标签:表示 技术 content color 自适应 col load height div
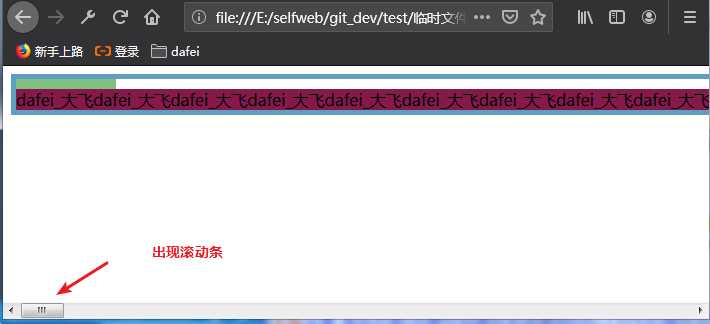
01) max-content
<style> .outer{ width:-webkit-max-content; width: -moz-max-content; border:5px solid #5E9EC0; } </style> <div class="outer"> <div style="height:10px;width:100px;background:#80C080"></div> <div style="background-color: #85194B;">dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞</div> </div>

标签:表示 技术 content color 自适应 col load height div
原文地址:https://www.cnblogs.com/dafei4/p/13080291.html