标签:长度 问题 作用 赋值 无法 head 检测 筛选 fine

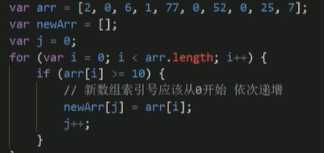
方法一:

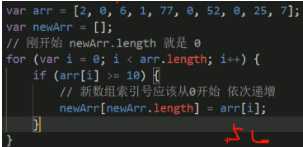
方法二:




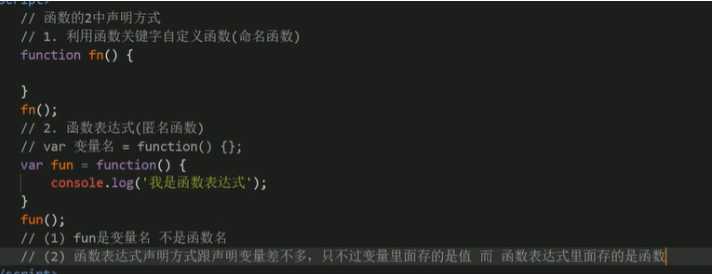
函数就是封装了一段可以被重复执行的代码块,以重复使用



将函数的值返回给调用者
return终止函数,后面的代码将不再执行
函数没有return时返回undefined
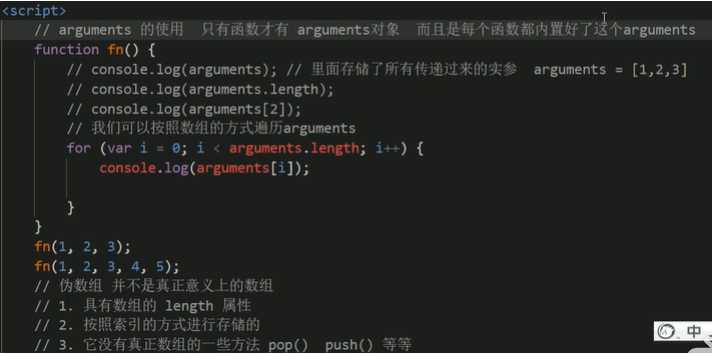
当无法确定参数个数时,形参可以不写,arguments会根据实参个数来确定实际参数个数

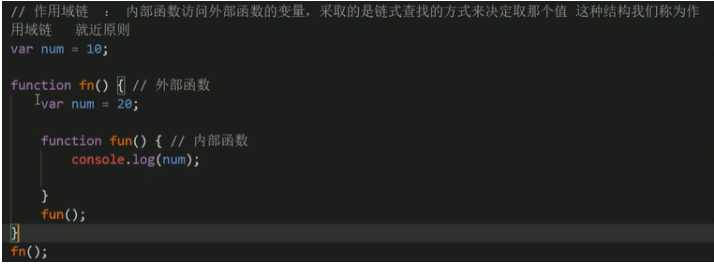
全局作用域: 整个script标签或者一个单独的js文件
全局作用域: 整个script标签或者一个单独的js文件
局部作用域: 在函数内部,且只在函数内部起作用
在函数内部直接赋值而未声明的变量也是全局变量
函数的形参也可以看作是局部变量
全局变量只有在浏览器关闭时才会销毁,比较占内存资源,而局部变量在程序执行完毕后就会销毁




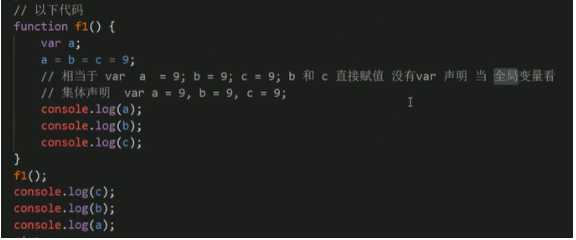
相当于以下代码

标签:长度 问题 作用 赋值 无法 head 检测 筛选 fine
原文地址:https://www.cnblogs.com/coderzzw/p/12980811.html