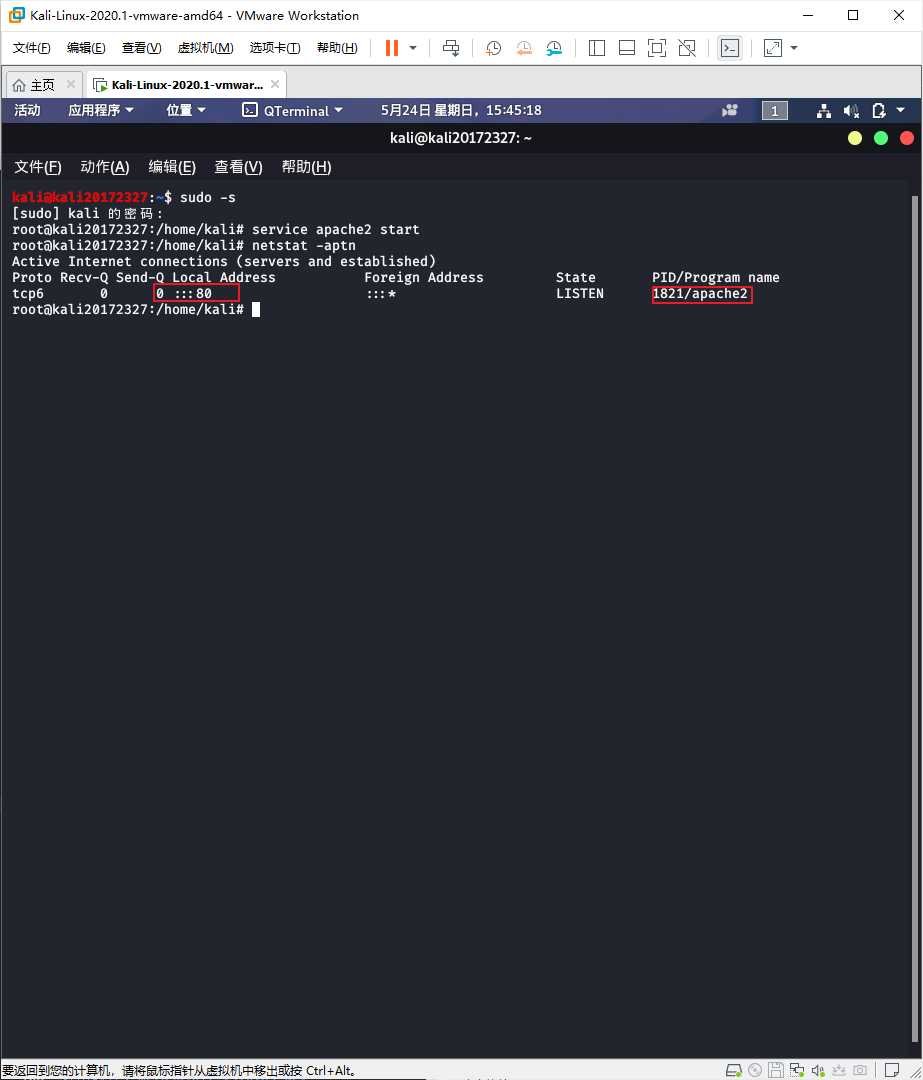
kali默认已安装Apache,使用aervice apache2 start启动Apache服务。使用 netstat -aptn 查看端口使用情况,可以看到80端口被Apache2监听。

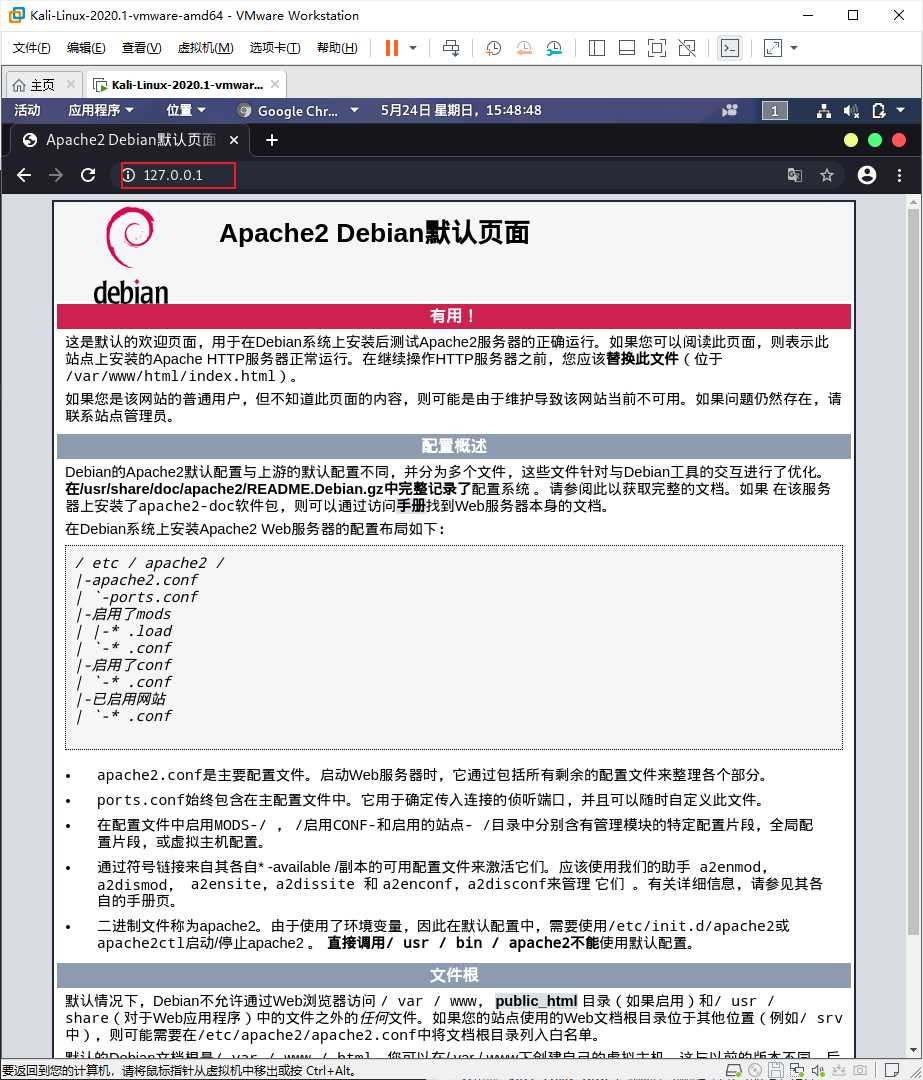
在浏览器栏输入127.0.0.1,打开如图网页,说明启动Apache成功。

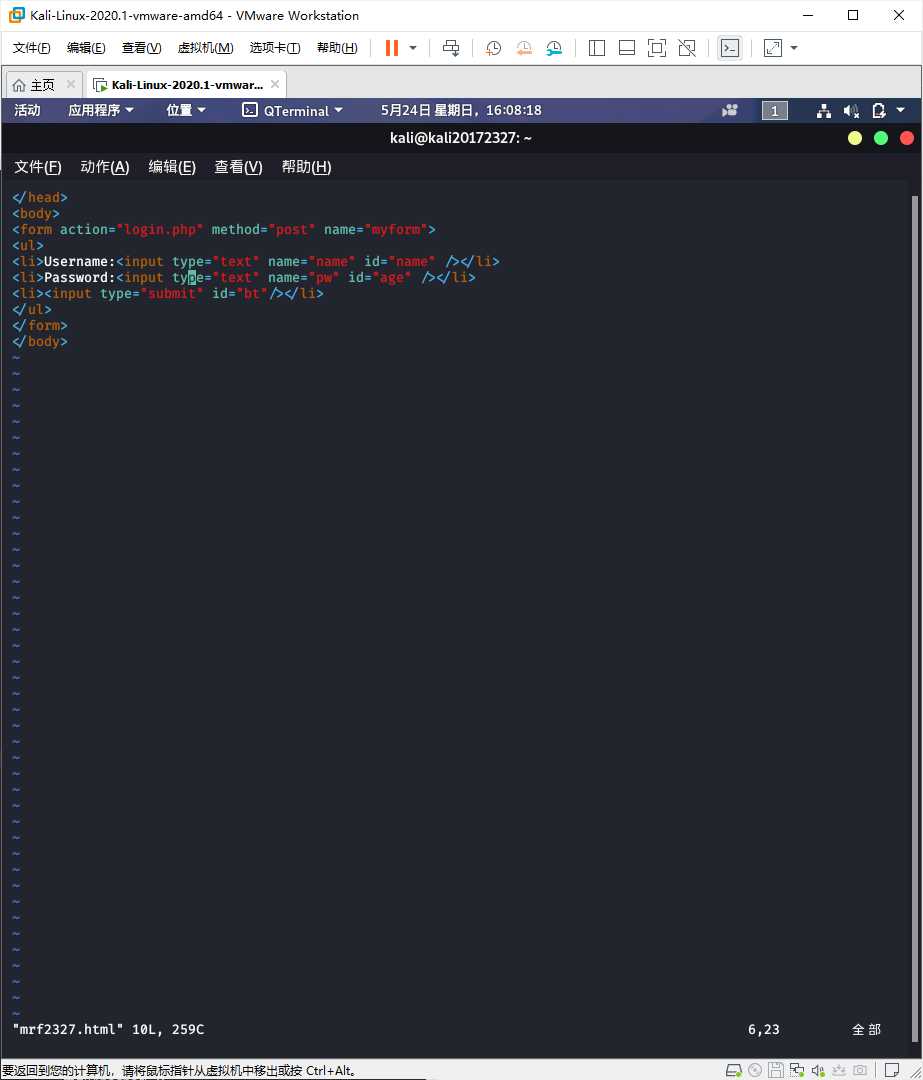
使用cd命令进入/var/www/html 目录,使用vim命令新建一个HTML文件【mrf2327.html】,并输入以下内容。
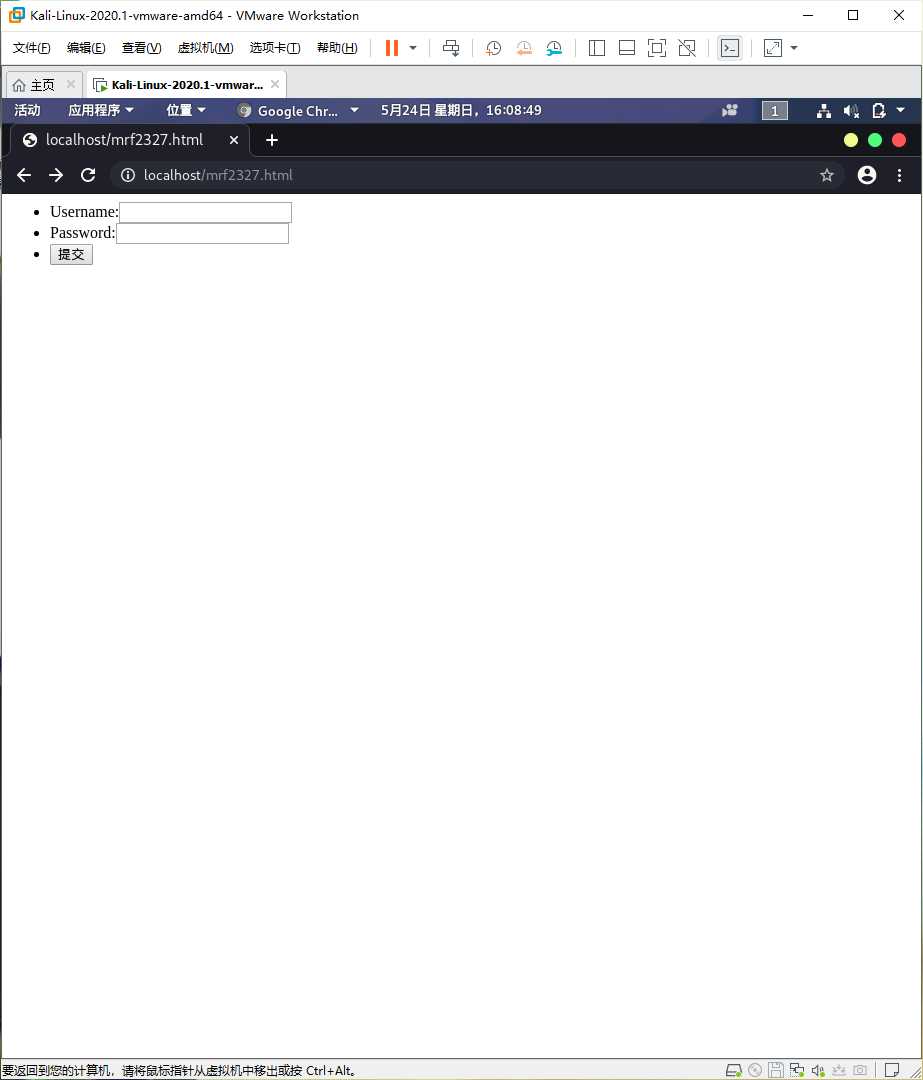
在浏览器输入 localhost:80/mrf2327.html 打开【mrf2327.html】
网页代码如下
</head>
<body>
