标签:top 释放 document seo java ima hide 打印 绑定

1.jQuery事件是对JavaScript事件的封装
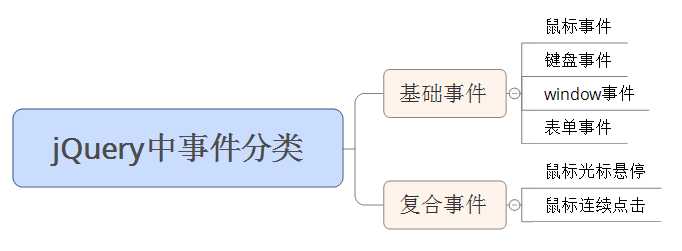
2.基础事件分为鼠标事件、键盘事件、window事件、表单事件
复合事件:鼠标光标悬停、鼠标连续点击
1)鼠标事件:
当用户在文档上移动或单击鼠标时而产生的事件
常用的鼠标事件:
|
方法 |
描述 |
执行时机 |
|
click( ) |
触发或将函数绑定到指定元素的click事件 |
单击鼠标时 |
|
mouseover( ) |
触发或将函数绑定到指定元素的mouseover事件 |
鼠标指针移过时 |
|
mouseout( ) |
触发或将函数绑定到指定元素的mouseout事件 |
鼠标指针移出时 |
|
mouseenter( ) |
触发或将函数绑定到指定元素的mouseenter事件 |
鼠标指针进入时 |
|
mouseleave( ) |
触发或将函数绑定到指定元素的mouseleave事件 |
鼠标指针离开时 |
鼠标事件方法的区别
|
方法 |
相同点 |
不同点 |
|
mouseover( ) |
鼠标进入被选元素时会触发 |
鼠标在其被选元素的子元素上来回进入时: 触发mouseover( ) 不触发mouseenter( ) |
|
mouseenter( ) |
||
|
mouseout( ) |
鼠标离开被选元素时会触发 |
鼠标在其被选元素的子元素上来回离开时: 触发mouseout( ) 不触发mouseleave( ) |
|
mouseleave( ) |
2)键盘事件:
用户每次按下或者释放键盘上的键时都会产生事件
常用的键盘事件:
|
方法 |
描述 |
执行时机 |
|
keydown( ) |
触发或将函数绑定到指定元素的keydown事件 |
按下键盘时 |
|
keyup( ) |
触发或将函数绑定到指定元素的keyup事件 |
释放按键时 |
|
keypress( ) |
触发或将函数绑定到指定元素的keypress事件 |
产生可打印的字符时 |
3)绑定事件:
使用bind()方法
语法:bind(type,[data],fn);
绑定单个事件
$(document).ready(function(){
$(".on").bind("mouseover",function(){
$(".topDown").show();
});
});
同时绑定多个事件
$(".top-m .on").bind({
mouseover:function(){
$(".topDown").show();
},
mouseout:function(){
$(".topDown").hide();
}
});
移除事件使用unbind()方法
语法:unbind([type],[fn])
当unbind()不带参数时,表示移除所绑定的全部事件
示例:
$("#del").click(function(){
$("#nav li:first").unbind("click", content1)
});
4)复合事件
hover( ) 可以理解为mouseover与mouseout事件的组合
语法:hover(enter,leave);
$(".top-m .on").hover(function(){
$(".topDown").show();
},
function(){
$(".topDown").hide();
}
);
toggle( ) 不带参数时,相当于show( )和hide( )方法的作用
toggle( )方法用于模拟鼠标连续click事件
语法:toggle(fn1,fn2,...,fnN)
$("input").toggle(
function(){$("body").css("background","#ff0000");},
function(){$("body").css("background","#00ff00");},
function(){$("body").css("background","#0000ff");}
)
hover( )方法相当于mouseover与mouseout事件的组合
toggle( )方法用于模拟鼠标连续click事件
toggleClass() 可以对样式进行切换
3.toggle( )和toggleClass( )总结
toggle( fn1,fn2...)实现单击事件的切换,无须额外绑定click事件
toggle( )实现对象在显示和隐藏状态之间切换
toggleClass( )实现对象在添加样式和移除样式之间切换
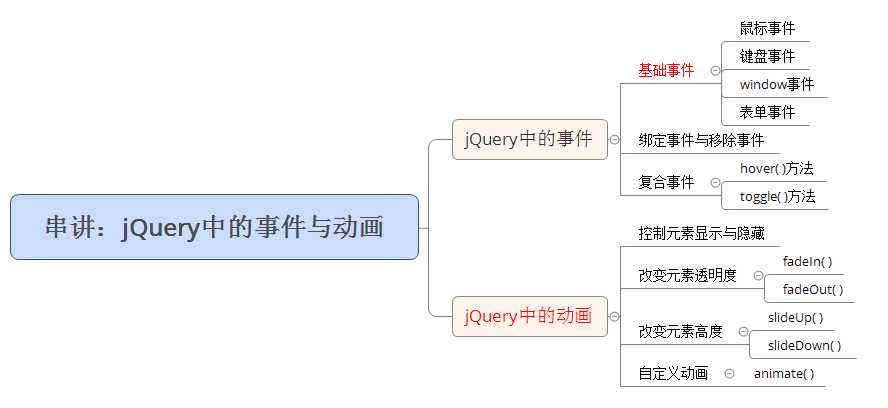
4.jQuery动画效果
jQuery提供了很多动画效果
控制元素显示与隐藏
改变元素的透明度
改变元素高度
自定义动画
5.
show( )控制元素的显示,hide( )控制元素的隐藏
6.
fadeIn( )和fadeOut( )可以通过改变元素的透明度实现淡入淡出效果
7.
slideDown( )可以使元素逐步延伸显示
slideUp( )则使元素逐步缩短直至隐藏
8.自定义动画
$(selector). animate({params},speed,callback);
必须,定义形成动画的CSS属性

标签:top 释放 document seo java ima hide 打印 绑定
原文地址:https://www.cnblogs.com/duan-YF/p/13209914.html