标签:width ima 图片 image 实现 完成后 mamicode pack 添加
首先执行命令:
npm install -g @vue/cli-init // 安装完后 才可使用 vue init 命令
vue init webpack mypro // 给vue-cli添加webpack
可以看到创建的vue脚手架中包含以下 build 和 config 目录:

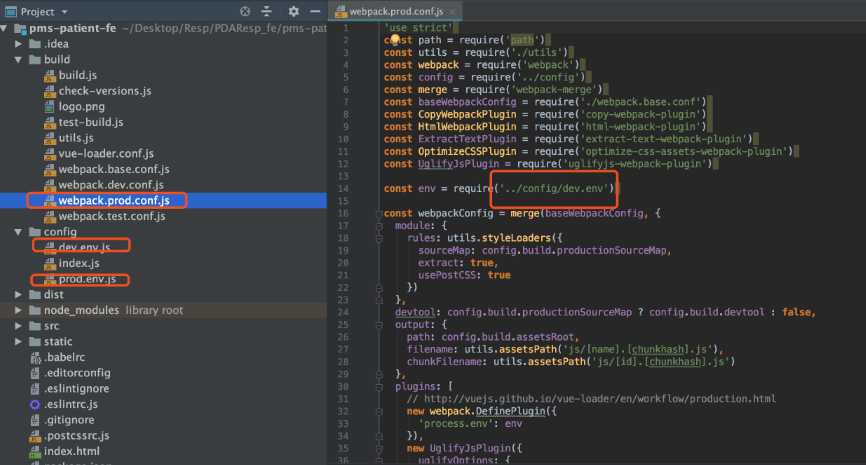
webpack.prod.conf.js 切换环境

等到项目开发完成后要上线时,要用webpack实现环境切换:
vue项目添加build config目录 webpack环境切换
标签:width ima 图片 image 实现 完成后 mamicode pack 添加
原文地址:https://www.cnblogs.com/edwardwzw/p/13031769.html