<form action="mrf2327.php" method="post" name="myform">
<ul>
<li>Username:<input type="text" name="name" id="name" /></li>
<li>Password:<input type="text" name="pw" id="age" /></li>
<li><input type="submit" id="bt"/></li>
</ul>
</form>
</body>


<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="Username" name="Username" class="user" type="txt" onfocus="if (this.value==‘Your username‘) this.value=‘‘;" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value==‘Your password‘) this.value=‘‘;"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Username.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your Username")){
alert("please enter user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please enter the password!");
return false ;
}
}
</script>
</body>
</html>
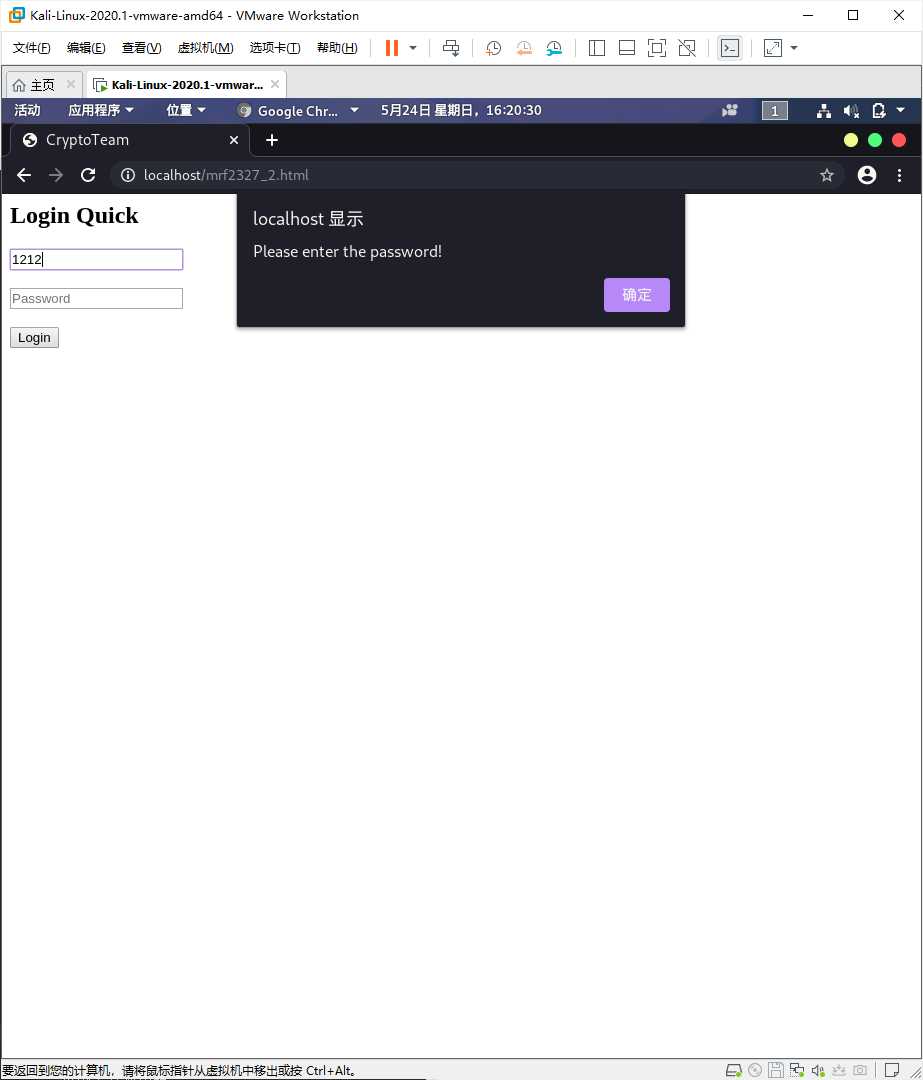
如下图所示,没有输入密码会弹出“Please enter the password!”

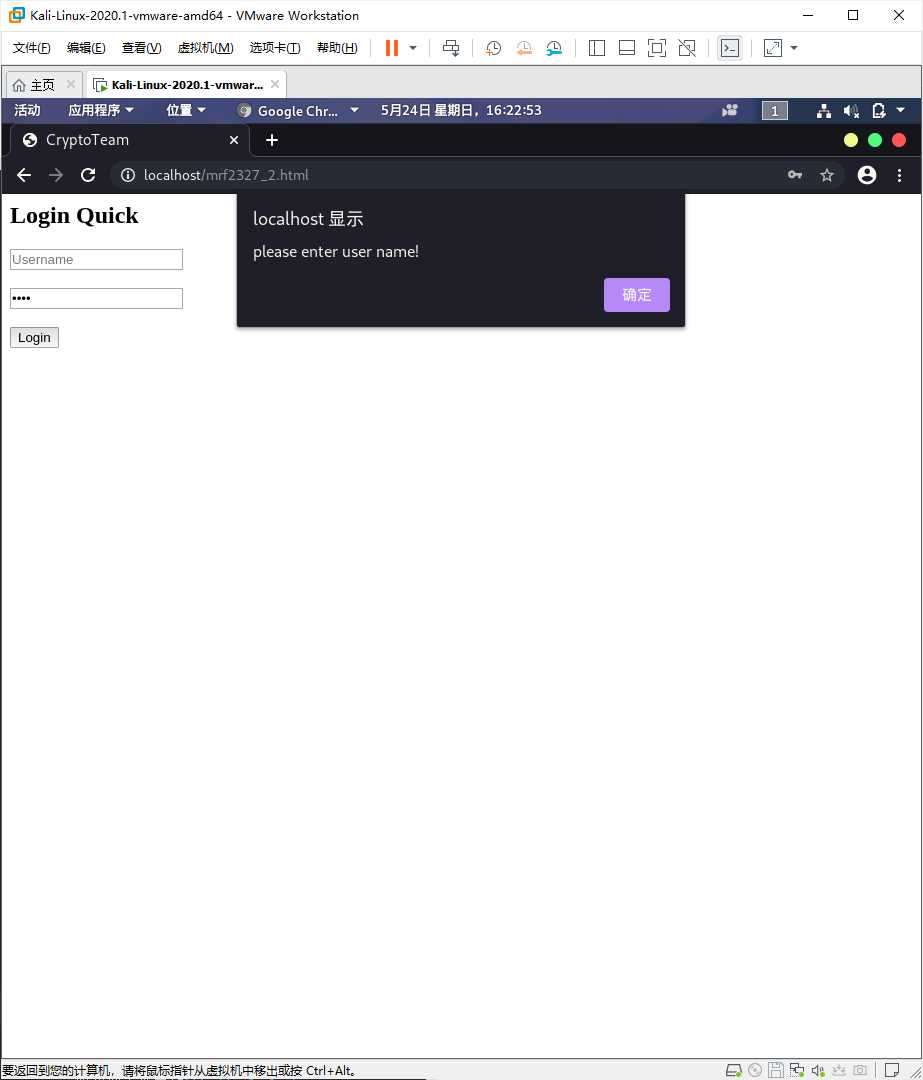
如下图所示,没有输入用户名会弹出“please enter user name!”

