标签:范围 宽度 src 使用 lazy img info 隐藏 显示

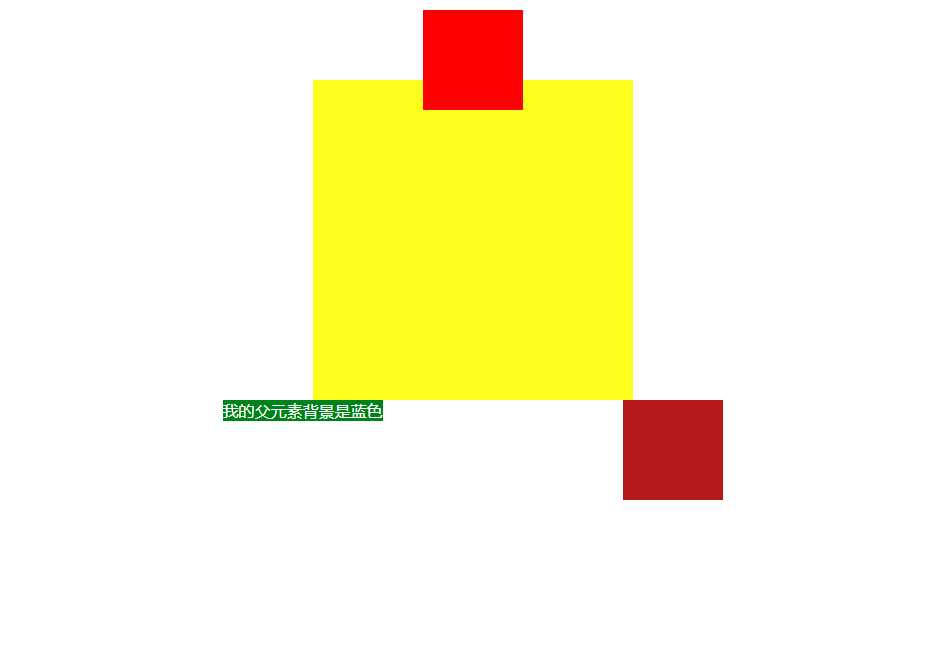
使用负边距以后,后面的父级元素不再计算子元素的高度,导致不在父元素中显示。
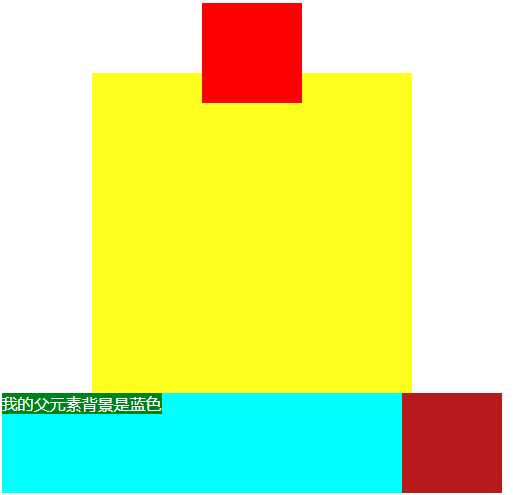
1、在父元素中样式中使用overflow:hidden;。(我的理解:这条语句语义为“隐藏溢出元素”,会触发浏览器对父元素进行高度和宽度的计算,从而自动将子元素高度加入父元素高度计算范围)缺点:会导致设置负外边距的元素的溢出部分被隐藏。
2、设置父元素高度height:;。

学习随笔,记录自己的成长,希望能对你有所帮助。
CSS使用负外边距:{margin:-2rem;}以后,div下方元素的父元素不显示
标签:范围 宽度 src 使用 lazy img info 隐藏 显示
原文地址:https://www.cnblogs.com/cquner/p/13281889.html