标签:prot 脚本 exception 工程 charset 后台 utf-8 条件 cad
对于前端页面,通过对原页面的不断观察与探索,最终模仿出了原页面(包含JS动画)。
首先,要获取各类型的新闻列表,那么需要在WebService(MVC中我的service对应的类,详情见我博文:JSP显示新闻列表)中添加相应逻辑的代码,纵观逻辑其实和前面的WebService.getNews()方法差不多,只不过sql脚本需要添加一个判断条件而已。为了提高代码的复用性,减少代码冗余,我将WebService.getNews()方法进行了一点修改:

/** * 获取指定类型的所有的新闻 * * @param type 新闻的类型 * @return 新闻列表 */ public static List<News> getNews(String type) { String sql; // 判断是否查询所有的新闻 if (type.equals("*")) { sql = "select * from News"; } else { sql = "select * from News where _type=‘" + type + "‘ and _state=‘Done‘"; } DB db = new DB(); List<News> newsList = new ArrayList<>(); ResultSet rs = db.executeQuery(sql); try { while (rs.next()) { News news = new News(); news.setId(rs.getString("id")); news.setTitle(rs.getString("title")); news.setContent(rs.getString("content")); news.setType(News.Type.valueOf(rs.getString("_type"))); news.setDate(rs.getString("_date")); news.setState(News.State.valueOf(rs.getString("_state"))); newsList.add(news); } } catch (Exception e) { System.out.println(DB.getCurrentTime() + ",WebService->获取新闻处(getNews)引发了异常:\n" + e.getMessage()); } finally { db.closeConnection(); return newsList; } }
有了Model层的代码,只需要在Controller中进行相关的调用即可,在indi.haveadate.swpu.controller包下添加ShowHomepageServlet:

package indi.haveadate.swpu.controller; import indi.haveadate.swpu.entity.News; import indi.haveadate.swpu.service.WebService; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.List; /** * 前端显示新闻列表所对应的Servlet * * @author haveadate * @version 1.0 */ @WebServlet(urlPatterns = "/showHomePage") public class ShowHomepageServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 放到doGet方法中统一处理 doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置编码方式 request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); // 获取所有图片新闻模块新闻列表并传递给viewer List<News> imgNewsList = WebService.getNews(News.Type.Img.toString()); request.setAttribute("imgNewsList", imgNewsList); // 获取所有学术交流模块新闻列表并传递给viewer List<News> academicNewsList = WebService.getNews(News.Type.Academic.toString()); request.setAttribute("academicNewsList", academicNewsList); // 获取所有新闻速递模块新闻列表并传递给viewer List<News> expressNewsList = WebService.getNews(News.Type.Express.toString()); request.setAttribute("expressNewsList", expressNewsList); // 获取所有党建速递模块新闻列表并传递给viewer List<News> partyNewsList = WebService.getNews(News.Type.Party.toString()); request.setAttribute("partyNewsList", partyNewsList); // 获取所有通知公告模块新闻列表并传递给viewer List<News> announcementNewsList = WebService.getNews(News.Type.Announcement.toString()); request.setAttribute("announcementNewsList", announcementNewsList); // 获取所有专题列表模块新闻列表并传递给viewer List<News> themeNewsList = WebService.getNews(News.Type.Theme.toString()); request.setAttribute("themeNewsList", themeNewsList); request.getRequestDispatcher("index.jsp").forward(request, response); } }
