标签:oam loading win ima 运行 注意 target npm load
在使用Windows上使用较老版本的nodejs,比如使用v8.9,npm自带的npx版本是9.7,在windows上使用会存在
“Path must be a string. Received undefined”的错误。在最新版本的npx总问题已经解决,可以通过npm手动升级到最新版本;
npm i -g npx
但是运行npm -v后我们发现还是老版本的npx在运行,新下载的npx没有生效,这就是windows环境变量的问题。安装node时node的安装目录是在
系统变量的path中,而node全局安装包目录在用户的path中,所以node安装目录下的npx就覆盖了node全局安装怒路下的npx。解决办法就是把用户变量下的path
中node全局安装的路径复制到系统变量的path中,(如果自己没有修改过node全局安装目录的话这个路径一般是:"C:\Users{your_user_name}\AppData\Roaming\npm"),注意
一定要把这个路径放在node安装目录之前,因为查找是从上到下查找的。之后就可以使用npx了。
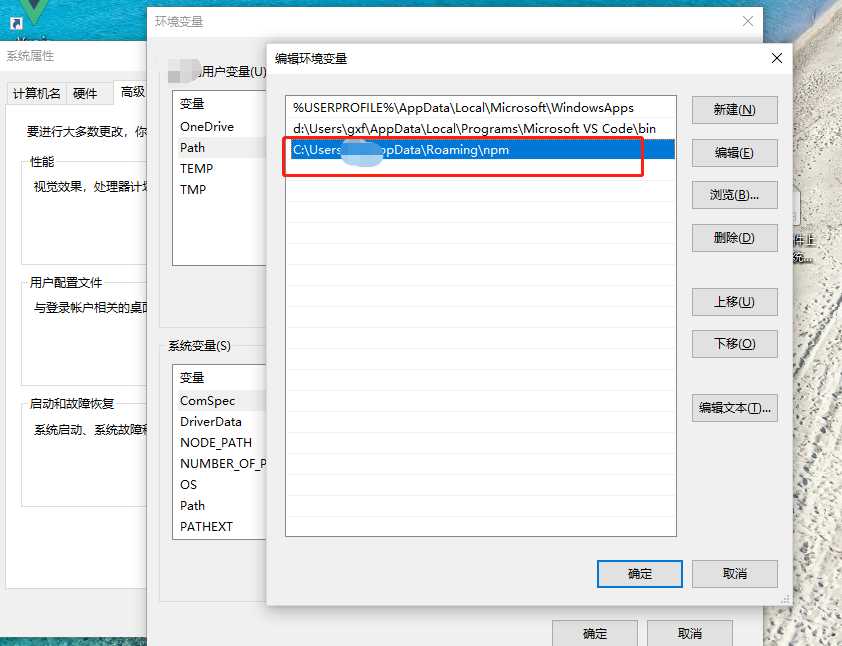
在控制面板-系统与安全-系统-高级系统设置-环境变量中:
用户变量中:

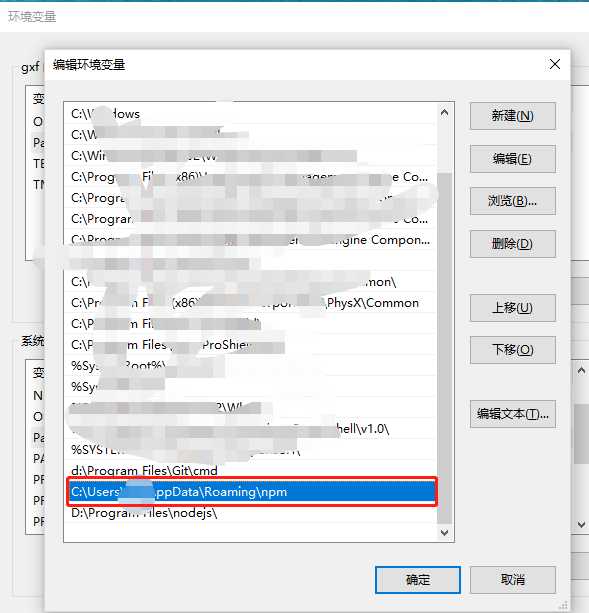
复制到系统变量,一定在node的安装路径前面:

参考:https://blog.yinaoxiong.cn/2018/08/19/fix-npx-erro.html
npx 创建nuxt项目 报错 “Path must be a string. Received undefined”in windows
标签:oam loading win ima 运行 注意 target npm load
原文地址:https://www.cnblogs.com/xiaofenguo/p/13187545.html