标签:name 地方 体系 数组操作 实现 lis === highlight 一个
现在有个需求:

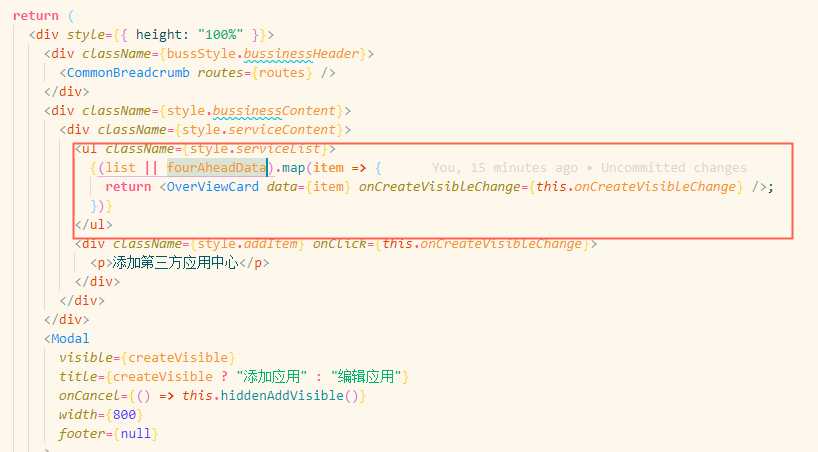
后端给一个list过来,1-4,有就显示,没有前面四个card就空着,从第五个开始,有数据就循环出来,区别他们的kind字段。
这里想了很久怎么写,最后决定,洗数据.
就是从给给的数据,前面四个进行判断,有就写进固定的地方,没有就为空。
后面的数据循环
再把数组a+数组b,进行map渲染card
前面四个数据,是查出来的单个数组对象,用find
4个后面其他的数据,是查出来所有的数组,用filter
代码
const fourAheadData = [
{
title: "云安全服务",
subhead: "建立全方位的安全保障体系",
iconType: "icon-cloud-safe",
key: "security",
params: {}
},
{
title: "云监控服务",
subhead: "实现高效流程化的IT运维",
iconType: "icon-cloud-watch",
key: "Monitoring",
params: {}
},
{
title: "云运维服务",
subhead: "提供全方位的监控和分析",
iconType: "icon-cloud-ops",
key: "ops",
params: {}
},
{
title: "云堡垒服务",
subhead: "提供全方位的安全管控",
iconType: "iconyunbaolei_huaban93-93",
key: "Bastion",
params: {}
}
]
fourAheadData[0].params = data.find(item => item.kind === 2)
fourAheadData[1].params = data.find(item => item.kind === 4)
fourAheadData[2].params = data.find(item => item.kind === 3)
fourAheadData[3].params = data.find(item => item.kind === 5)
const otherData = data.filter(item => item.kind === 6)
(otherData || []).map(item => {
const obj = {
title: item.serviceName,
subhead: "",
iconType: "iconyunbaolei_huaban93-93",
key: "",
params: item
}
return fourAheadData.push(obj)
})
return fourAheadData

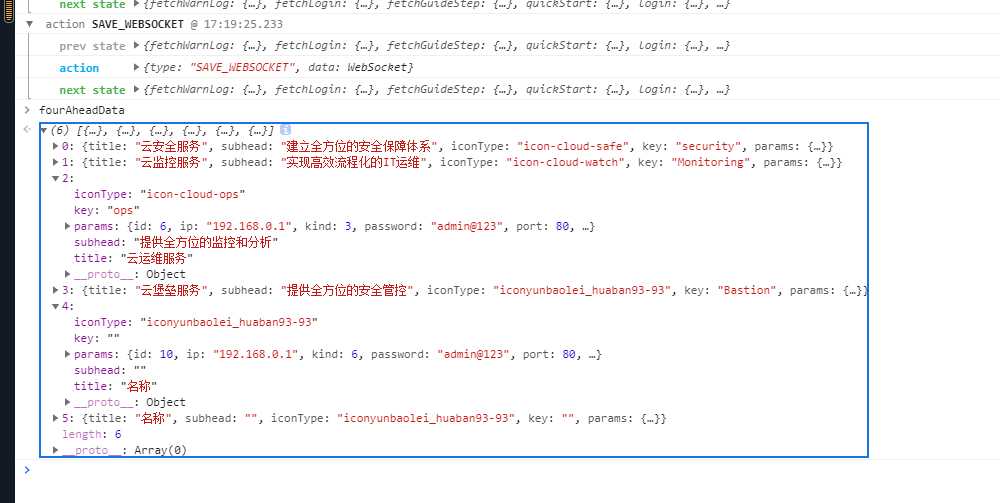
洗的数据打印出来是这样的,然后循环输出

标签:name 地方 体系 数组操作 实现 lis === highlight 一个
原文地址:https://www.cnblogs.com/rong88/p/13367492.html