将前面写的学院网页复制到index.jsp,请注意,jsp页面默认引用路径都是web的子目录,所以对于学院原网页的相关引用要修改相对路径,在页面中用到了EL表达式中对字符串的截取[1],index.jsp文件如下:

<%-- Created by IntelliJ IDEA. User: 22934 Date: 2020/6/23 Time: 10:07 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>西南石油大学 - 计算机科学学院</title> <%--jsp默认路径都是在web子目录下--%> <link rel="stylesheet" href="scs/css/common.css"> <link rel="stylesheet" href="scs/css/header.css"> <link rel="stylesheet" href="scs/css/content.css"> <link rel="stylesheet" href="scs/css/footer.css"> <link rel="stylesheet" href="scs/css/more_update.css"> <script src="scs/js/jquery-3.4.1.min.js"></script> <script src="scs/js/h-nav-slideToggle.js"></script> <script src="scs/js/h-body-slideshow.js"></script> <script src="scs/js/c-img-news-switch.js"></script> </head> <body> <!-- 顶部导航区域 --> <div class="header center-block"> <!-- 顶部logo搜索区域 --> <div class="h-top"> <form class="h-top-search" action=""> <input type="text" placeholder="请输入关键字搜索" id="h-top-input"> <input type="submit" value="" id="h-top-submit"> </form> </div> <!-- 中间导航栏下拉菜单区域 --> <div class="h-nav"> <ul class="clearfix"> <li> <a href="#">网站首页</a> </li> <li class="mainmenu"> <a href="#">学院概况</a> <ul class="submenu"> <li><a href="#">学院简介</a></li> <li><a href="#">学院领导</a></li> <li><a href="#">组织机构</a></li> </ul> </li> <li class="mainmenu"> <a href="#">本科生教育</a> <ul class="submenu"> <li><a href="#">专业设置</a></li> <li><a href="#">对外人才合作培养项目</a></li> <li><a href="#">考试信息</a></li> <li><a href="#">选课重修信息</a></li> <li><a href="#">通知公告</a></li> <li><a href="#">资料下载</a></li> <li><a href="#">公选课教师视频</a></li> <li><a href="#">教学项目</a></li> <li><a href="#">教学获奖</a></li> <li><a href="#">教学大纲</a></li> </ul> </li> <li class="mainmenu"> <a href="#">研究生教育</a> <ul class="submenu"> <li><a href="#">招生简章</a></li> <li><a href="#">计算机科学与技术一级学科</a></li> <li><a href="#">软件工程一级学科</a></li> <li><a href="#">网络空间安全一级学科</a></li> <li><a href="#">研究生导师</a></li> <li><a href="#">研究生奖助体系</a></li> <li><a href="#">通知公告</a></li> <li><a href="#">资料下载</a></li> </ul> </li> <li class="mainmenu"> <a href="#">科学研究</a> <ul class="submenu"> <li><a href="#">科研团队</a></li> <li><a href="#">科研平台</a></li> <li><a href="#">科研成果</a></li> </ul> </li> <li class="mainmenu"> <a href="#">学生工作</a> <ul class="submenu"> <li><a href="#">工作动态</a></li> <li><a href="#">通知公告</a></li> <li><a href="#">课外创新实践</a></li> <li><a href="#">毕业生就业</a></li> <li><a href="#">心灵之窗</a></li> <li><a href="#">青春风采</a></li> <li><a href="#">资料下载</a></li> </ul> </li> <li class="mainmenu"> <a href="#">招生工作</a> <ul class="submenu"> <li><a href="#">学院介绍</a></li> <li><a href="#">毕业生就业去向</a></li> <li><a