标签:width 通过 == pre strong 调用 测试 fun 先来
在最近学习并使用ES6过程中,在一次循环数组并且作判断时返回值无效,return拿到的结果是undefined
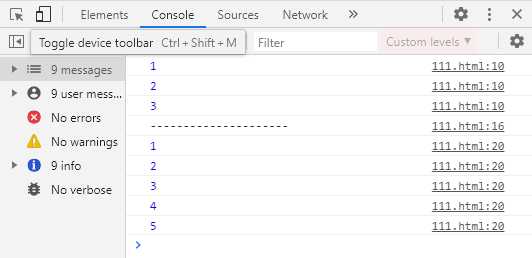
我们分别使用for循环和forEach方法来验证:
(function() {
let arr = [1,2,3,4,5]
for(let i =0; i < arr.length; i++) {
console.log(arr[i])
if(arr[i] == 3) {
return
}
}
})();
console.log(‘---------------------‘);
(function(){
let arr = [1,2,3,4,5]
arr.forEach(item => {
console.log(i)
if(item == 3) {
return
}
})
})();
结果:for循环里的可以return终止遍历,forEach里的return不能终止遍历

以上是return终止for循环的遍历和forEach循环的遍历测试。
-------------------------------------------------------------- 分 割 线 ---------------------------------------------------------------------------------
我原本要实现的是通过判断条件从而得到一个值返回出去,先来看看效果吧
console.log((function() {
let arr = [1,2,3,4,5]
for(let i =0; i < arr.length; i++) {
if(arr[i] == 3) {
return i
}
}
})());
console.log(‘---------------------‘);
console.log((function(){
let arr = [1,2,3,4,5]
arr.forEach(item => {
if(item == 3) {
return item
}
})
})());
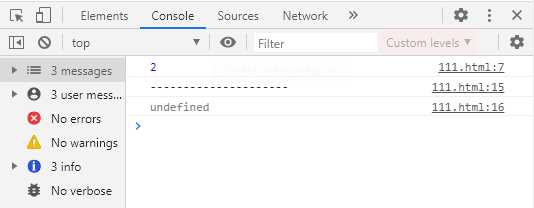
打印结果如图:

显然:Array的forEach()方法是不能return的。
我的解决办法是:定义一个变量,把我想返回的值保存下来,最后返回出去 (最佳方法待补充)
(function(){
let arr = [1,2,3,4,5]
let temp = ""
arr.forEach(item => {
if(item == 3) {
temp = item
}
})
return temp
})();
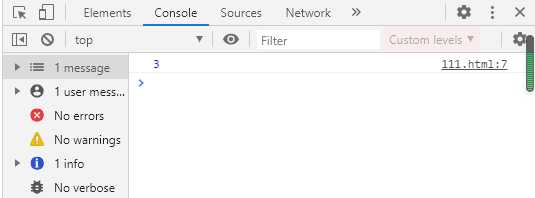
控制台打印结果:

如图成功拿到符合判断条件的这个数了
技术总结:forEach 无法在所有元素都传递给调用的函数之前终止遍历 / 在forEach方法里 return 无效
JavaScript:在forEach里面return没有效果
标签:width 通过 == pre strong 调用 测试 fun 先来
原文地址:https://www.cnblogs.com/jinfengJeff/p/12988487.html