标签:next 开发 下标 add 入口 实验 初始 margin 自己
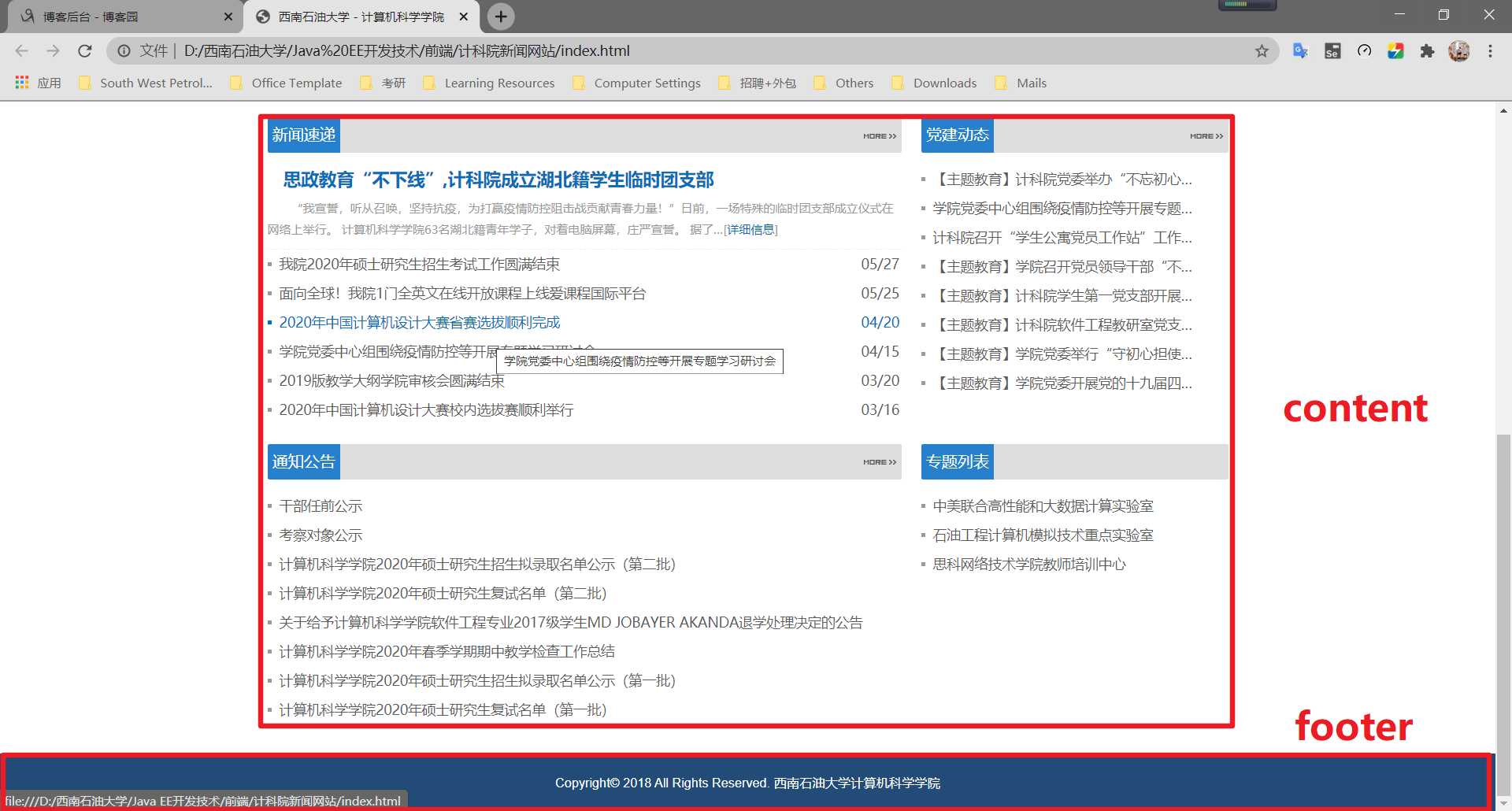
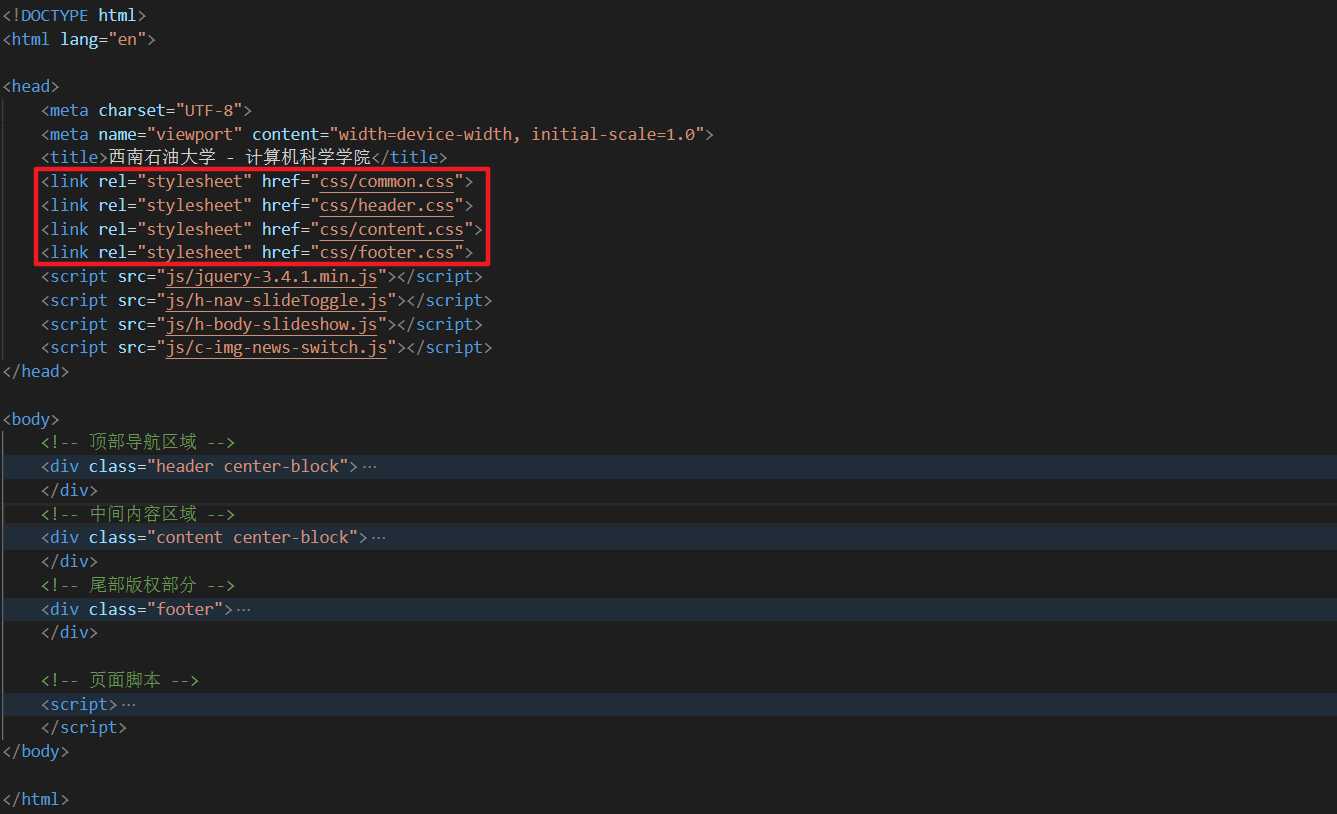
比较典型的划分就是分为上中下三个部分,即header、content、footer,在本次开发过程中同样采用这样的划分结构:



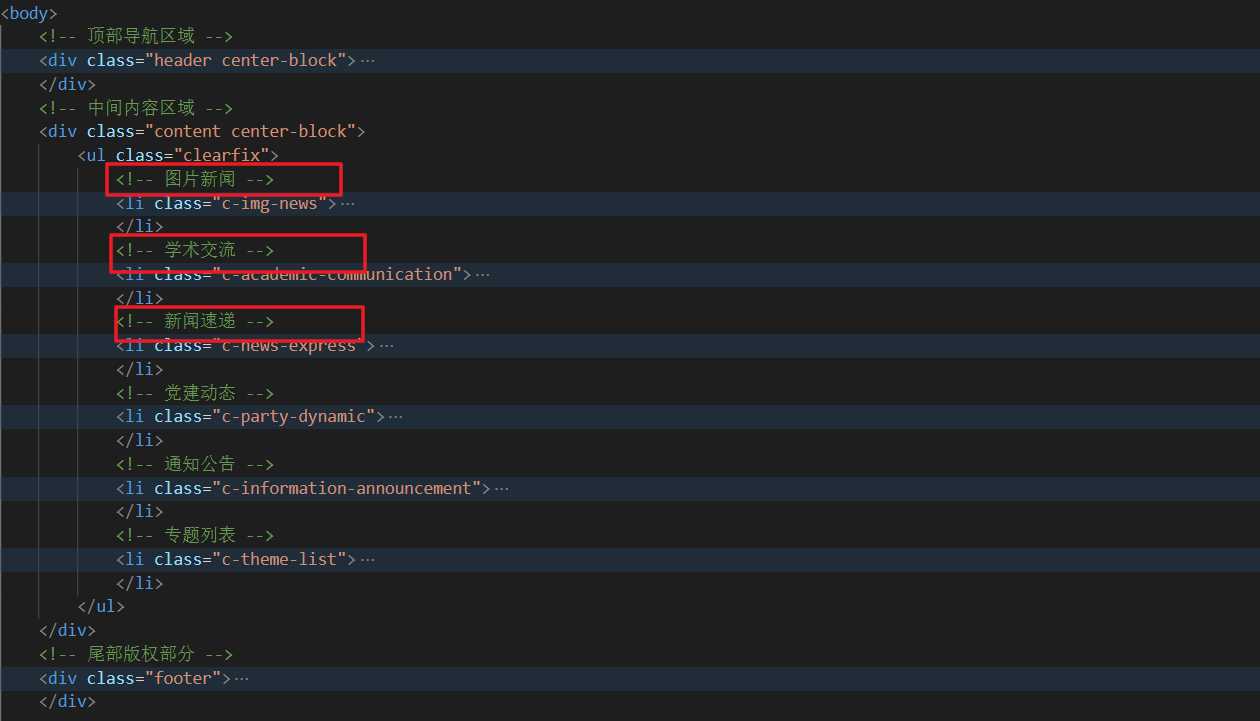
当然,不一定非得以这种形式组织代码,我想强调的是,代码划分逻辑要清晰,这样,才能更有效的快速定位想要的模块,提升开发效率。从上图可以看到,对于每一个模块的css都是单独用一个css文件来存储。这样有一定规则的划分也利于元素类选择器命名。无规矩不成方圆,写代码需要有一定的规范,不仅限于写前端。
代码要规范,除了前面我们讲得类命名,还有就是注释,能够减少我们阅读理解代码得时间成本,能让我们再一段时间没有接触代码后更快掌握代码得用途。例:

由于篇幅有限,详细开发细节不再描述,在此处主要说明一下我觉得值得注意的地方——子菜单:

这是比较流行的一种前端设计,以学院概况为例:学院概况和下面一整块子菜单共处在一个大的l li 中,通常情况下子菜单display属性的值为none,当鼠标经过 li 时,才将子菜单display属性设置为block,即利用 li:hover .subMenu进行定位。值得注意的是:在刚开始写到下拉框时,这一模块左侧可能出现进度条,这是因为整体内容高度不足以显示子菜单才出现的,随着内容的扩充,就解决了(在此处不要单独使用overflow-x or overflow-y)。
此页面一共对三个模块添加JS脚本,其中坑最多的是轮播图,在此处附上代码,有问题欢迎在评论区交流学习:

/* * @Author: haveadate@qq.com * @Date: 2020-06-20 08:35:56 * @Last Modified by: mikey.zhaopeng * @Last Modified time: 2020-06-20 22:07:52 * @Function: h-nav处上下动画脚本 */ /** * 该脚本入口 */ function h_nav() { let length = $(".mainmenu").length; for (let i = 0; i < length; i++) { $(".mainmenu").eq(i).hover(function() { // over $(".submenu").eq(i).slideToggle(200); }, function() { // out $(".submenu").eq(i).slideToggle(200); }); } }

/* * @Author: haveadate@qq.com * @Date: 2020-06-20 09:21:27 * @Last Modified by: mikey.zhaopeng * @Last Modified time: 2020-06-21 07:54:12 * @Function: h-body处轮播图片脚本 */ // 创建setInterval的标识符 var id_h_body_slideshow; // 