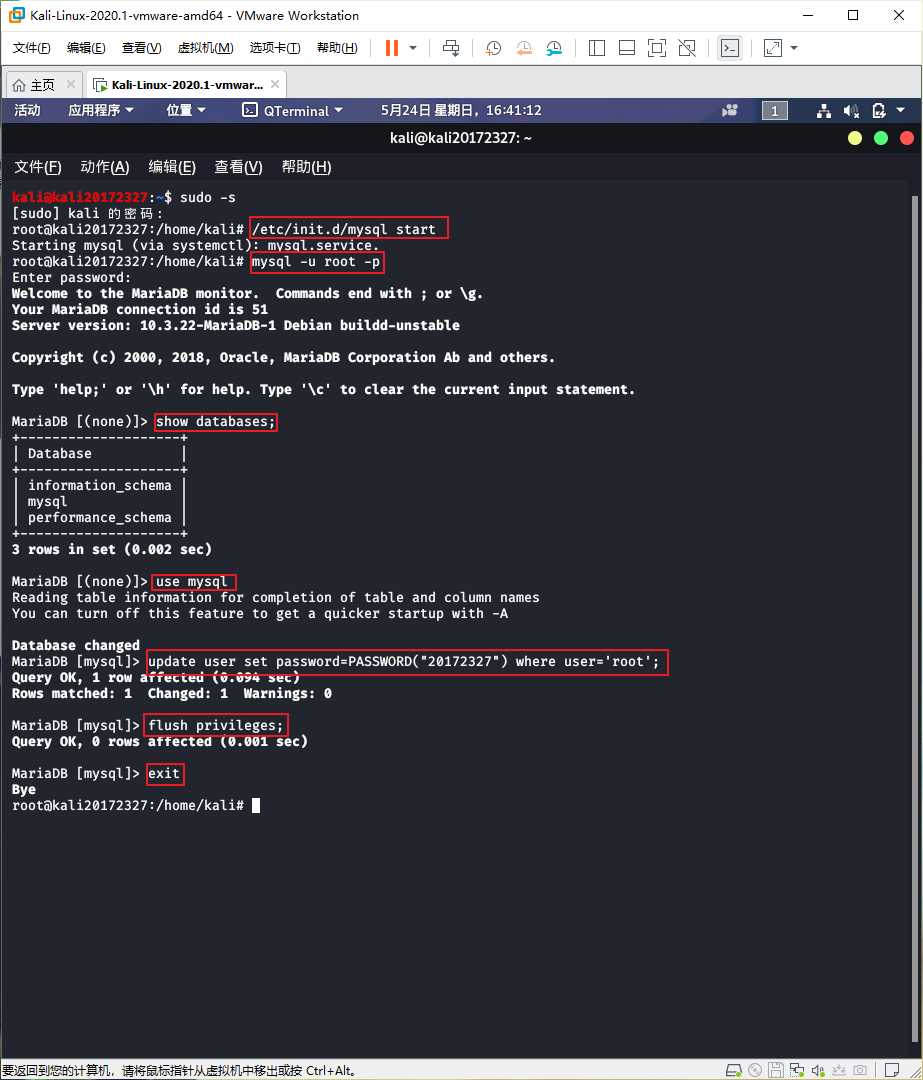
指令1:/etc/init.d/mysql start:开启MySQL服务
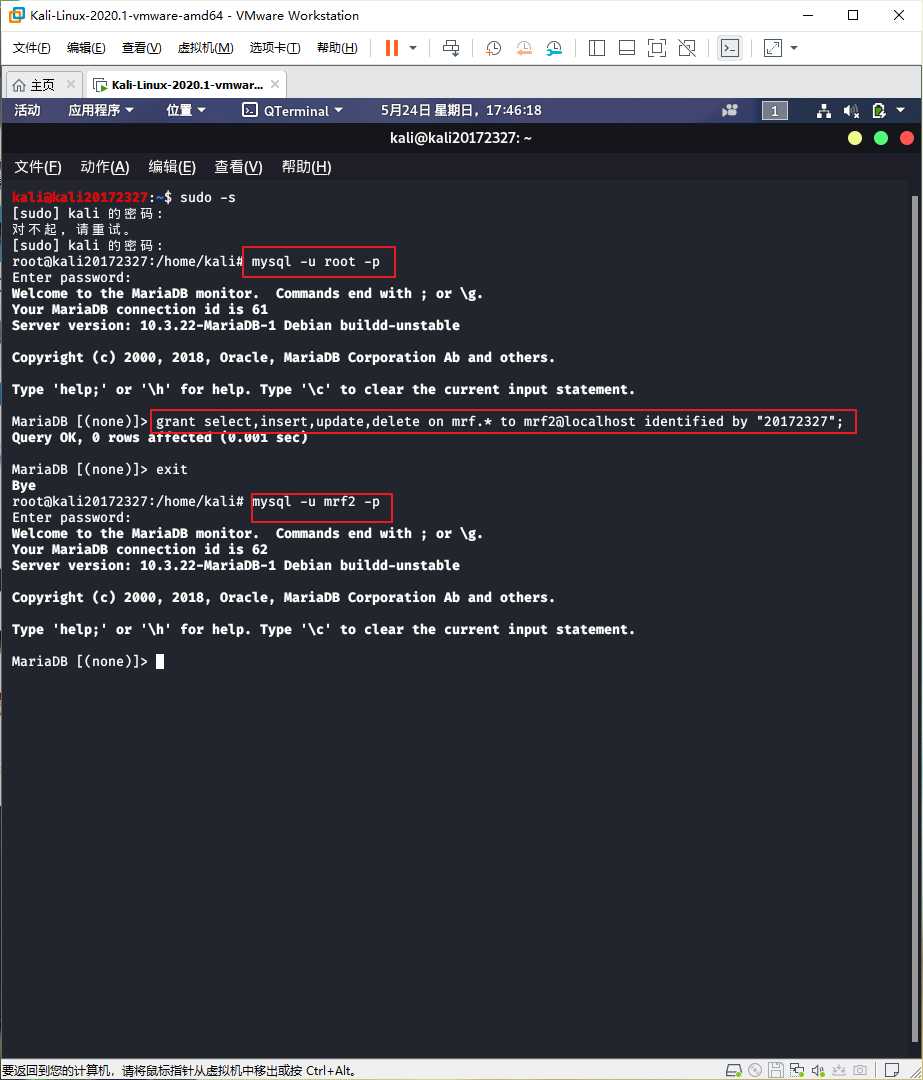
指令2:mysql -u root -p : 使用用户权限进入,默认密码是password
指令3:show databases;,查看当前数据库的信息。
指令4:use 数据库名 :进入数据库,这里进入的是mysql数据库。
指令5:update user set password=PASSWORD("新密码") where user=‘root‘; : 修改用户root的密码,改成20172327。
指令6:flush privileges; :更新权限,输入 exit 退出,然后用修改后的密码登录。

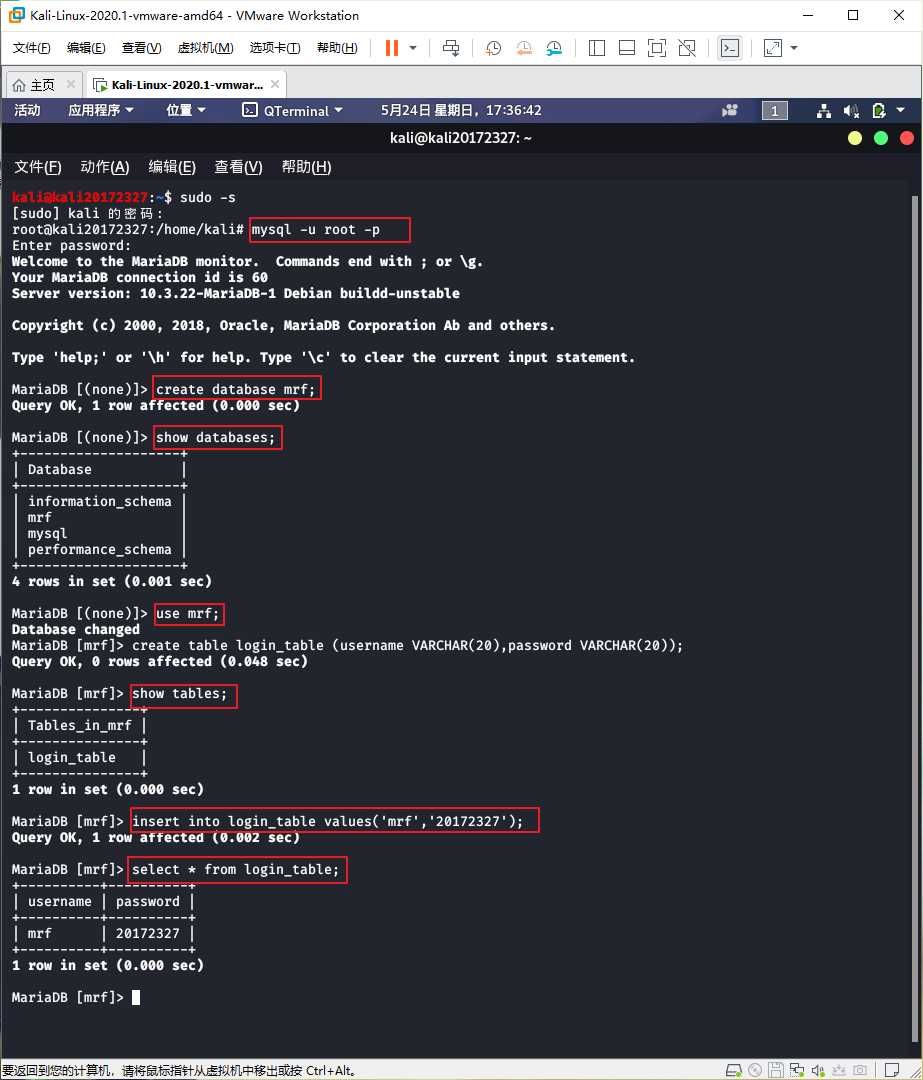
指令1:create database mrf; 创建数据库,名为mrf
指令2: show databases; 查看已有的数据库。
指令3:use mrf; 进入刚刚创建的数据库mrf。
指令4:create table login_table (username VARCHAR(20),password VARCHAR(20)); 在mrf数据库内建立新表,新表的名为login_table,设置字段信息,这里是设置了username和password两个字段,类型为varchar。