href="#">优秀毕业生简介</a></li> <li><a href="#">教师获奖</a></li> <li><a href="#">学生获奖</a></li> <li><a href="#">精英校友介绍</a></li> <li><a href="#">招生工作宣传报道</a></li> </ul> </li> <li class="mainmenu"> <a href="#">实验中心</a> <ul class="submenu"> <li><a href="#">中心简介</a></li> <li><a href="#">实验分室</a></li> <li><a href="#">规章制度</a></li> <li><a href="#">资料下载</a></li> <li><a href="#">开放预约</a></li> </ul> </li> <li class="mainmenu"> <a href="#">党建之窗</a> <ul class="submenu"> <li><a href="#">党建动态</a></li> <li><a href="#">学习园地</a></li> <li><a href="#">党务政务公开</a></li> <li><a href="#">资料下载</a></li> </ul> </li> <li class="h-nav-distress"> <a href="#">抗击疫情</a> </li> </ul> </div> <!-- 底部图片导航区域 --> <div class="h-body"> <ul class="h-body-imgs"> <li class="first"><img src="scs/images/header/header_body/colonavirus.jpg" ></li> <li><img src="scs/images/header/header_body/welcome.jpg" ></li> <li><img src="scs/images/header/header_body/main-zs.jpg" ></li> </ul> <div class="h-body-last"></div> <div class="h-body-next"></div> <ul class="h-body-switch clearfix"> <li class="first"></li> <li></li> <li></li> </ul> </div> </div> <!-- 中间内容区域 --> <div class="content center-block"> <ul class="clearfix"> <!-- 图片新闻 --> <li class="c-img-news"> <div class="module-header clearfix"> <h2>图片新闻</h2> <a href=""><img src="scs/images/content/common/more.png" ></a> </div> <div class="module-content clearfix"> <div class="left"> <div class="top"> <ul class="c-img-news-slideshow"> <li class="first"> <a href=""><img src="scs/images/content/img-news/1.jpg" ></a> </li> <li> <a href=""><img src="scs/images/content/img-news/2.png" ></a> </li> <li> <a href=""><img src="scs/images/content/img-news/3.jpg" ></a> </li> <li> <a href=""><img src="scs/images/content/img-news/4.png" ></a> </li> <li> <a href=""><img src="scs/images/content/img-news/5.png" ></a> </li> <li> <a href=""><img src="scs/images/content/img-news/6.jpg" ></a> </li> </ul> <dl class="num_list clearfix c-img-news-switch"> <dd class="first">1</dd> <dd>2</dd> <dd>3</dd> <dd>4</dd> <dd>5</dd> <dd>6</dd> </dl> </div> <div class="bottom"><a href="" title="邹正伟老师获得“2019年度四川省优秀物联网教师”..."> 邹正伟老师获得“2019年度四川省优秀物联网教师”... </a></div> </div> <div class="right common_list_style"> <ul> <c:forEach var="imgNews" items="${imgNewsList}"> <li> <a href=""> <span class="title" title="${imgNews.title}"> ${imgNews.title} </span> <span class="date">[${fn:substring(imgNews.date, 5, -1)}]</span> </a> </li> </c:forEach> </ul> </div> </div> </li> <!-- 学术交流 --> <li class="c-academic-communication"> <div class="module-header clearfix"> <h2>学术交流</h2> <a href=""><img src="scs/images/content/common/more.png" ></a> </div> <div class="module-content common_list_style"> <ul> <c:forEach var="academicNews" items="${academicNewsList}"> <li> <a href=""> <span class="title" title="${academicNews.title}"> ${academicNews.title} </span> </a> </li> </c:forEach> </ul> </div> </li> <!