标签:sub html5 搜索 语法 input for ext complete 文件
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改,作为新HTML语言,具有新的元素、属性和行为
XHTML可扩展超文本标记语言
是一种增强了的HTML,它的可扩展性和灵活性将适应未来网络应用更多的需求,基础班学习的是XHTML
HTML5
有更大的技术集,允许更多样化和强大的网站和应用程序
增加了新特性:语义特性,本地存储特性,设备兼容特性,链接特性,网页多媒体特性,三维、图形以及特效特性,性能与集成特性,css特性
广义的HTML5是HTML5本身+CSS+JavaScript
HTML5的一些特性仍让不被某些浏览器支持,但是他是一种发展趋势

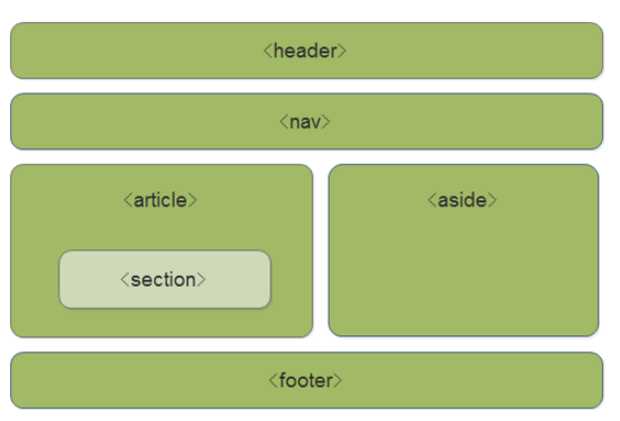
注意:以前经常使用的div标签是没有语义的,
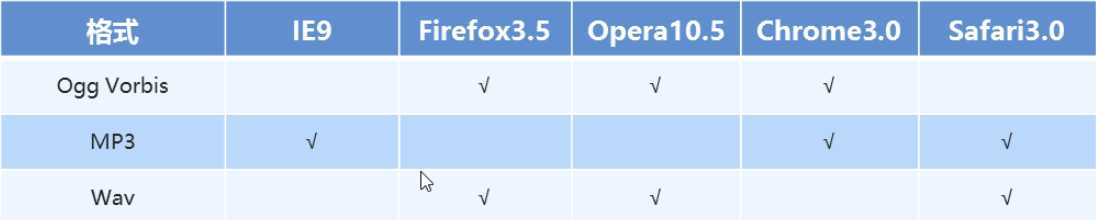
音频:<audio>
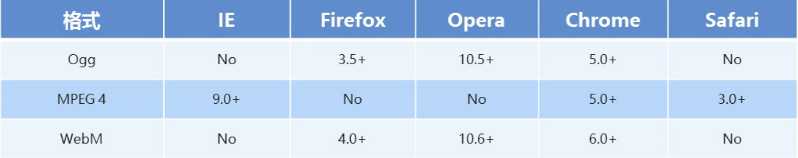
视频:<video>

<audio src="./media/snow.mp3" controls autoplay></audio>
<!-- 因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件 --> <audio controls> <source src="./media/snow.mp3" type="audio/mpeg" /> <source src="./media/snow.ogg" type="audio.mpeg" />
您的浏览器不支持audio播放
</audio>

谷歌浏览器禁用了autoplay属性

<video src="./media/video.mp4" controls="controls"></video>

<!-- <video src="./media/video.mp4" controls="controls"></video> --> <!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 --> <video controls="controls" autoplay muted loop poster="./media/pig.jpg"> <source src="./media/video.mp4" type="video/mp4"> <source src="./media/video.ogg" type="video/ogg"> </video>
多媒体标签总结
- 音频标签与视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 标签可以自己播放
- 注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册