当前显示图片下标 var current_h_body_slideshow; /** * 该脚本入口(js不支持多线程) */ function h_body_slideshow() { var length = $(".h-body-imgs").children().length; // 初始状态显示图片下标 var current = 0; id_h_body_slideshow = createSlideshow_h_body(current, length); // 为h-body-imgs子元素添加事件 for (let i = 0; i < length; i++) { $(".h-body-switch").children().eq(i).hover(function() { // over clearInterval(id_h_body_slideshow); // index方法:获得第一个匹配元素相对于其同胞元素的index位置 setShow_h_body($(this).index()); current_h_body_slideshow = $(this).index(); }, function() { // out id_h_body_slideshow = createSlideshow_h_body($(this).index(), length); }); } // 为h-body-last和h-body-next添加点击事件 $(".h-body-last").click(function(e) { clearInterval(id_h_body_slideshow); current_h_body_slideshow--; // 下标溢出判断 if (current_h_body_slideshow == -1) { current_h_body_slideshow = length - 1; } setShow_h_body(current_h_body_slideshow); id_h_body_slideshow = createSlideshow_h_body(current_h_body_slideshow, length); }); $(".h-body-next").click(function(e) { clearInterval(id_h_body_slideshow); current_h_body_slideshow++; // 下标溢出判断 if (current_h_body_slideshow == length) { current_h_body_slideshow = 0; } setShow_h_body(current_h_body_slideshow); id_h_body_slideshow = createSlideshow_h_body(current_h_body_slideshow, length); }); } /** * 创建图片轮播 * @param {*} current 当前显示的图片(将要隐藏) * @param {*} length 所有轮播图片个数 * @returns 创建setInterval的标识符 */ function createSlideshow_h_body(current, length) { var