指令5:show tables; 查看表的信息。
指令6:insert into login_table values(‘mrf‘,‘20172327‘); 向login_table表中插入数据。
指令7:select * from login_table; 可以看到login_table表中新增的数据。

grant select,insert,update,delete on mrf.* to mrf2@localhost identified by "20172327"; 其中,mrf是数据库名称,mrf2是新建的用户名,双引号内20172327是新用户密码。
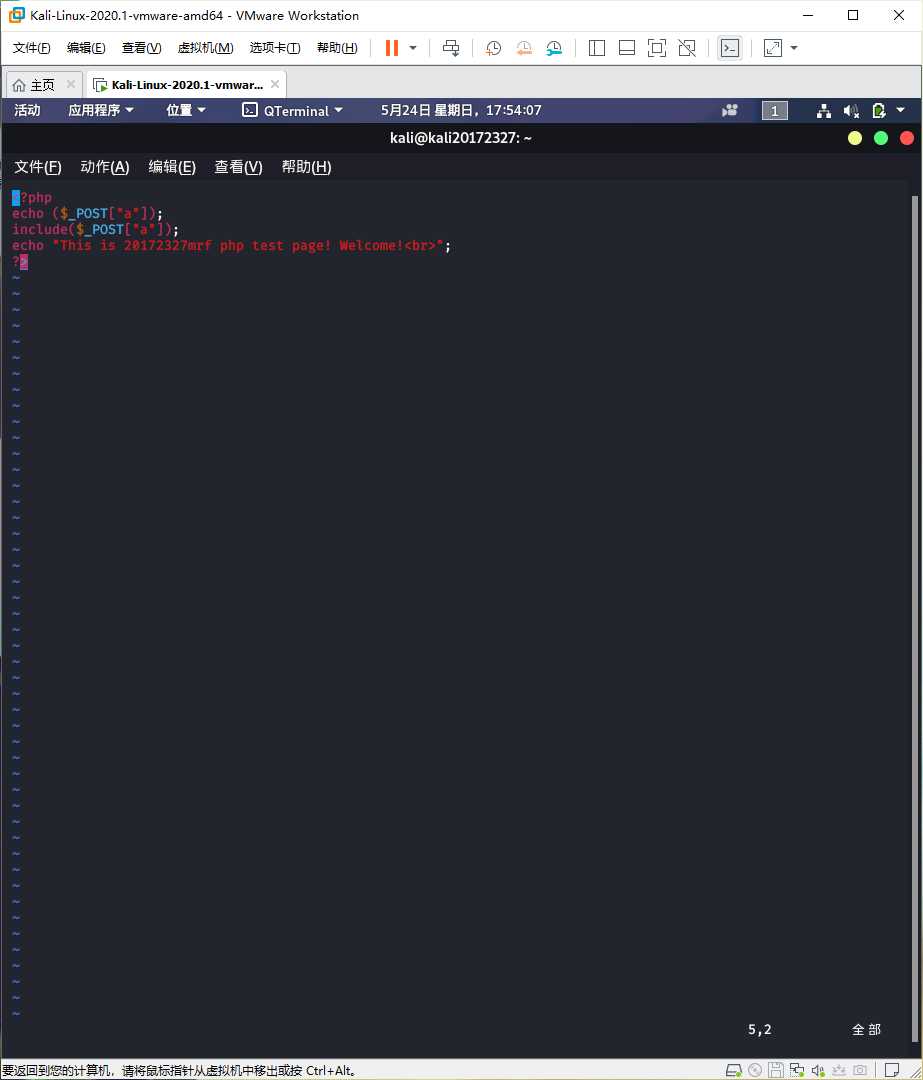
<?php
echo ($_POST["a"]);
include($_POST["a"]);
echo "This is 20172327mrf php test page! Welcome!<br>";
?>

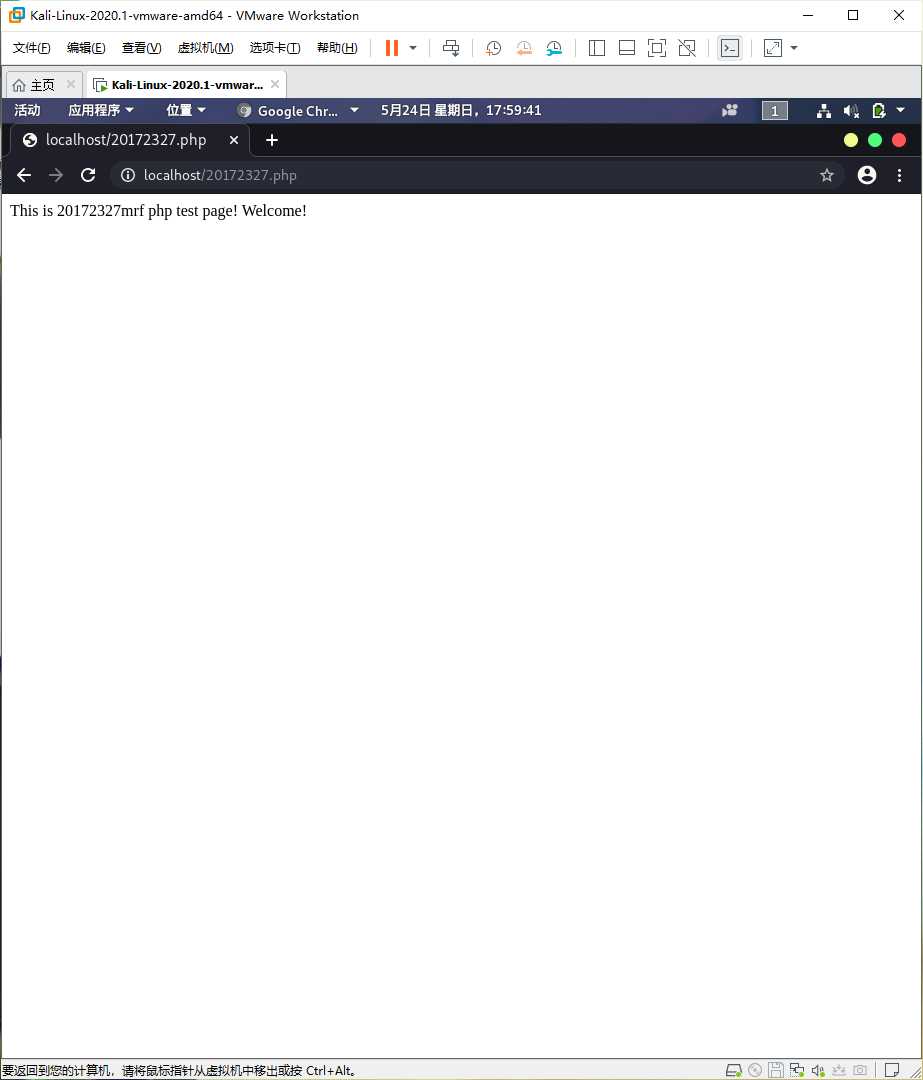
在浏览器中输入localhost:80/phptest.php?a=/etc/passwd

可以看字符串“This is 20172327mrf php test page! Welcome!”。
