标签:mod css盒子模型 margin containe div border 情况下 block plain
当我们声明一个div,并赋予它的宽高为200*200px,padding为20px,margin也为20px,border为1px
<div class = "container"></div>
.container { width: 200px; padding: 20px; margin: 20px; height: 200px; border: 1px solid #333; }
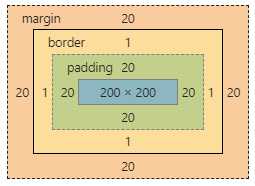
打开浏览器,我们发现结果盒子的大小比我们设置的还要大。

不难发现实际盒子的大小等于 我们设置的 width + border + padding +margin,我们设置的width只不过是里面content的宽度。
我们可以理解为 盒子内部又分为 content box 、 padding box、 border box、 margin box。
默认情况下,我们设置的width 就是 content box 的宽度。
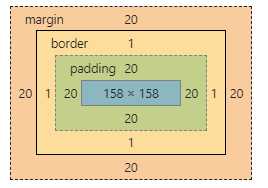
在正常情况下,box-sizing 的默认值 是 content-box,所以我们设置的width 就作用域 content-box,也就是上面的情况。如果我们要想 把 盒子的宽度 的的确确 设置为 width。 我们只需手动将 box-sizing 的值 设置为 border-box
.container {
width: 200px;
padding: 20px;
margin: 20px;
height: 200px;
border: 1px solid #333;
box-sizing: border-box;
}

这样我们盒子的宽度就是200px
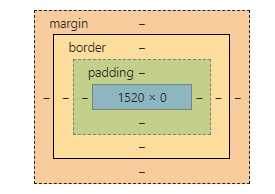
问题需求,我想在页面中插入一个div,然后满屏设置背景颜色。
<div class="box"></div>
.box {
height: 100%;
width: 100%;
background-color: pink;
}
然而结果是这样的,div 的高度居然是 0!!!

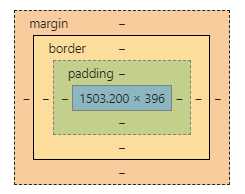
html,
body {
height: 100%;
}

标签:mod css盒子模型 margin containe div border 情况下 block plain
原文地址:https://www.cnblogs.com/Dusks/p/12995030.html