id = setInterval(() => { // 下一张图片的下标 var next = current + 1; if (next == length) { next = 0; } // 图片轮播 setImagesDisplay_h_body(current, next); setSwitchColor_h_body(current, next); current_h_body_slideshow = next; current = next; }, 7000) return id; } /** * 设置轮播图片的显示与隐藏 * @param {*} hide 待隐藏的轮播图片下标 * @param {*} show 待显示的轮播图片下标 */ function setImagesDisplay_h_body(hide, show) { var hide_obj = $(".h-body-imgs").children().eq(hide); var show_obj = $(".h-body-imgs").children().eq(show); // 设置动画 hide_obj.fadeTo(500, 0); show_obj.fadeTo(500, 1); } /** * 设置轮播图片状态相对应的按钮状态 * @param {*} gray 待显示为灰色按钮下标 * @param {*} white 待显示为白色按钮下标 */ function setSwitchColor_h_body(gray, white) { var gray_obj = $(".h-body-switch").children().eq(gray); var white_obj = $(".h-body-switch").children().eq(white); // 颜色动画不包含在jquery库中 gray_obj.css("background-color", "#8f8586"); white_obj.css("background-color", "#fff"); } /** * 设置轮播显示从某一图片开始 * @param {*} index 图片对应的位置 */ function setShow_h_body(index) { // 重置显示状态 var images = $(".h-body-imgs").children(); for (var i = 0; i < images.length; i++) { images.eq(i).css("opacity", 0); } // 设置选中时的状态 images.eq(index).fadeTo(500, 1); // 设置按钮对应的状态,siblings表示其它同级子元素(括号里面可以加选择器) var switches = $(".h-body-switch").children(); switches.eq(index).css("background-color", "#fff").siblings().css("background-color", "#8f8586"); }