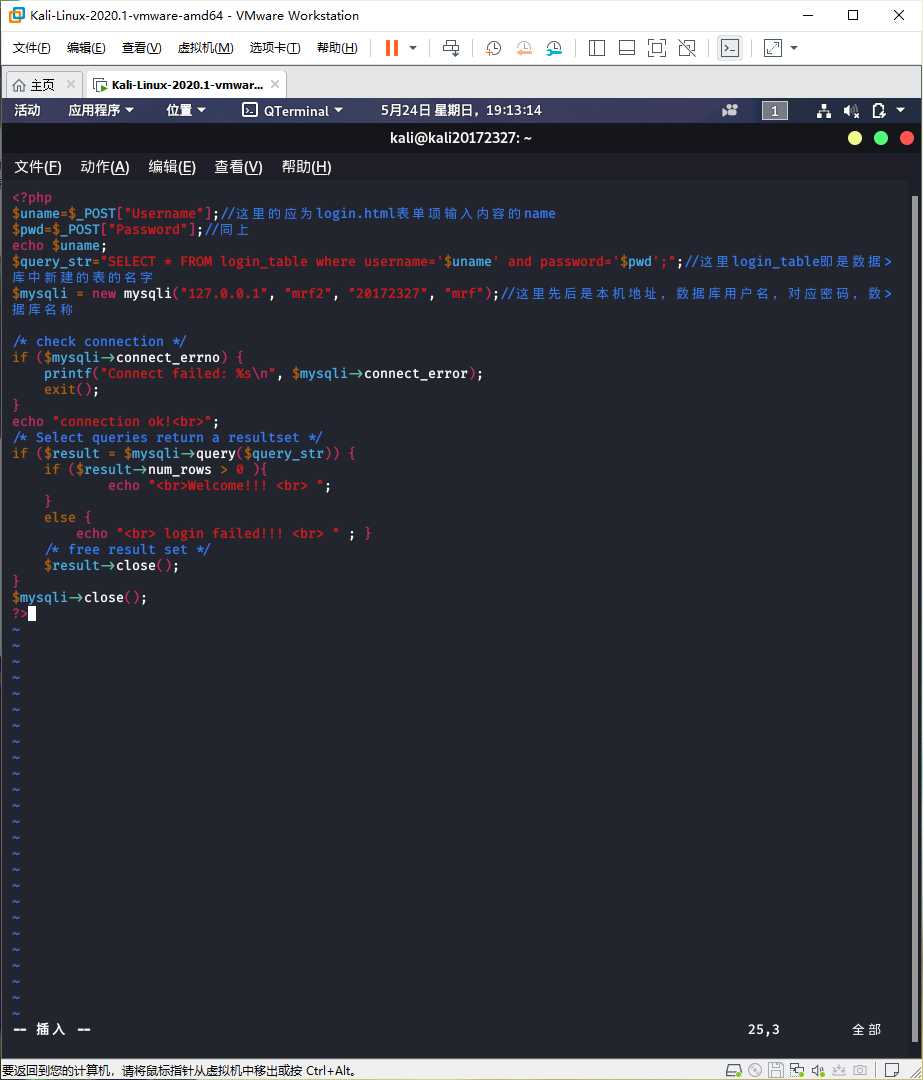
<?php
$uname=$_POST["Username"];//这里的应为login.html表单项输入内容的name
$pwd=$_POST["Password"];//同上
echo $uname;
$query_str="SELECT * FROM login_table where username=‘$uname‘ and password=‘$pwd‘;";//这里login_table即是数据库中新建的表的名字
$mysqli = new mysqli("127.0.0.1", "mrf2", "20172327", "mrf");//这里先后是本机地址,数据库用户名,对应密码,数据库名称
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
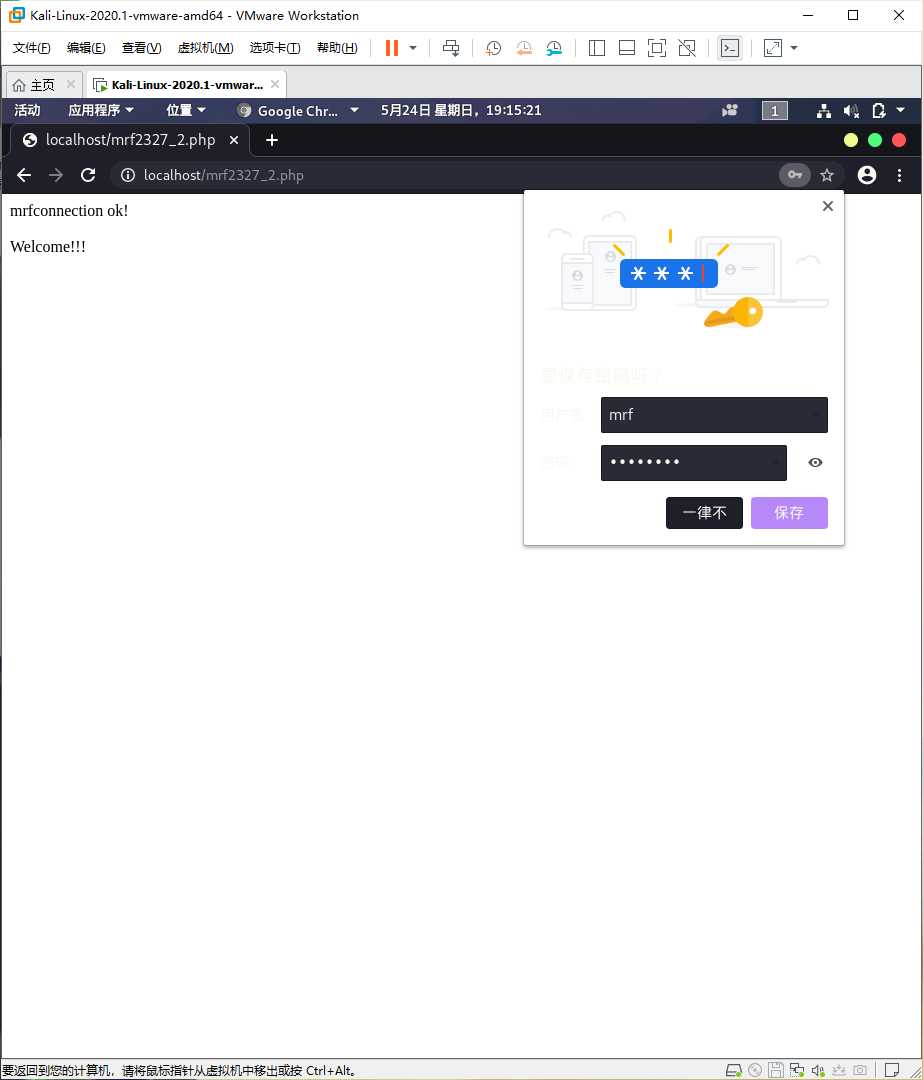
echo "connection ok!<br>";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>Welcome!!! <br> ";
}
else {
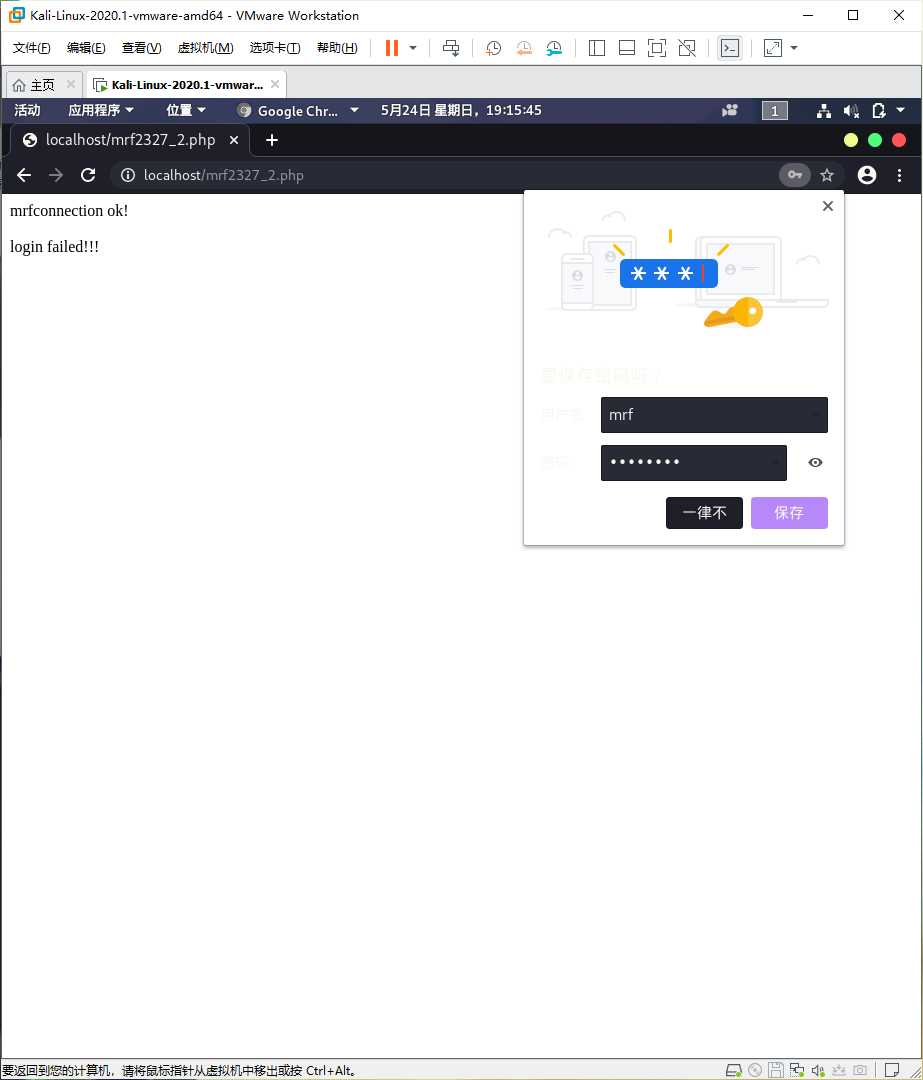
