标签:启动 保存 ssi format 参数 link 文件 use about
最近打算开发一个自己用的客户端小软件,Delphi、Qt、C#这些都好久不用了,重新拾起来也要花点时间,对比一下觉得还不如研究一下新的东西,最终选中了Electron。
.
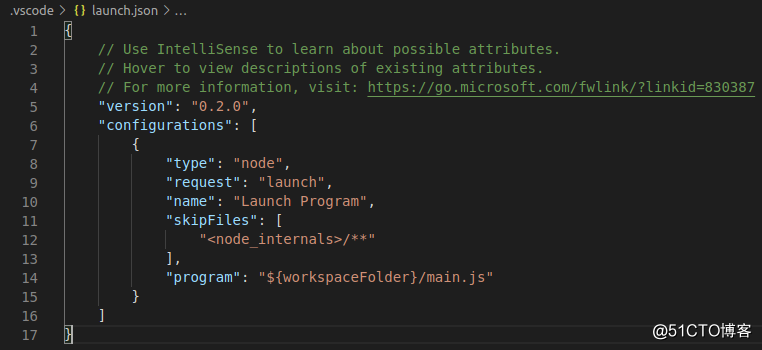
修改launch.json文件
.
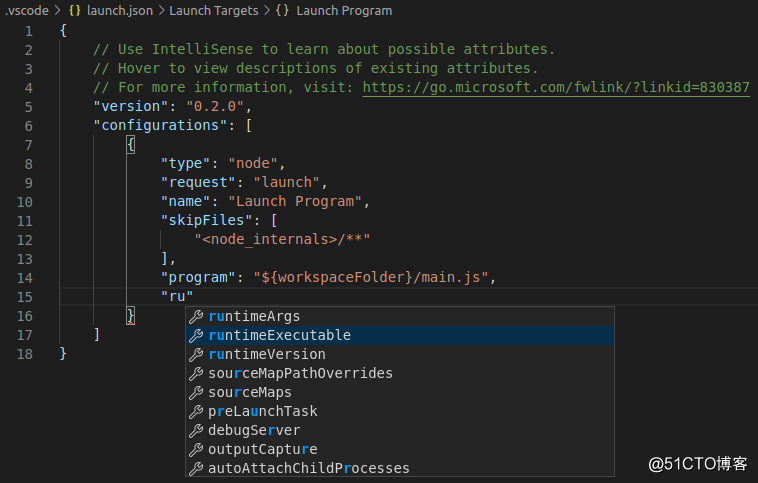
先加入新的参数:runtimeExecutable,不用记也不用复制粘贴,里面有代码提示的。
.
.
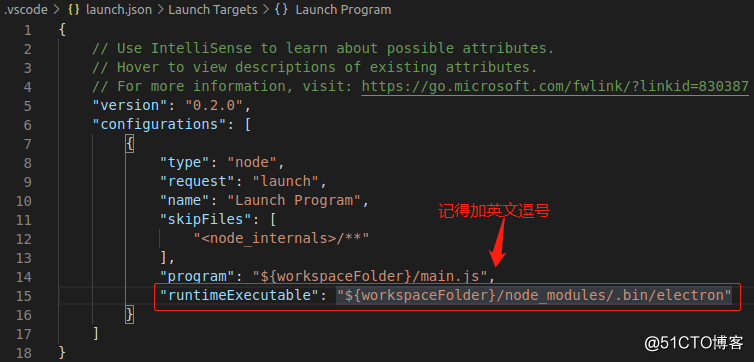
接下来给这个参数赋一个新的值,要根据你实际的electron安装环境的路径来。我这里的意思就是在现有的工作目录下的node_modules文件夹里面的.bin文件夹中有electron脚本,如果你的electron是全局安装路径会有所不同。而且如果是在Windows环境下应该指向electron.cmd脚本。
.
.
把以上内容保存后再按F5就可以看到electron程序成功启动了。
.
修改后的launch.json文件完整内容如下:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron"
}
]
}扫码关注公众号“脾气暴躁的产品经理”
在VSCode中配置launch.json启动Electron程序
标签:启动 保存 ssi format 参数 link 文件 use about
原文地址:https://blog.51cto.com/hhuayuan/2529441