/* * @Author: haveadate@qq.com * @Date: 2020-06-20 21:28:25 * @Last Modified by: mikey.zhaopeng * @Last Modified time: 2020-06-21 07:50:51 * @Function: 图片新闻处轮播图片脚本 */ // 创建setInterval的标识符 var id_c_img_news_switch_slideshow; /** * 该脚本入口 */ function c_img_news() { var length = $(".c-img-news-slideshow").children().length; // 初始状态显示图片下标 var current = 0; id_c_img_news_switch_slideshow = createSlideshow_c_img(current, length); // 为c_img_news_switch子元素添加事件 for (let i = 0; i < length; i++) { $(".c-img-news-switch").children().eq(i).click(function(e) { clearInterval(id_c_img_news_switch_slideshow); // index方法:获得第一个匹配元素相对于其同胞元素的index位置 var index = $(this).index(); setShow_c_img(index); id_c_img_news_switch_slideshow = createSlideshow_c_img(index, length); }); } } /** * 创建图片轮播 * @param {*} current 当前显示的图片(将要隐藏) * @param {*} length 所有轮播图片个数 * @returns 创建setInterval的标识符 */ function createSlideshow_c_img(current, length) { var id = setInterval(() => { // 下一张图片的下标 var next = current + 1; if (next == length) { next = 0; } // 图片轮播 setImagesDisplay_c_img(current, next); setSwitchColor_c_img(current, next); // 设置轮播图标题 setTitle_c_img(next); current = next; }, 4000) return id; } /** * 设置轮播图片的显示与隐藏 * @param {*} hide 待隐藏的轮播图片下标 * @param {*} show 待显示的轮播图片下标 */ function setImagesDisplay_c_img(hide, show) { var hide_obj = $(".c-img-news-slideshow").children().eq(hide); var show_obj = $(".c-img-news-slideshow").children().eq(show); // 设置动画 hide_obj.fadeTo(500, 0); show_obj.fadeTo(500, 