什么是层叠上下文(stacking context)
- 可以理解为一个dom节点在Z轴高人一等,特性类似于BFC,即层叠上下文的内部子元素再怎么翻江倒海,翻云覆雨都不会影响外部的元素。
CSS2创建层叠上下文的两种方法(参考MDN)
- 根元素 (HTML)
- 绝对(absolute)定位或相对(relative)定位且 z-index 值不为”auto”
CSS3新增的8种方法(参考MDN)
- 一个 flex 元素(flex item),且 z-index 值不为 “auto”,也就是父元素 display: flex|inline-flex
- 元素的 opacity 属性值小于 1(参考:the specification for opacity)
- 元素的 transform 属性值不为 “none”
- 元素的 mix-blend-mode 属性值不为 “normal”
- 元素的 isolation 属性被设置为 “isolate”
- 在 mobile WebKit 和 Chrome 22+ 内核的浏览器中,position: fixed 总是创建一个新的层叠上下文, 即使 z-index 的值是 “auto”
- 在 will-change 中指定了任意 CSS 属性,即便你没有定义该元素的这些属性(参考:Everything You Need to Know About the CSS will-change Property)
- 元素的 -webkit-overflow-scrolling 属性被设置 “touch”
什么是层叠水平(stacking level)
- 层叠水平决定了同一个层叠上下文中元素在z轴上的显示顺序(层叠顺序),也就是说普通元素的层叠水平优先由层叠上下文决定。
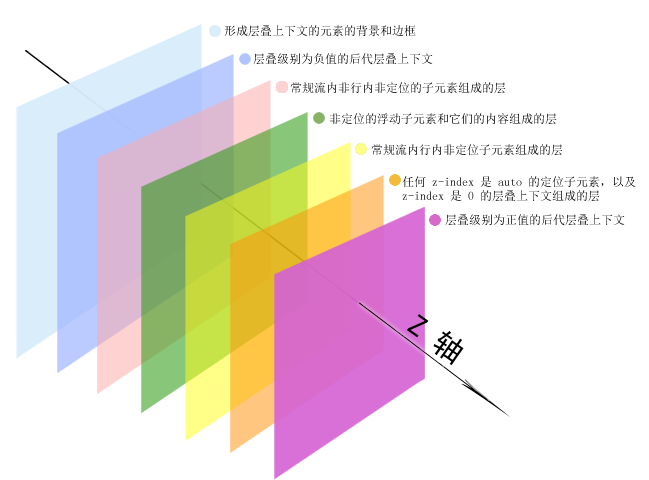
层叠顺序(不包含CSS3属性)
注意:以上只适用于同一个层级上下文
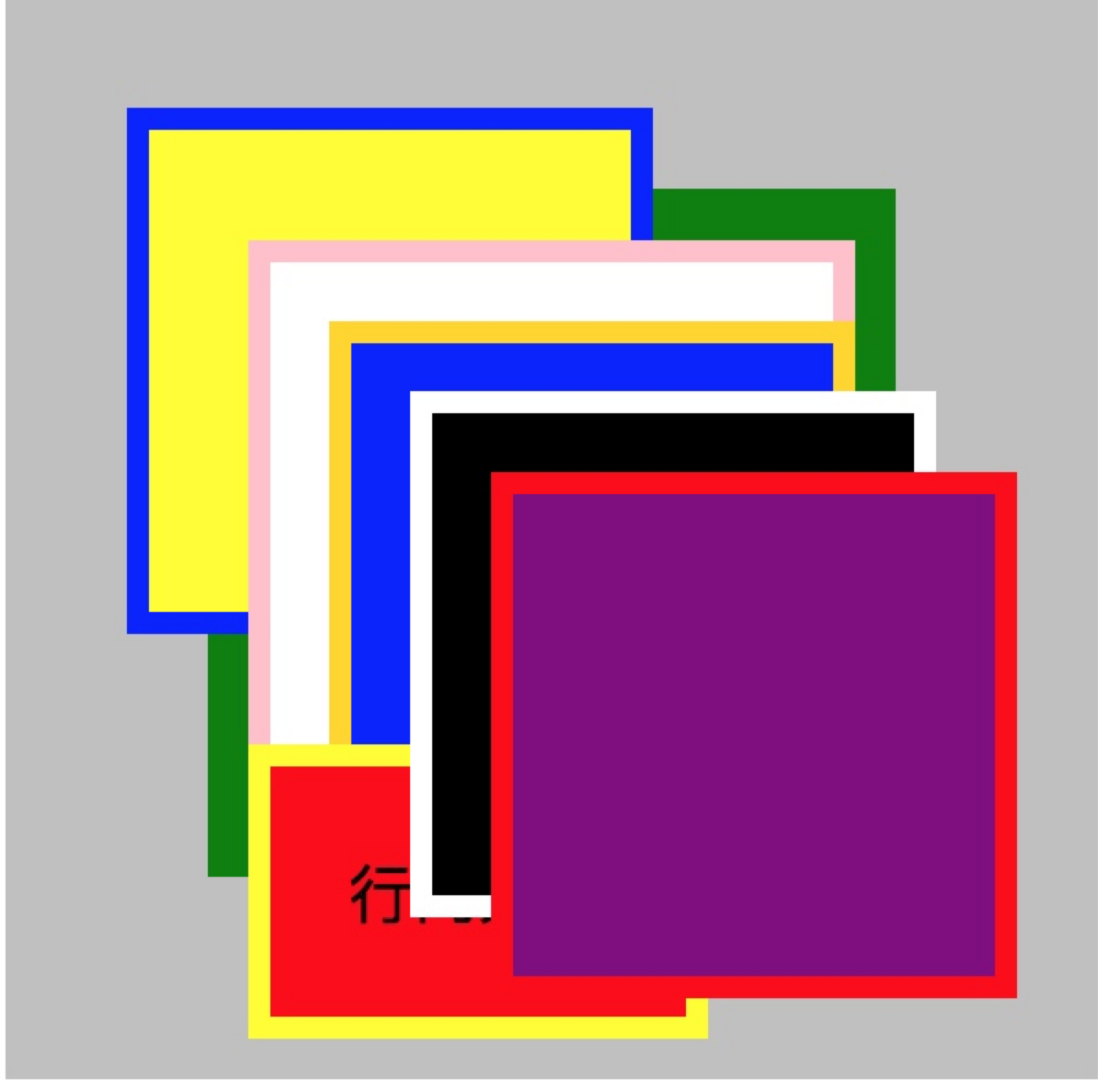
层叠顺序的例子
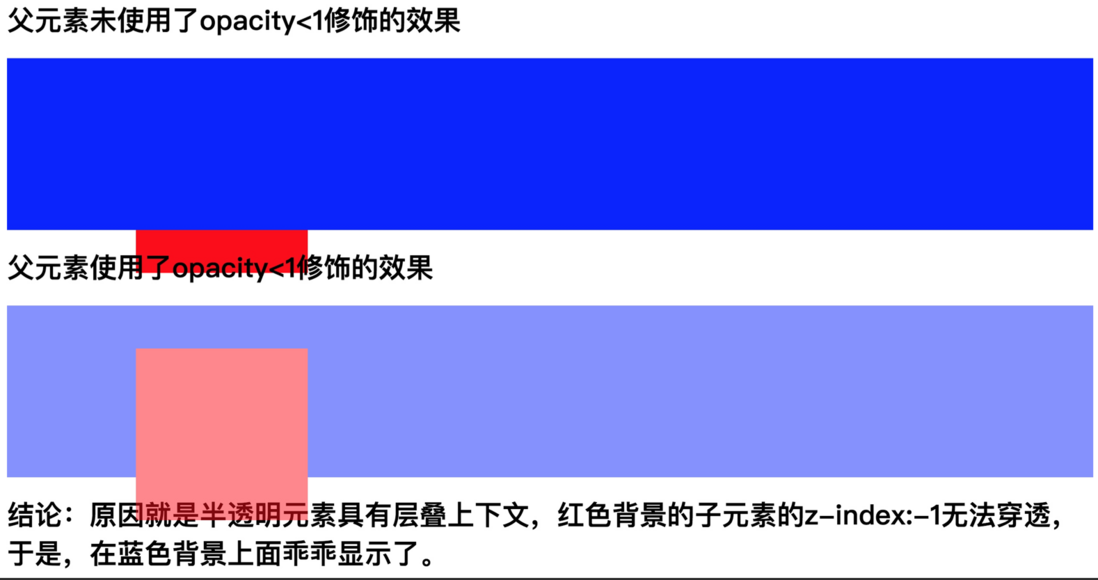
创建层叠上下文的opacity影响层叠顺序的例子
验证css中opacity创建层叠上下文影响的层叠顺序demo
层叠准则
- 谁大谁上:当具有明显的层叠水平标识(即上面那幅层叠顺序图)的时候,在同一个层叠上下文内,层叠水平值大的那一个覆盖小的那一个。
- 后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
结论
- 属于同一层叠上下文的元素(无论它们在结构上是兄弟或父子,甚至是祖孙),都遵循上文所述的层叠顺序;
- 不同的层叠上下文之间,层级较大的层叠上下文元素及其内部元素位于层级小的层叠上下文元素及其内部元素之上;
- 不同的层叠上下文之间互相独立;
- 层叠上下文可嵌套,内部规则不影响外部。