标签:win str center 分类 == relative 多个 -- repeat
CSS 指层叠样式表 (Cascading Style Sheets)
CSS声明总是以分号(;)结束,声明总以大括号({})括起来
p { color:red; text-align:center; }
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
以下的样式规则应用于元素属性 id="para1":
.center {text-align:center;}
background-image
background-repeat
background-color

指定CSS表格边框,使用border属性。
下面的例子指定了一个表格的Th和TD元素的黑色边框:
table, th, td
{
border: 1px solid black;
}

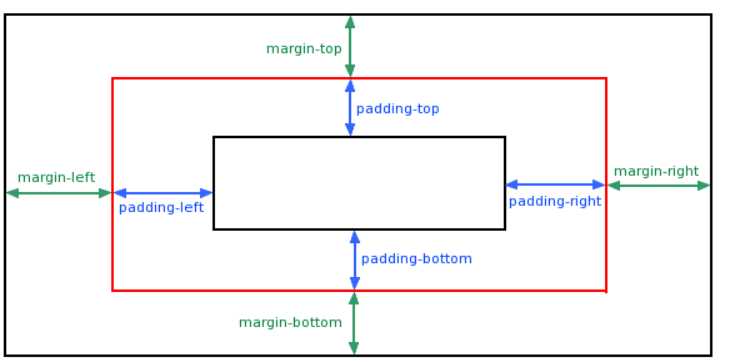
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
padding:25px 50px 75px 100px;
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
<style>
html {height:100%;}
body {height:100%;}
img.normal {height:auto;}
img.big {height:50%;}
img.small {height:10%;}
</style>
</head>
<body>
<img class="normal" src="logocss.gif" width="95" height="84" /><br>
<img class="big" src="logocss.gif" width="95" height="84" /><br>
<img class="small" src="logocss.gif" width="95" height="84" />
hover鼠标指针浮动在其上的元素
看完这些下面看一个以前的实例
<link rel="stylesheet" type="text/css" href="web_class_div_css.css" />
</head>
<body>
<div id="container">
<!-- 顶部 -->
<div id="header">
<div id="top">
<div id="logo"></div>
<div id="sitename">Tablet PC</div>
<div class="clear"></div>
</div>
</div>
<!-- /顶部 -->
<!-- 导航 -->
<div id="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">平板分类</a>
<ul>
<li><a href="">Windows</a>
<ul>
<li><a href="">微软 Surface</a></li>
<li><a href="">中柏 Jumper</a></li>
<li><a href="">台电 X6 Pro</a></li>
</ul>
</li>
<li><a href="">iPad</a></li>
<li><a href="">Android</a>
<ul>
<li><a href="">微软 Surface</a></li>
<li><a href="">中柏 Jumper</a></li>
<li><a href="">台电 X6 Pro</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">市场行情</a></li>
<li><a href="">平板测评</a></li>
<li><a href="">平板推荐</a></li>
<li><a href="">文章排行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
<!-- /导航 -->
</div>
</body>
</html>
/* nav */ #nav { background-image: url(image/navbg.jpg); height: 42px; } #nav ul { margin: 0 auto; padding: 0; border: 0px solid red; width: 1000px; } #nav ul li { list-style: none; float: left; border: 0px solid red; width: 140px; } #nav ul li a { text-decoration: none; border: 0px solid red; display: block; text-align: center; color: white; height: 40px; line-height: 40px; } /* nav end */ /* 第2层 */ #nav ul li ul { display: none; } #nav ul li:hover ul { display: block; /* 鼠标移动到第一层的li第二层的ul就显示 */ } #nav ul li ul li { float: none; position: relative; } #nav ul li ul li:hover { background-color: #FFFF00; } #nav ul li ul li a { color: black; } /* 第2层结束 */ /* 第3层 */ #nav ul li:hover ul li ul { display: none; /* 鼠标移动到第一层的li第三层的ul就消失 */ } #nav ul li:hover ul li:hover ul { display: block; position: absolute; left: 140px; top: 0px; /* 鼠标移动到第一层的li,第二层的li第三层的ul就显示 */ } /* 第3层结束 */
标签:win str center 分类 == relative 多个 -- repeat
原文地址:https://www.cnblogs.com/yangj-Blog/p/13041835.html