标签:不可 pix ttext pyqt5 widget partial get index text
QAbstractButton是所有按钮空间的父类,提供了一系列按钮共用方法。
QPushButton虽然是一个普通按钮,但也可以由checkbox那样的选中状态(按下和弹起)。
def initUI(self): button1 = QPushButton("按下/弹起") button1.setCheckable(True) # 让普通按钮支持check功能 button1.toggle() # 默认按下按钮 vbox = QVBoxLayout() vbox.addWidget(button1) self.setLayout(vbox)
def initUI4(self): self.button1 = QPushButton("按下/弹起") # 将button1的点击事件绑定到槽函数onClickButton1上,但是由于要传递参数,所以使用一个匿名函数再包装哦一层 self.button1.clicked.connect(lambda: self.onClickButton1(self.button1)) vbox = QVBoxLayout() vbox.addWidget(self.button1) self.setLayout(vbox) def onClickButton1(self, pushed_btn): print("你点击的按钮是:", pushed_btn.text())
点击button1后控制台输出信息: 你点击的按钮是: 按下/弹起
self.button1 = QPushButton("图标按钮") self.button1.setIcon(QIcon(‘./images/icon.ico‘)) # 设置ico格式的图标 self.button2 = QPushButton("图标按钮2") self.button2.setIcon(QIcon(QPixmap(‘./images/ailusha.png‘))) # 将普通图片转换为图标
效果:

一个页面只能有一个默认按钮:
button.setDefault(True)
button.setEnabled(False) # 不可用,显示为灰色
button = QPushButton("&Mybutton") # 热键是Alt+M,按热键就相当于点击
QRadioButton是单元控件。
def initUI5(self): self.radioButton1 = QRadioButton("单选按钮1") self.radioButton1.toggled.connect(self.toggleButton) self.radioButton2 = QRadioButton("单选按钮2") self.radioButton2.toggled.connect(self.toggleButton) vbox = QVBoxLayout() vbox.addWidget(self.radioButton1) vbox.addWidget(self.radioButton2) self.setLayout(vbox) def toggleButton(self): btn = self.sender() if btn.isChecked() == True: print(‘<‘ + btn.text() + ‘> 被选中‘) else: print(‘<‘ + btn.text() + ‘> 被取消选中‘)
效果:

QCheckBox是一个复选控件。
QCheckBox有三种选中状态:
1)未选中:0
2)半选中:1
3)选中:2
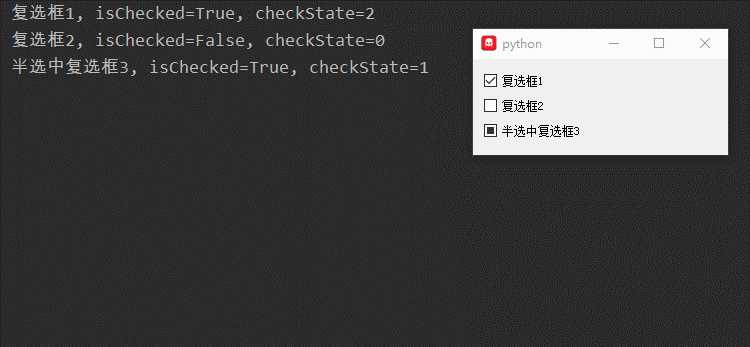
def initUI6(self): self.checkBox1 = QCheckBox(‘复选框1‘) self.checkBox1.setChecked(True) self.checkBox1.stateChanged.connect(lambda: self.checkboxState(self.checkBox1)) self.checkBox2 = QCheckBox(‘复选框2‘) self.checkBox2.stateChanged.connect(lambda: self.checkboxState(self.checkBox2)) self.checkBox3 = QCheckBox(‘半选中复选框3‘) self.checkBox3.stateChanged.connect(lambda: self.checkboxState(self.checkBox3)) self.checkBox3.setTristate() # 让其支持半选中状态 self.checkBox3.setCheckState(Qt.PartiallyChecked) # 默认为半选中 vbox = QVBoxLayout() vbox.addWidget(self.checkBox1) vbox.addWidget(self.checkBox2) vbox.addWidget(self.checkBox3) self.setLayout(vbox) def checkboxState(self, cb): checkbox1Status = self.checkBox1.text() + ‘, isChecked=‘ + str( self.checkBox1.isChecked()) + ‘, checkState=‘ + str(self.checkBox1.checkState()) + ‘\n‘ checkbox2Status = self.checkBox2.text() + ‘, isChecked=‘ + str( self.checkBox2.isChecked()) + ‘, checkState=‘ + str(self.checkBox2.checkState()) + ‘\n‘ checkbox3Status = self.checkBox3.text() + ‘, isChecked=‘ + str( self.checkBox3.isChecked()) + ‘, checkState=‘ + str(self.checkBox3.checkState()) + ‘\n‘ print(checkbox1Status + checkbox2Status + checkbox3Status)
效果:

QComboBox就是我们常用的下拉选择框。
def initUI7(self): self.label = QLabel("请选择一种编程语言:") self.comboBox = QComboBox() self.comboBox.addItem("Python") # 想列表中添加一个item self.comboBox.addItem("C语言") self.comboBox.addItems(["C++", "JAVA", "Ruby"]) # 可以使用列表形式添加 self.comboBox.currentIndexChanged.connect(self.selectionChanged) # 当前选中的index变化时触发槽函数 self.outputLabel = QLabel("") # 用于显示选中的项 hbox = QHBoxLayout() hbox.addWidget(self.label) hbox.addWidget(self.comboBox) vbox = QVBoxLayout() vbox.addLayout(hbox) vbox.addWidget(self.outputLabel) self.setLayout(vbox) def selectionChanged(self): currentSelectedText = self.comboBox.currentText() currentSelectedIdx = self.comboBox.currentIndex() self.outputLabel.setText(currentSelectedText + ‘ index是‘ + str(currentSelectedIdx)) self.outputLabel.adjustSize()
效果:

===
[Python自学] PyQT5-QPushButton、QRadioButton、QCheckBox、QComboBox控件
标签:不可 pix ttext pyqt5 widget partial get index text
原文地址:https://www.cnblogs.com/leokale-zz/p/13099000.html