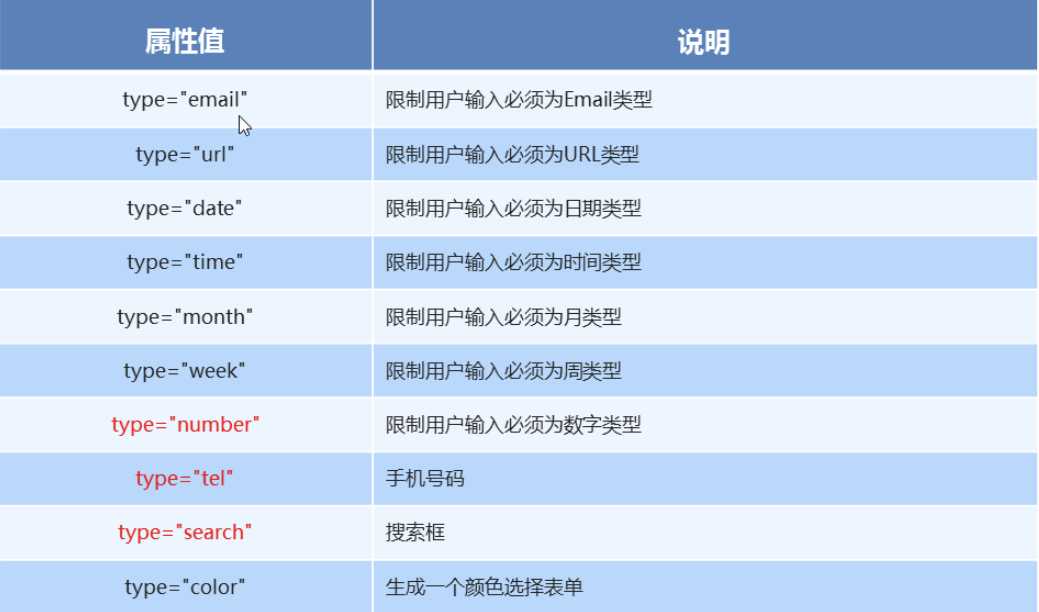
这些HTML5 的表单大量应用于移动端,PC段不是很常用
<input type="email">

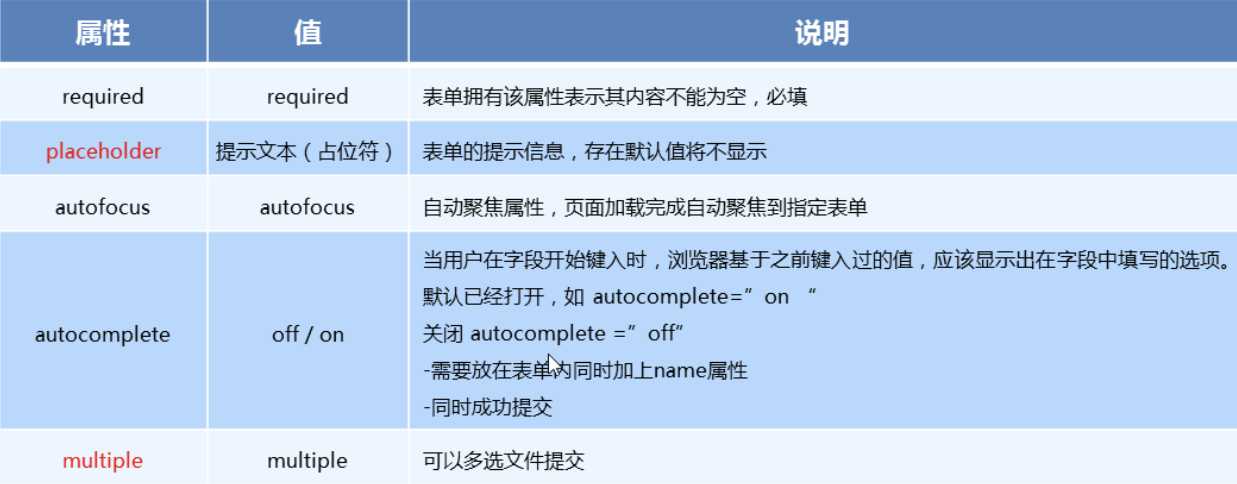
placeholder和value属性的区别在于:placeholder的字体是灰色的,而且点击输入框可以直接定位到开始,而value属性字体是黑色的,点击框框里面的内容要手动清除
<form action=""> 用户名:<input type="text" name="username" autocomplete="on"> <input type="submit" value="提交"> </form>
标签:sub html5 搜索 语法 input for ext complete 文件
原文地址:https://www.cnblogs.com/ccv2/p/12986705.html