echo "<br> login failed!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>


登陆失败:

SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
简单地说,SQL注入的产生原因通常是将用户输入的字符串,当成了 “sql语句” 来执行。
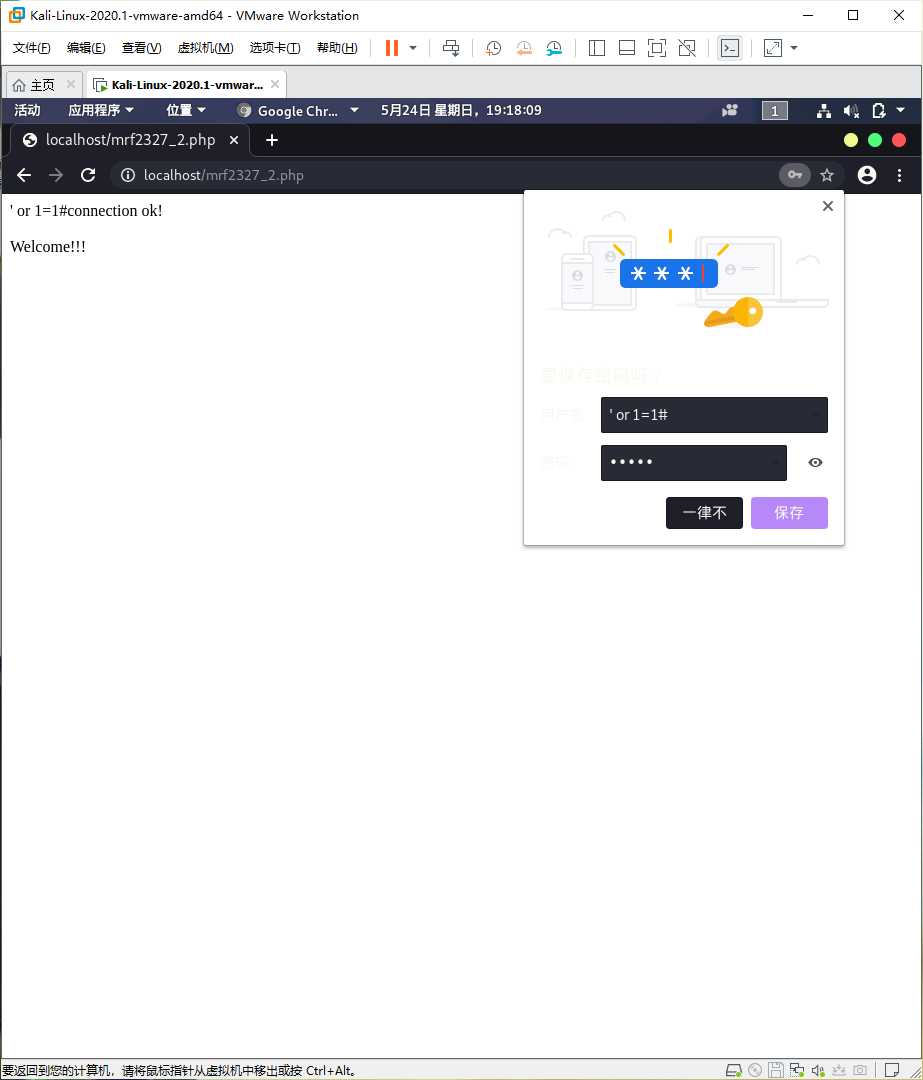
用户登录界面的用户名一栏输入 ‘ or 1=1# ,密码任意输入,就可以成功登录。
这是因为,我们输入的用户名在数据库中都会转换成SQL语句中的select语句,而输入‘ or 1=1#时,语句变成了
【select * from users where username=‘‘ or 1=1#‘ and password=‘‘】

XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
xss攻击可以分成两种类型:非持久型攻击、持久型攻击
非持久型xss攻击:顾名思义,非持久型xss攻击是一次性的,仅对当次的页面访问产生影响。非持久型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
持久型xss攻击:持久型xss,会把攻击者的数据存储在服务器端,攻击行为将伴随着攻击数据一直存在。