-- 新闻速递 --> <li class="c-news-express"> <div class="module-header clearfix"> <h2>新闻速递</h2> <a href=""><img src="scs/images/content/common/more.png" ></a> </div> <div class="module-content common_list_style"> <h3><a href="">思政教育“不下线”,计科院成立湖北籍学生临时团支部</a></h3> <p> “我宣誓,听从召唤,坚持抗疫,为打赢疫情防控阻击战贡献青春力量!”日前,一场特殊的临时团支部成立仪式在网络上举行。 计算机科学学院63名湖北籍青年学子,对着电脑屏幕,庄严宣誓。 据了…[<a href="">详细信息</a>] </p> <ul> <c:forEach var="expressNews" items="${expressNewsList}"> <li> <a href=""> <span class="title" title="${expressNews.title}"> ${expressNews.title} </span> <span class="date">${fn:substring(expressNews.date, 5, 7)}/${fn:substring(expressNews.date, 8, -1)}</span> </a> </li> </c:forEach> </ul> </div> </li> <!-- 党建动态 --> <li class="c-party-dynamic"> <div class="module-header clearfix"> <h2>党建动态</h2> <a href=""><img src="scs/images/content/common/more.png" ></a> </div> <div class="module-content common_list_style"> <ul> <c:forEach var="partyNews" items="${partyNewsList}"> <li> <a href=""> <span class="title" title="${partyNews.title}"> ${partyNews.title} </span> </a> </li> </c:forEach> </ul> </div> </li> <!-- 通知公告 --> <li class="c-information-announcement"> <div class="module-header clearfix"> <h2>通知公告</h2> <a href=""><img src="scs/images/content/common/more.png" ></a> </div> <div class="module-content common_list_style"> <ul> <c:forEach var="announcementNews" items="${announcementNewsList}"> <li> <a href=""> <span class="title" title="${announcementNews.title}"> ${announcementNews.title} </span> </a> </li> </c:forEach> </ul> </div> </li> <!-- 专题列表 --> <li class="c-theme-list"> <div class="module-header clearfix"> <h2>专题列表</h2> <%--<a href=""><img src="scs/images/content/common/more.png" ></a>--%> </div> <div class="module-content common_list_style"> <ul> <c:forEach var="themeNews" items="${themeNewsList}"> <li> <a href=""> <span class="title" title="${themeNews.title}"> ${themeNews.title} </span> </a> </li> </c:forEach> </ul> </div> </li> </ul> </div> <!-- 尾部版权部分 --> <div class="footer"> <p>Copyright© 2018 All Rights Reserved. 西南石油大学计算机科学学院</p> </div> <!-- 页面脚本 --> <script> // 动画的入口 $(document).ready(function () { // h_nav处子菜单 h_nav(); // h_body处轮播图 h_body_slideshow(); // c_img_news处轮播图 c_img_news(); }); </script> </body> </html>
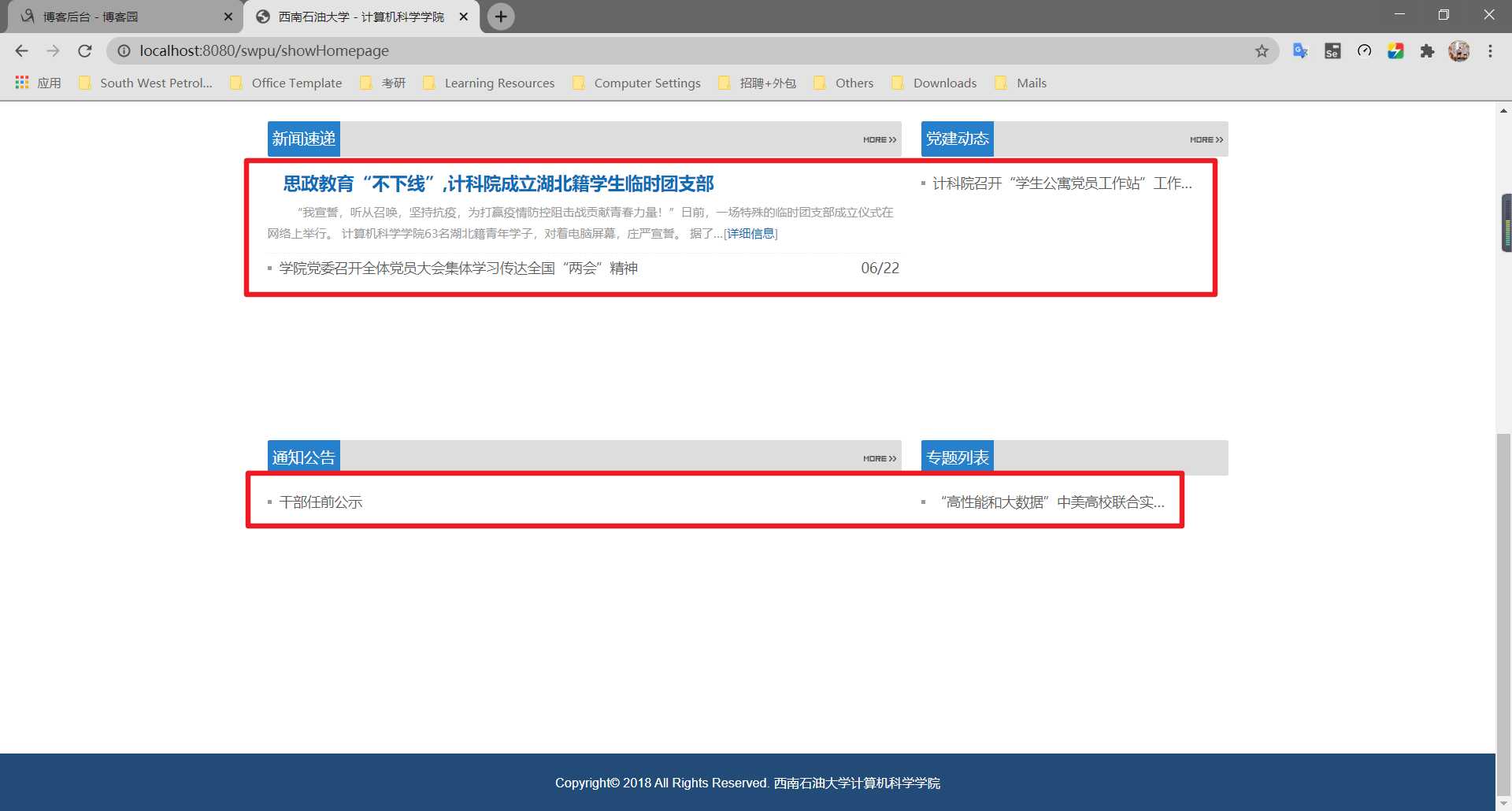
显示新闻效果如下:


[1] lpftobetheone. EL表达式中如何截取字符串[J/OL]. CSDN. (2014-07-02)[2020-06-25]. https://blog.csdn.net/lpftobetheone/article/details/36439383
标签:prot 脚本 exception 工程 charset 后台 utf-8 条件 cad
原文地址:https://www.cnblogs.com/haveadate/p/13190957.html