标签:strong array phi lazy rev str div step nbsp
示例 10 :
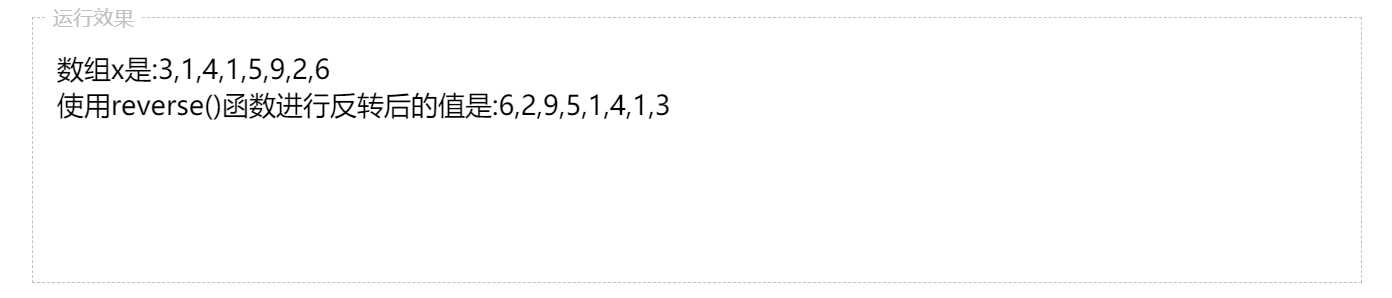
方法 reverse,对数组的内容进行反转
<script> function p(s){ document.write(s); document.write("<br>"); } var x = new Array(3,1,4,1,5,9,2,6); p(‘数组x是:‘+x); x.reverse(); p(‘使用reverse()函数进行反转后的值是:‘+x); </script>

示例 11 :
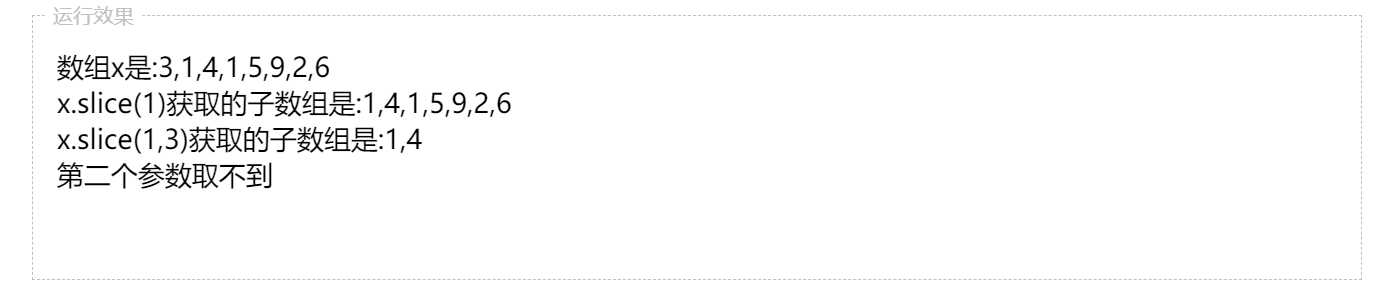
方法 slice 获取子数组
注意: 第二个参数取不到
<script> function p(s){ document.write(s); document.write("<br>"); } var x = new Array(3,1,4,1,5,9,2,6); p(‘数组x是:‘+x); var y = x.slice(1); p(‘x.slice(1)获取的子数组是:‘+y); var z = x.slice(1,3); p(‘x.slice(1,3)获取的子数组是:‘+z); p(‘第二个参数取不到‘); </script>

示例 12 :
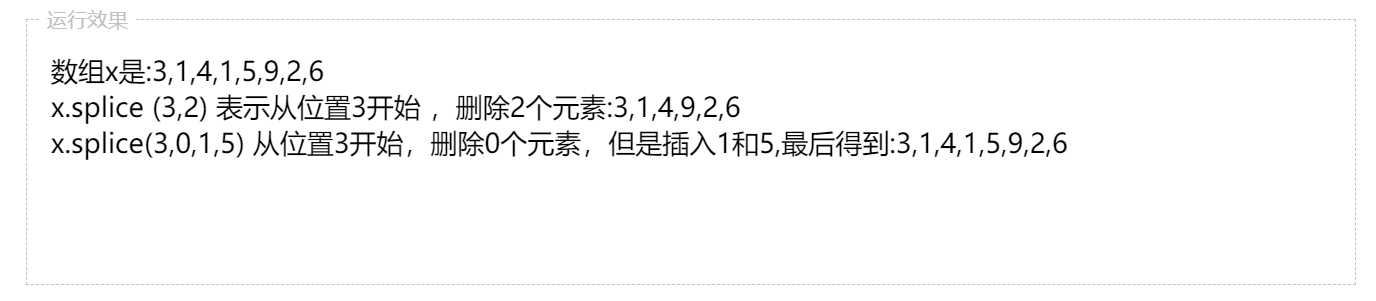
方法 splice (不是 slice) 用于删除数组中的元素
奇葩的是 ,它还能用于向数组中插入元素
<script> function p(s){ document.write(s); document.write("<br>"); } var x = new Array(3,1,4,1,5,9,2,6); p(‘数组x是:‘+x); x.splice (3,2);//从位置3开始 ,删除2个元素 p(‘x.splice (3,2) 表示从位置3开始 ,删除2个元素:‘+x); x.splice(3,0,1,5); p(‘x.splice(3,0,1,5) 从位置3开始,删除0个元素,但是插入1和5,最后得到:‘+x); </script>

标签:strong array phi lazy rev str div step nbsp
原文地址:https://www.cnblogs.com/JasperZhao/p/13358974.html