标签:click als var name function 设置 rip http document
jQuery中holdReady方法
<body>
<button>回复ready事件</button>
<script>
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function (ev) {
//alert("btn");
$.holdReady(false);
}
</script>
</body>
<script>
/*
holdReady(true);
作用:暂停ready执行
*/
$.holdReady(true);
$(document).ready(function () {
alert("ready");
});
</script>

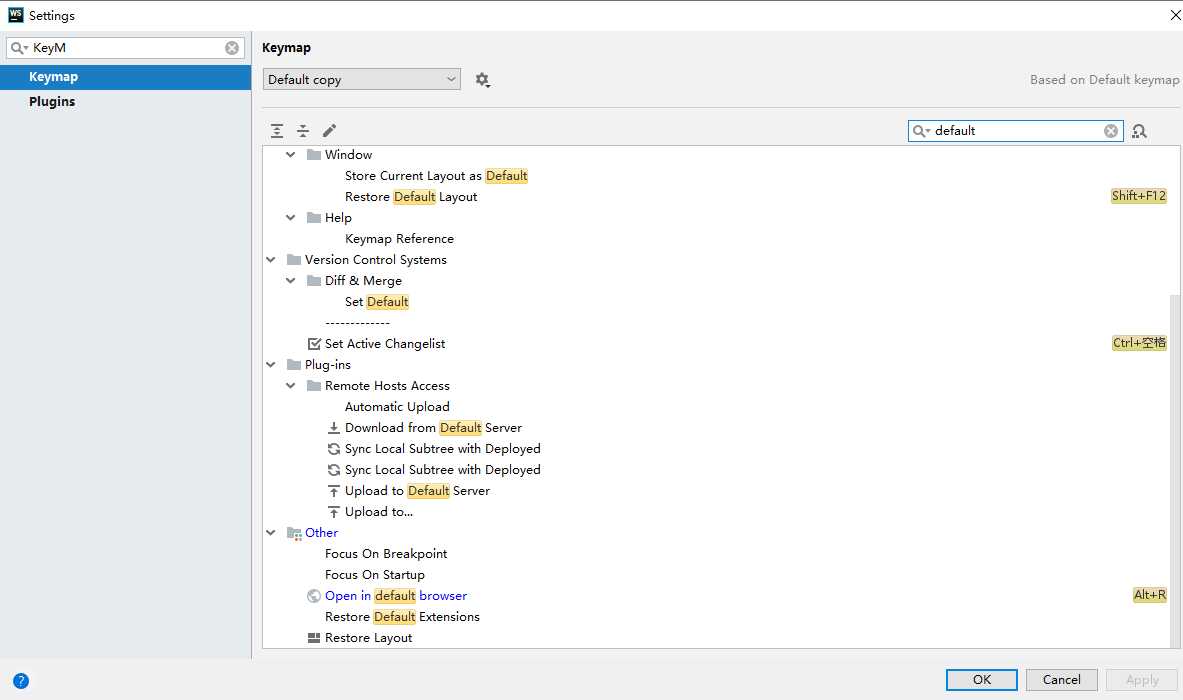
设置html运行快捷键:ALT+R

jQuery5——jQuery中holdReady方法, 通过WebStorm简化操作
标签:click als var name function 设置 rip http document
原文地址:https://www.cnblogs.com/ghlz/p/13306540.html