标签:函数 htm 技术 add style cto 字符串 结果 其他
jQuery中的DOM操作
jQuery对javaScript中DOM操作进行了封装
样式操作
css()获取和设置样式
语法:css(name,value);
或者是css({name:value,name:value})同时可以设置多个属性
addClass()追加样式
语法:$(selector).addClass(class)
或者是$(selector).addClasss(class class2);同时可以追加多个属性
removeClass()移除样式
语法:$(selector).removeClass("class");
或者是$(selector).removeClass(calss.cass2)同时可以追加多个属性
toggleClass()切换样式
模拟addClass()与removeClass()实现样式切换过程
语法:$(selector).toggleClass(class);
hasClass()判断是否含指定样式
语法:$(selector).hasClass(class);
内容操作
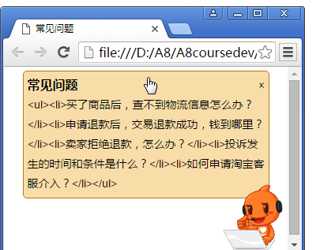
heml()代码操作
语法:$("div,left").html()
或者是$("div.left").html("<div class=‘content‘>...</div>")
显示结果:

text()内容操作
语法:$("div.left").text();
$("div.left").text(<div class=‘content‘>...<div>)
显示结果:

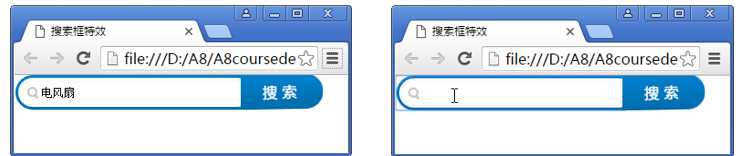
val()属性操作
val()可以获取或设置元素的value属性值
语法:$(this).val()
$(this).val(value):
显示结果:

节点操作
查找,
创建,工厂函数$()用于创建节点
$(selector):通过迭代器获取节点
$(element):把DOM节点转化为jQuery节点
$(html):使用HTML字符串创建jQuery节点
插入节点
元素内部插入子节点append(content)
appendTo(content)
prepend(content)
prependTo(content)
元素外部插入子节点after(content)
insertAfter(content)
before(content)
insertBefore(content)
删除
删除整个节点remove()
语法:$(seletor).remove([expr])
清空节点内容empty()
语法:$(select).empty();
替换
replaceWith()和replaceAll()用于替换某个节点
实例语法:
var $newNode1=$("<li>建党节快乐</li>");
$(".gameList li:eq(2)").replaceWith($newNode);
$($newNode1).repalceAll(".ganeList li:eq(2)")
复制节点
clone()用于复制某个节点
语法:$(selector).clone([includeEvents]);
[]当中的内容处理参数true或flace,true复制事件,false时反之
实例:
$(".gameList li:eq(1)").click(function(){
$(this).clone(true).appendTo(".gameList");
})
$(".gameList li:eq(2)").click(function(){
$(this).clone(false).appendTo(".gameList");
})
属性操作
attr()获取和设置元素的属性
语法:
$(selector).attr([name]) ;
或 $(selector).attr({[name1:value1]…[nameN:valueN]}) ;
removeAttr()删除元素属性
语法:
$(selector).removeAttr(name)
节点遍历
遍历子元素:children()
遍历同辈元素:next().prev(),siblings()
遍历同辈元素:parent(),parents()
其他遍历方法:each(),end(),find(),eq(),first()......
标签:函数 htm 技术 add style cto 字符串 结果 其他
原文地址:https://www.cnblogs.com/xiaohanzong/p/13221745.html