标签:像素 super idt 图像 单词 换行 范围 mil set
1.字体属性
color,规定文本的颜色,如 div{color:red;}
font-style,规定文本显示方式,如 p.normal {font-style: normal;} ,有normal(正常显示)、italic(斜体显示,字体结构有一定变化)、oblique(倾斜显示,仅仅是文本的倾斜版本)
font-variant,设定小型大写字母,小型大写字母不同于一般的大写字母,也不是小写字母,实例 p {font-variant: small-caps; },属性值:normal(默认值)、small-caps(小型大写字母)、inherit(从父元素继承)
font-weight,设置文本字体粗细,包含4个属性值:normal(正常,默认值)、bold(粗体)、bolder(更粗)、lighter(更细),还可以设置“100~900”9个数字等级,400相当于normal,700相当于bold
font-size,设置文本字体大小,如 div {font-size: 30px; },像素(pixels)通常作为设定绝对大小的单位,em则作为设定相对大小的单位,浏览器默认的文本字体大小是16px=1em
font-family,定义文本的字体类别,如 h1 {font-family: 宋体, serif;},为了防止用户代理上没有安装设定字体,可以通过使用特定字体名 + serif通用字体系列的方式来解决这个问题
类似于background简写,也可以使用font简写
但不同于background简写的是,书写font简写的属性值必须严格按照官方规定的顺序(上述列示的顺序,color不属于font属性),同时size属性值和family属性值必须有
2.letter-spacing,设置字符间距,实例:div {letter-spacing: 3px; }
3.opacity,针对整个元素设置颜色透明度(包括文本、背景等),属性值范围为“ 0~1 ”,1为不透明,0为完全透明,和rgba中的“a”作用相同类似
4.overflow,设置内容溢出元素框时显示方式,通过设置属性值控制,visible(默认值,内容不会被处理,溢出显示)、hidden(隐藏)、auto(自动,溢出时显示滚动条)、scroll(显示滚动条)
5.text-overflow,设置文本溢出包含元素时的显示方式,属性值:clip(修剪文本)、ellipsis(显示省略号来代表被修剪的文本)、string(使用给定字符串代表被修剪的文本)
6.white-space,设置如何处理元素内的空白和换行
属性值:
normal,空白和换行符会被浏览器忽略
pre,空白和换行符会被浏览器保留
nowrap,文本在同一行显示,不会换行
pre-wrap,保留空白符,但正常进行换行(保留换行符和自动换行)
pre-line,合并空白符,但保留换行符
inherit,从父元素继承white-space属性值

7.text-align,文本对齐方式,属性值:left、center、right,实例:p {text-align: center; }
8.text-decoration,规定文字有无装饰,属性值:none(默认,无)、underline(文字装饰下划线)、overline(文字装饰上划线)、line-through(文字装饰贯穿线,类似删除线)、blink(文字闪烁)
9.text-transform,设置文本中字母大小写,属性值:none(默认,无)、capitalize(将每个单子的首字母转换成大写)、uppercase(全部字母转换成大写)、lowercase(全部字母转换成小写)
10.text-indent,设置首行文本缩进,属性值为数字,实例:p {text-indent: 2em; },属性值使用像素(px)也可以
11.Word-wrap,设置当前行超过指定容器的边界是是否换行,属性值:normal(默认,只在允许的断字点换行)、break-Word(在长单词或URL地址内部进行换行)
12.vertical-align,设置文本的垂直对齐方式,是容器中元素相对于父元素中内容的对齐方式,
常用属性值:top(顶端对齐)、middle(居中对齐)、bottom(底端对齐)、super(垂直对齐文本上标)、sub(垂直对齐文本下标)
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css导入</title>
<style>
div{
width: 500px;
height: 300px;
background-color: aquamarine;
}
a{
display: inline-block;height: 150px; width: 100px; background-color: blanchedalmond;
vertical-align:bottom; margin: 3em 0em 0em 0em;
}
</style>
</head>
<body>
<div>
测试vertical-align垂直对齐方式
<a href="">空链接</a>
</div>
</body>
</html>
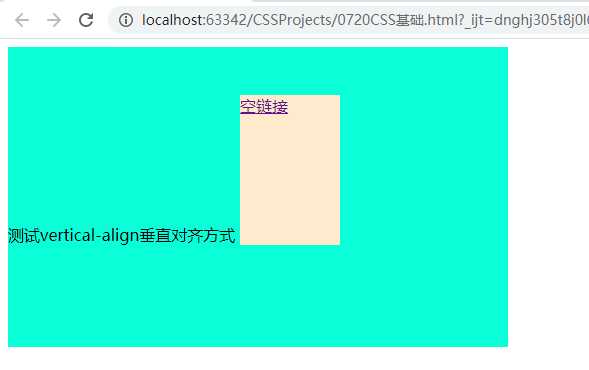
测试效果:

13.line-height,设置对象的行高(不允许使用负值),属性值:normal(默认)、number(设置数字,此数字会与当前字体尺寸相乘来设置行间距/行高)、length(设置固定值行间距)
我们一般用行高来使一行文字垂直居中,当行高等于容器高度时,文字垂直居中
14.list-style-image,设置列表项标记的图像(项目符号),只有一个用于引导图片的url属性,语法:ul {list-style-image: url("markimg.jpg"); }
整体项目符号重置需作用于<ul>,单个设置则作用于<li>上
15.list-style-position,设置列表项标记与文本内容如何排列,属性值:outside(默认,项目符号放在文本以外)、inside(项目符号放在文本以内),语法:ul {list-style-position: inside; }
16.list-style-type,设置列表项所使用的预设标记(效果与HTML中ul行内属性style类似),属性值:none(无符号)、disc(实心圆)、circle(空心圆)、square(实心方块),语法:ul {list-style-type: disc; }
17.list-style简写,将之前几个属性合并为一个复合属性,通过“list-style”一个属性就可以定义几种属性值,属性值的书写顺序(非严格):list-style-image list-style-position list-style-type
语法实例:ul {list-style: url ("markimg.jpg") outside disc; },前面设置了图片,最后还要设置项目符号的目的是,如果图片未能正常显示,可以有项目符号来代替
标签:像素 super idt 图像 单词 换行 范围 mil set
原文地址:https://www.cnblogs.com/husa/p/13352667.html