标签:john 绝对值 level out 背景 一个 opera mamicode 魔法
本文仅仅做border的基础使用,想要深入了解的话可以戳以下几个链接,觉得作者写的很好。
CSS Backgrounds and Borders Module Level 3
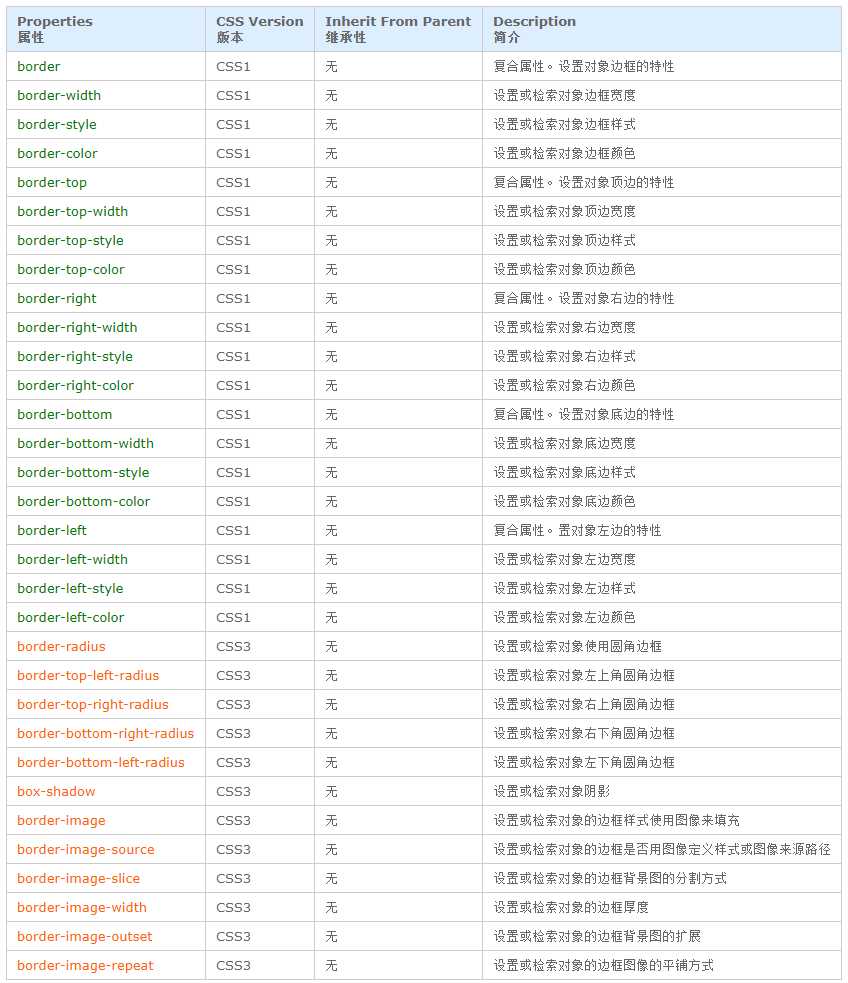
border
border-width、border-style、border-color
border:style:dotted(点)、dashed(虚线)、solid(实线)、double(双线轮廓)、其它3D
通过以下属性设置四个角的半径:
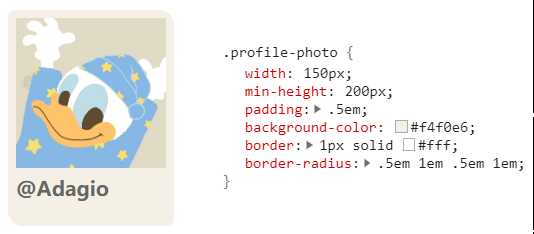
border-radius
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius

如今只有IE8(及更早版本的IE)和Opera Mini不支持border-radius属性。
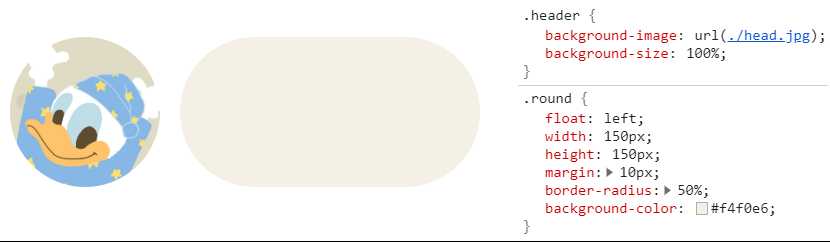
在给boeder-radius指定百分比时,x轴和y轴分别相对于元素的宽度和高度来计算实际值。换句话说,我们很容易把一个正方形的元素变成圆形,只要把圆角半径设置成至少50%就好。
同时,元素形状改变会改变元素的可点击区域,会以变化后的圆角为基准。
我们可以下图中左边的圆,轻轻松松实现了圆形头像的功能。??

如果我们想要实现“长圆形”(一个矩阵的两端各带一个半圆形,见上图),百分比和的绝对值都无法实现,除非我们知道元素的大小。但我们可以故意指定一个比所需半径大的值,得到:
border-radius:999em
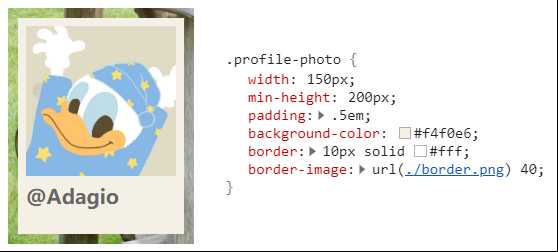
关于边框图片,有很多待研究的,比如如何分割、平铺等等。具体可参考:https://www.w3.org/TR/css-backgrounds-3/#border-images
border-image:图像路径 分割方式 边框厚度 边框背景图的扩展 平铺方式
border-image-source、border-image-slice``border-image-width、border-image-outset、border-image-repeat

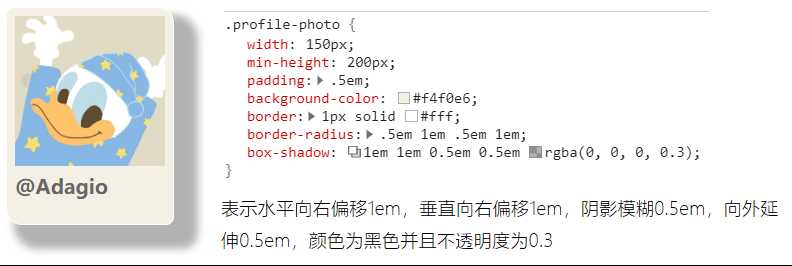
box-shadow:阴影水平偏移值 阴影垂直偏移值 阴影模糊值 阴影外延值 阴影的颜
(以上值均可为负,并且最后可以加上 inset表示是内阴影)


标签:john 绝对值 level out 背景 一个 opera mamicode 魔法
原文地址:https://www.cnblogs.com/L-xmin/p/13269181.html