1); } /** * 设置轮播图片状态相对应的按钮状态 * @param {*} gray 待显示为灰色按钮下标 * @param {*} orange 待显示为橙色按钮下标 */ function setSwitchColor_c_img(gray, orange) { var gray_obj = $(".c-img-news-switch").children().eq(gray); var orange_obj = $(".c-img-news-switch").children().eq(orange); // 颜色动画不包含在jquery库中 gray_obj.removeClass("first"); orange_obj.addClass("first"); } /** * 设置轮播显示从某一图片开始 * @param {*} index 图片对应的位置 */ function setShow_c_img(index) { // 重置显示状态 var images = $(".c-img-news-slideshow").children(); for (var i = 0; i < images.length; i++) { images.eq(i).css("opacity", 0); } // 设置选中时的状态 images.eq(index).fadeTo(500, 1); var switches = $(".c-img-news-switch").children(); for (var i = 0; i < switches.length; i++) { switches.eq(i).removeClass("first"); } switches.eq(index).addClass("first"); // 设置轮播图标题 setTitle_c_img(index); } /** * 设置轮播图的标题 * @param {*} index 轮播图图片下标 */ function setTitle_c_img(index) { var title_list = ["邹正伟老师获得“2019年度四川省优秀物联网教师”...", "“翼灵杯”第七届物联网创意大赛成功举办", "我院实验中心加入中国计算机实践教育联合会", "我院教师参加2019年大数据实战研习", "计科院成功举办2019年“优秀大学生暑期夏令营”", "计算机科学学院隆重举行第八届“盛特杯”大学生课..." ]; var title_obj = $(".module-content .bottom"); title_obj.text(title_list[index]); title_obj.attr("title", title_list[index]); }
对于前端,了解得并不深入,只是一些基础性的东西,像子菜单动画、轮播图都是自己通过思考总结而来。做这个非常有趣,比Winform成就感更强,其中难免存在不当之处,欢迎大家批评指正。
https://gitee.com/ihaveadate -> 计科院新闻网站

标签:next 开发 下标 add 入口 实验 初始 margin 自己
原文地址:https://www.cnblogs.com/haveadate/p/13190176.html