标签:source 适配 image sources bsp 内容 技术 lazy 设计
Cocos Creator 已经帮我们内置了部分手机的分辨率设置,比如我们运行游戏在网页上进行调试时,可以在浏览器左上角上可以选择不同机型以作为预览的分辨率。

但是,内置的部分机型的分辨率并不足以完成我们多分辨率适配的测试。
那么如何设置各种各样的分辨率去验证我们当前方案是否能完美适配呢?
Cocos Creator 网页预览模板在运行前会加载 boot.js 文件,在这份文件中,我们可以定义我们期望的设计分辨率,以下为 boot.js 文件在不同平台上的路径
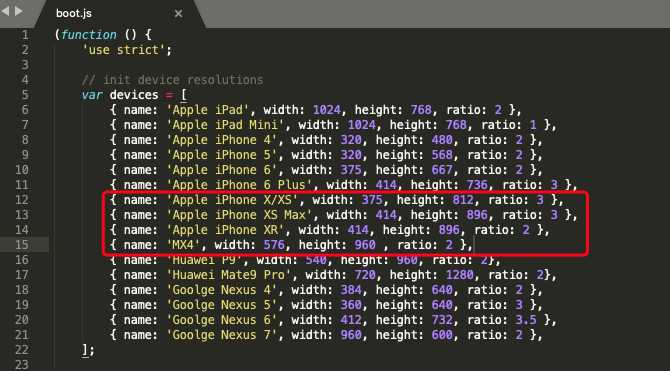
C:\CocosCreator\resources\static\preview-templates\boot.js/Applications/CocosCreator.app/Contents/Resources/static/preview-templates/boot.js打开上述路径的 boot.js 文件,在 devices 中添加下面我们期望的分辨率内容即可:
{ name: ‘Apple iPhone X/XS‘, width: 375, height: 812, ratio: 3 },
{ name: ‘Apple iPhone XS Max‘, width: 414, height: 896, ratio: 3 },
{ name: ‘Apple iPhone XR‘, width: 414, height: 896, ratio: 2 },
{ name: ‘MX4‘, width: 576, height: 960 , ratio: 2 },
填好后如下图

然后刷新浏览器,在选择机型列表里可以看到我们刚刚添加的几个分辨率机型了。

标签:source 适配 image sources bsp 内容 技术 lazy 设计
原文地址:https://www.cnblogs.com/ring1992/p/13143336.html