标签:chunk hack 语法 就是 打包 css3 csharp 继承 根据
本本节课讲解在webpack v4中的 Scss 提取和懒加载。值得一提的是,v4和v3在 Scss 的懒加载上的处理方法有着巨大差别。Scss 是 Sass 3 引入新的语法,其语法完全兼容 css3,并且继承了 Sass 的强大功能。也就是说,任何标准的 css3 样式表都是具有相同语义的有效的 Scss 文件。另外,Scss 还能识别大部分 css hacks(一些 css 小技巧)和特定于浏览器的语法,例如:古老的 IE filter 语法。
关于 Scss 处理的基础,请参考webpack4 系列教程(六): 处理 SCSS。
本节课主要涉及 SCSS 在懒加载下提取的相关配置和插件使用。
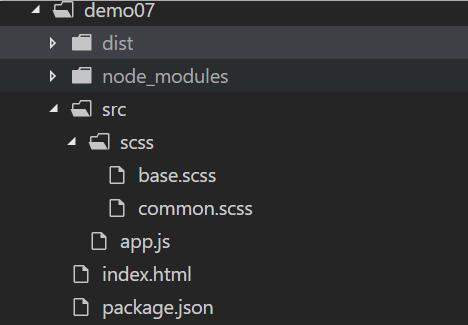
下图展示了这次的目录代码结构:

为了实现 SCSS 懒加载,我们使用了extract-text-webpack-plugin插件。
需要注意,在安装插件的时候,应该安装针对v4版本的extract-text-webpack-plugin。npm 运行如下命令:npm install --save-dev extract-text-webpack-plugin@next
其余配置,与第六课相似。package.json配置如下:
{
"devDependencies": {
"css-loader": "^1.0.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"node-sass": "^4.9.2",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack": "^4.16.0"
}
关于我们的 scss 文件下的样式文件,base.scss:
// 网站默认背景色:red
$bgColor: red !default;
*,
body {
margin: 0;
padding: 0;
}
html {
}
common.scss:
// 覆盖原来颜色:green
html {
}
pixabayhttps://www.wode007.com/sites/73237.html wallhavenhttps://www.wode007.com/sites/73236.html
使用extract-text-webpack-plugin,需要在webpack.config.js的plugins选项和rules中scss的相关选项进行配置。
webpack.config.js:
const path = require("path");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
chunkFilename: "[name].chunk.js"
},
module: {
rules: [
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
// 注意 1
fallback: {
loader: "style-loader"
},
use: [
{
loader: "css-loader",
options: {
minimize: true
}
},
{
loader: "sass-loader"
}
]
})
}
]
},
plugins: [
new ExtractTextPlugin({
filename: "[name].min.css",
allChunks: false // 注意 2
})
]
};
在配置中,注意 1中的callback配置项,针对 不提取为单独css文件的scss样式 应该使用的 LOADER。即使用style-loader将 scss 处理成 css 嵌入网页代码。
注意 2中的allChunks必须指明为false。否则会包括异步加载的 CSS!
在项目入口文件app.js中,针对 scss 懒加载,需要引入以下配置代码:
import "style-loader/lib/addStyles"; import "css-loader/lib/css-base";
剩下我们先设置背景色为红色,在用户点击鼠标后,懒加载common.scss,使背景色变为绿色。剩余代码如下:
import "./scss/base.scss";
var loaded = false;
window.addEventListener("click", function() {
if (!loaded) {
import(/* webpackChunkName: ‘style‘*/ "./scss/common.scss").then(_ => {
// chunk-name : style
console.log("Change bg-color of html");
loaded = true;
});
}
});
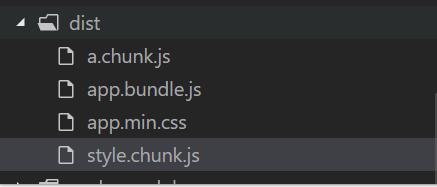
根据我们在app.js中的webpackChunkName的配置,可以猜测,打包结果中有:style.chunk.js 文件。
命令行执行webpack打包后,/dist/目录中的打包结果如下:

最后,我们需要在 html 代码中引入打包结果中的、非懒加载的样式(/dist/app.min.css)和 js 文件(/dist/app.bundle.js)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="./dist/app.min.css"> </head> <body> <script src="./dist/app.bundle.js"></script> </body> </html>
标签:chunk hack 语法 就是 打包 css3 csharp 继承 根据
原文地址:https://www.cnblogs.com/ypppt/p/13323880.html