标签:mamicode star 考点 文字 otto start 水平居中 意思 load
定位=定位模式+边偏移
定位模式:用于指定一个元素在文档中的定位方式,通过position属性设置。
| 属性值 | 说明 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移:决定了该元素的最终位置。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 10px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 10px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left: 10px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right: 10px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
元素的默认定位方式,无定位的意思。
选择器 {
position: static;
}
元素在移动位置的时候,是相对于它原来的位置来说的。
选择器 {
position: relative;
}
特点:
元素在移动位置的时候,是相对于它父级元素来说的。
选择器 {
position: absolute;
}
特点:
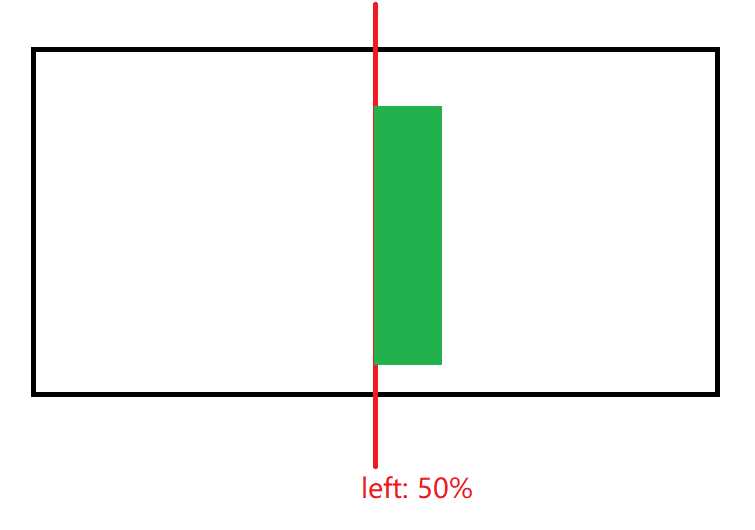
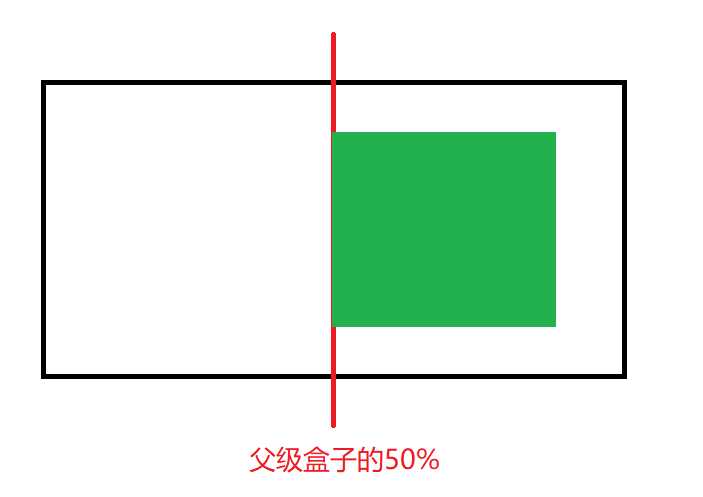
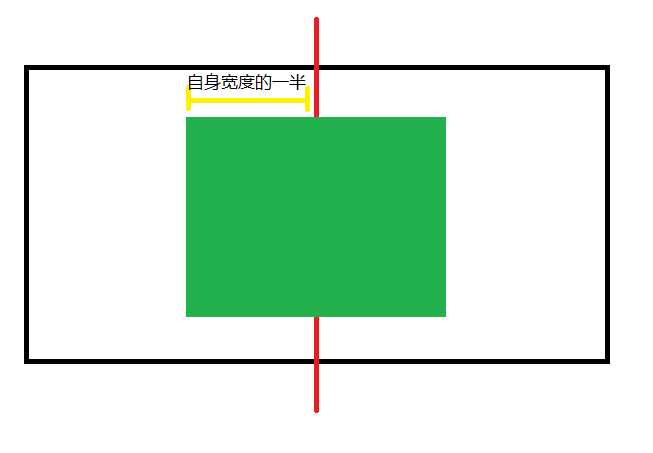
绝对定位小技巧:绝对定位的盒子居中
加了绝对定位的盒子不能通过margin: 0 auto设置水平居中,解决方案如下。


元素固定于浏览器可视区的位置,可以在浏览器页面滚动时元素的位置不会改变。
选择器 {
position: fixed;
}
特点:
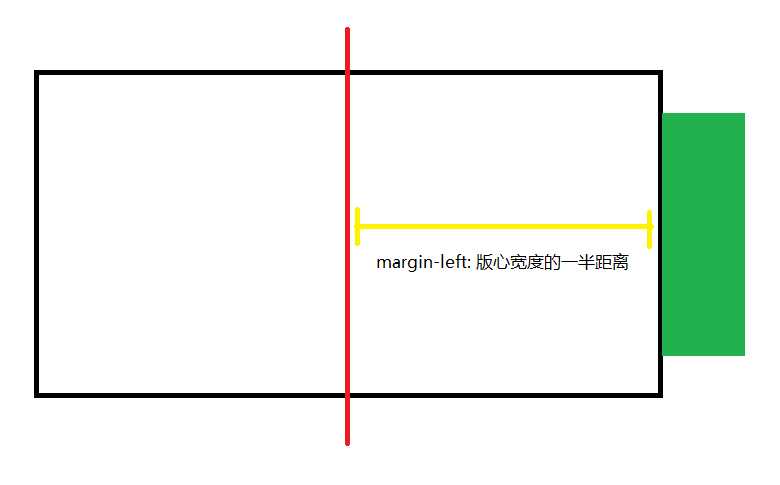
固定定位小技巧:固定在版心右侧位置


粘性定位可以被认为是相对定位和固定定位的混合。
选择器 {
position: sticky;
top: 10px;
}
特点:
“子绝父相”:子级是绝对定位的话,父级要用相对定位。
相对定位经常用来作为绝对定位的父级。
一句话总结,因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
注:若父级盒子不需要占有位置,“子绝父绝”也会遇到。
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态 | 否 | 不能使用边偏移 | 很少 |
| relative 相对 | 否 | 相对于自身位置移动 | 常用 |
| absolute 绝对 | 是 | 带有定位的父级盒子 | 常用 |
| fixed 固定 | 是 | 浏览器可视区 | 常用 |
| sticky 粘性 | 否 | 浏览器可视区 | 当前阶段少 |
控制盒子的前后次序(z轴)。
选择器 {
z-index: 1;
}
绝对定位、固定定位也和浮动类似。
浮动元素、绝对定位、固定定位的元素都不会触发外边距合并的问题。
标签:mamicode star 考点 文字 otto start 水平居中 意思 load
原文地址:https://www.cnblogs.com/chiYiN-zZZ/p/13471424.html