标签:link 学习 规范 input arc 发展 dex lis 参考
OS : Windows 10
browser : Chrome 83.0.4103.116
editor : Visual Studio Code 1.46.1
typesetting : Markdown
?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
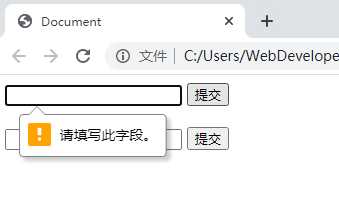
<!-- 对于required功能的实现,各个浏览器是不同的 -->
<input type="text" required="required" />
<!-- 提交按钮value属性的缺省值是 提交 -->
<input type="submit" />
<br />
<br />
<input type="text" required="required" />
<input type="submit" value="提交" />
</form>
</body>
</html>
?


?
?
感恩曾经帮助过 客名利 的人。
html,xhtml和html5的发展历史及其特性,建议学习。
代码的书写是有规范的,适当地遵守规范,助人助己。
Chromium和Firefox是开源浏览器,新功能众多,建议关注。
Blink,EdgeHTML,Gecko,KHTML,Trident,WebCore,WebKit等,空闲时可以了解一下。
不同的浏览器解析代码是有差别的,要多关注兼容性问题。
HTML5基础 input required 输入框内必须有内容
标签:link 学习 规范 input arc 发展 dex lis 参考
原文地址:https://www.cnblogs.com/kemingli/p/13258403.html