xss攻击也可以分成三类:
1. 反射型:经过后端,不经过数据库
2. 存储型:经过后端,经过数据库
3. DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。
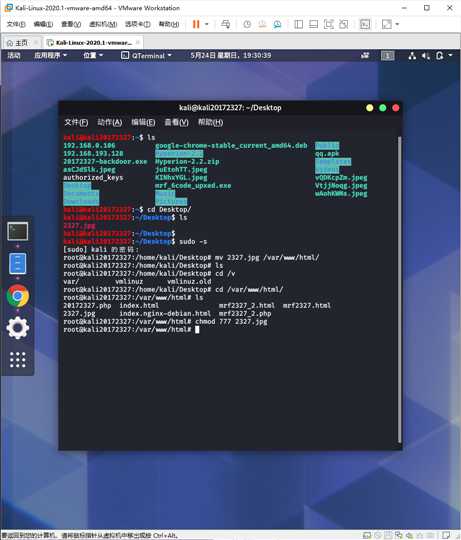
将一张图片放在/var/www/html目录下,使用如图命令提权。

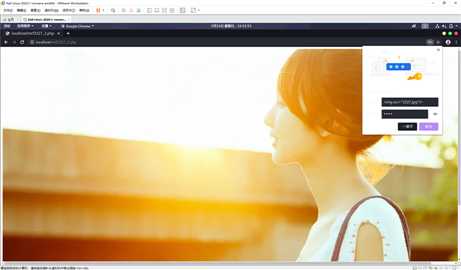
在用户名输入<img src="2327.jpg(图片名)" />,密码随意输入,就看到图片。

本次实验,在linux环境下,结合html、php、mysql编写出了能够载入用户数据的网页,总的来说,不难,只有最后的sql注入和xss攻击以前没接触过,其他的再Java web课上都学习过,也做过类似 的b/s架构程序,所以,还算简单。
Linux下网站的搭建明显要比Windows下要简单的多,Windows下apache部署,MySQL都是很麻烦的。
2019-2020-2 网络对抗技术 20172327 Exp8 Web基础
标签:script scipt else java se == 参数 passwd charset pac
原文地址:https://www.cnblogs.com/mrf1209/p/12952323.html