标签:=== alt 这一 item res 修改 style console uip
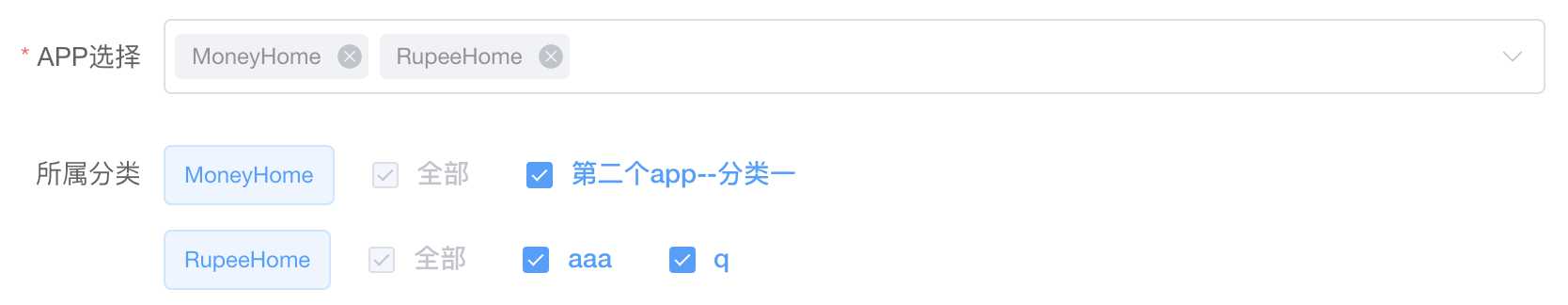
我的效果图如下:

1 <template> 2 <div class="mcontainer"> 3 <el-form :model="formApp" ref="formApp" :rules="rules"> 4 <el-form-item label="APP选择" :label-width="formLabelWidth" prop="appCode"> 5 <el-select style="width:100%;" 6 v-model="formApp.appCode" 7 multiple 8 :disabled="type == ‘add‘?false : true" 9 placeholder="请选择" 10 @change="changeType"> 11 <el-option 12 v-for="item in selList" 13 :key="item.code" 14 :label="item.name" 15 :value="item.code"> 16 </el-option> 17 </el-select> 18 </el-form-item> 19 <el-form-item label="所属分类" :label-width="formLabelWidth"> 20 <div v-show="typeList.length > 0" class="check-box" v-for="(item, index) in typeList"> 21 <span class="app-name"> 22 <el-tag>{{ item.appName }}</el-tag> 23 </span> 24 <el-checkbox-group v-model="checkedEquipments[index]"> 25 <el-checkbox 26 @change="handleChange(type,index,item)" 27 v-for="(type, i) in item.types" 28 :disabled="i == 0? true : false" 29 :key="type.id" 30 :label="type.id">{{type.name}}</el-checkbox> 31 </el-checkbox-group> 32 </div> 33 <div v-show="typeList.length == 0" class="no-typelist">请先选择APP</div> 34 </el-form-item> 35 </el-form> 36 </div> 37 </template> 38 39 <script> 40 import debounce from ‘lodash.debounce‘; 41 import store from ‘@/store‘; 42 import { collectService } from ‘@/services‘; 43 import { applicationFormatter, currencyFormatter, permissionDownFile, mesNotes } from ‘@/common/formatter‘; 44 import { CollectRecord } from ‘@/components/business‘; 45 import { COLLECT_RESULT } from ‘@/common/constant‘; 46 47 export default { 48 name: ‘CollectOrder‘, 49 components: { CollectRecord }, 50 data() { 51 return { 52 formLabelWidth: ‘80px‘, 53 /*随意修改后的checked项, 54 * 因为是二维数组,我的第一个类「全部」默认的ID是0,如果没有全部,不需要0,直接这样子就可以[[],[],[],[],[]] 55 * 我默认显示了5个,具体几个会根据app的选择值来重新计算,如果一个APP,就一级,2个APP,就2组, 56 * ******************************** */ 57 checkedEquipments: [[0],[0],[0],[0],[0]], 58 checkEquipArr: [], // 传给后台的二维数组,根据自己要返回给后台的格式重组过的 59 formApp: { 60 appCode: [], 61 appTypeIds: [],//马甲及分类列表 62 }, 63 type: ‘add‘, 64 allType: [], //获取的所有类别 65 typeList: [], 66 } 67 //我得到的类别数据是一个二维数据,如下 68 // [ 69 // { 70 // appCode: "MoneyHome", 71 // appName: "MoneyHome", 72 // types: [ 73 // {id: 21, name: "第二个app--分类一"} 74 // ] 75 // }, 76 // { 77 // appCode: "RupeeHome", 78 // appName: "RupeeHome", 79 // types: [ 80 // {id: 20, name: "aaa"}, 81 // {id: 22, name: "q"} 82 // ] 83 // } 84 // ] 85 }, 86 methods: { 87 //APPP选择的时候,类别也做相应的改变 88 changeType(val) { 89 //类别的数组占位,app选择几个,就会有几组类别 90 this.checkedEquipments = [];//因为默认的有5组,所以要重新清掉了,根据选择几组来确定 91 val.forEach((item,index) => { 92 if(index <= val.length) { 93 this.checkedEquipments.push([0]); 94 } 95 }); 96 console.log(‘this.checkedEquipments---‘, this.checkedEquipments); 97 this.typeList = []; 98 //this.allType是我能过接口返回的所有的类,存在这里了,换成自己相应的变量就好 99 let list = Object.assign([],this.allType); 100 //这一步是为了给每一类组数加一个"全部",如果没有这个需求,就不需这步了 101 let obj = { 102 id: 0, 103 name: ‘全部‘, 104 }; 105 list.forEach(item => { 106 //每个类别要加上全部 107 if(item.types.length > 0){ 108 if(item.types[0].name != ‘全部‘){ 109 item.types.unshift(obj); 110 } 111 }else { 112 item.types.unshift(obj); 113 } 114 val.forEach(name => { 115 if(item.appCode == name){ 116 this.typeList.push(item); 117 } 118 }); 119 }); 120 }, 121 //创建保存时的二维数组 122 handleChange (data, index, item) { 123 this.checkEquipArr = []; 124 let arr = this.checkedEquipments; 125 for (let i = 0; i < arr.length; i ++) { 126 let equipment = arr[i]; 127 if (equipment.length > 0) { 128 let obj = { 129 appCode: this.typeList[i].appCode, 130 typeIds: [] 131 } 132 for (let j = 0; j < equipment.length; j++) { 133 obj.typeIds.push(equipment[j]) 134 } 135 this.checkEquipArr.push(obj); 136 } 137 } 138 console.log("QERQWER00000====",this.checkEquipArr); 139 //重组后我传给后台的二维数组,可以适当根据自己的需求调整格式和字段 140 // [ 141 // { 142 // appCode: "MoneyHome", 143 // typeIds: [0, 21], 144 // }, 145 // { 146 // appCode: "RupeeHome", 147 // typeIds: [0, 20, 22] 148 // } 149 // ] 150 }, 151 }, 152 }; 153 </script>
参考了这篇文章:https://www.cnblogs.com/wjunwei/p/9531322.html
然后根据自己的实际需求作了一些改动。
element-UI根据后台数据动态生成el-checkbox-group,点击保存获取绑定的checked项(二维数组)
标签:=== alt 这一 item res 修改 style console uip
原文地址:https://www.cnblogs.com/tanweiwei/p/13186565.html