标签:技术 lang 标识 搜索 添加 加强 text net 平台无关
HTML( Hyper Text Markup Language)指的是超文本标记语言,是用来描述网页的一种语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
XHTML(eXtensible HyperText Markup Language) 指的是可扩展超文本标记语言,是将超文本标记语言HTML(HyperText Markup Language)作为XML应用而重新定义的标准。



上面列出了HTML 常用的标签,详细标签可访问:HTML 标签(按功能排序)。

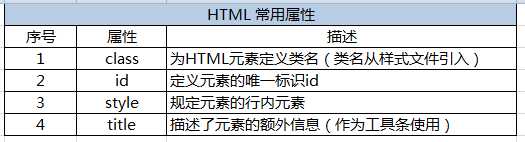
上面是 HTML文档里标签的共同属性,每个标签不仅有共同属性,还有它们各自特有的属性,详细内容可以访问:元素的其他属性。
一个完整的HTML 文档,分别有头部和主题部分,头部 <head>元素包含了所有的头部标签元素。可以添加在头部区域的元素标签为: <title>、<style>、<meta>、<link>、<script>、<noscript> 和 <base>.。
主体部分是 HTML 文档的重要部分,该部分编写的代码最终会呈现给客户。<body> 元素定义文档的主体。<body> 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。其中常见的有:
<h1> 定义最大的标题。 <h6> 定义最小的标题。标题是通过 <h1> -> <h6> 标签进行定义的。如下所示:
<h1>这是h1标题。</h1> <h2>这是h2标题。</h2> <h3>这是h3标题。</h3>
定义一个段落,如果在不产生一个新段落的情况下进行换行(新行),使用 <br> 标签。如下所示:
<p>这个<br>段落<br>演示了分行的效果</p>
定义超链接,用于从一个页面链接到另一个页面。<a> 元素最重要的属性是 href 属性,它指示链接的目标。如下所示:
<a href="https://www.baidu.com/">百度</a>
向网页中嵌入一幅图像,<img> 标签有两个必需的属性:src 属性 和 alt 属性。src 指 "source"。源属性的值是图像的 URL 地址。alt 属性用来为图像定义一串预备的可替换的文本。如下所示:
<img src="图片的URL" alt="图片" />
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。如下所示:
<div style="color:#00FF00"> <h3>This is a header</h3> <p>This is a paragraph.</p> </div>
HTML 规范的文档格式:
<!DOCTYPE html> -----------------》 文档的定义类型 <html lang=en> ------------------》 HTML 文档 <head> ------------------------》 文档头部 <meta charset=utf-8> --------》 定义文档字符集 utf-8 <title>HTML</title> ---------》 定义一个标题 </head> <body> ------------------------》 网页主体,网页可见内容 </body> </html>
HTML 示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>第一个网页</title> </head> <body> <h1>这是第一个网页</h1> <p>这是一个段落</p> <a href="https://www.baidu.com/">跳转到百度</a> </body> </html>
标签:技术 lang 标识 搜索 添加 加强 text net 平台无关
原文地址:https://www.cnblogs.com/lingq/p/13171124.html