标签:安装 必须 配置 jquery 资源 output put 指令 模块化
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。在webpack 看来, 前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。
它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。
当在 index.html 中引入 index.less 文件和 index.js 文件时,浏览器并不能解析


less 文件需要编译成 css ,才能被浏览器识别,通过 import 语法引入的 jQuery 也不能被浏览器识别
index.js

index.less

因此,webpack 可以把这些都处理为浏览器能够识别的,
webpack 能够编译打包 js 和 json文件,能够将 es6 的模块话语法转换成浏览器能识别的语法,能压缩代码
index.js 入口文件中,加载相应的文件:

然后,初始化 package.json , npm init -y
下载并安装 webpack :本地安装 npm install webpack webpack-cli -D
创建文件 webpack.config.js,webpack 的配置文件,当运行 npx webpack 指令时,会加载里面的配置,配置内容:
// resolve用来拼接绝对路径的方法
const { resolve } = require(‘path‘);
module.exports = { //所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs
entry: ‘./src/index.js‘, // 入口起点
output: { // 输出
filename: ‘bundle.js‘, // 输出文件名
path: resolve(__dirname, ‘build‘) // 输出路径 , __dirname nodejs的变量,代表当前文件的目录绝对路径
},
module: { // loader的配置 , 不同文件必须配置不同loader处理
rules: [
{
test: /\.css$/, // 匹配哪些文件
use: [ // 使用哪些loader进行处理, use数组中loader执行顺序:从右到左,从下到上 依次执行
‘style-loader‘, //创建style标签,将js中的样式资源插入进行,添加到head中生效
‘css-loader‘ // 将css文件变成commonjs模块加载js中,里面内容是样式字符串
]
},
{
test: /\.less$/,
use: [
‘style-loader‘,
‘css-loader‘,
‘less-loader‘ // 将less文件编译成css文件 , 需要下载 less-loader和less
]
}
]
},
mode: ‘development‘, // 开发模式
}
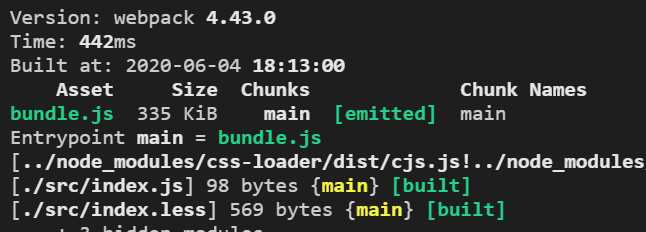
运行指令:npx webpack
这样,就将 index.js 及其依赖项都打包成一个 bundle.js 文件

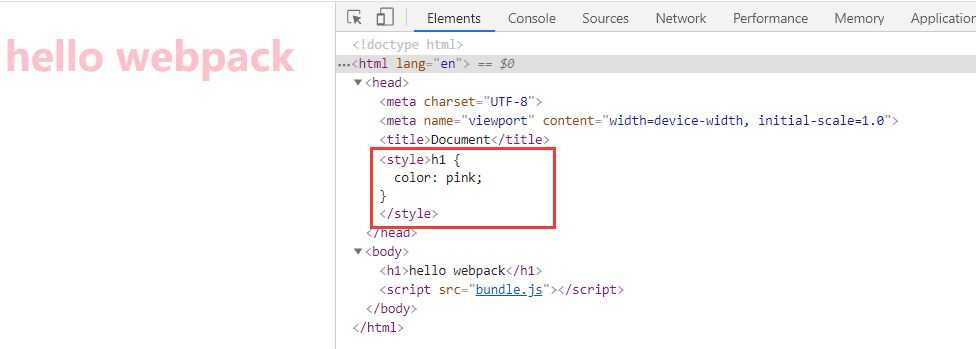
在 index.html 文件中引入 bundle.js,浏览器成功识别了
webpack 根据 index.js 找到所有的依赖项,
将 index.less,先通过 less-loader 将 less 文件编译成 css文件,接着通过 css-loader 将 css文件变成 CommonJS 模块加载到 js中,里面内容是样式字符串,最后使用 style-loader ,创建 style 标签,将 js 中的样式资源插入进去,添加到 head 中生效,
同时 也将 es6 模块化语法加载的 jQuery,也处理为浏览器能够识别的语法

标签:安装 必须 配置 jquery 资源 output put 指令 模块化
原文地址:https://www.cnblogs.com/shanlu0000/p/13045398.html