标签:paint load png ice 内联 简单 其它 call ports

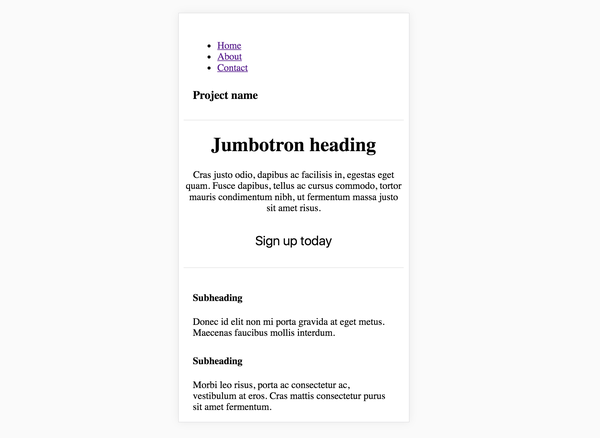
<head> <link rel="stylesheet" href="/style.css"> ... </head> <body> <p>在style.css下载完之前,你看不到我!!!</p> </body>



.nav {
...
}
.jumbtron {
...
}
.btn {
...
}
.modal {
...
}
如果你已经有这个概念,那么你可能会提出两个疑问:
require("bootstrap-sass/assets/stylesheets/_bootstrap.scss");
module.exports = {
module: {
rules: [
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: ‘style-loader‘,
use: [‘css-loader‘, ‘sass-loader‘]
})
},
...
]
},
...
plugins: [
new ExtractTextPlugin({ filename: ‘style.css‘ }),
new HtmlWebpackPlugin({
filename: ‘index.html‘,
template: ‘index.html‘,
inject: true
})
]
};
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>vuestrap-code-split</title>
<link href="/style.css" rel="stylesheet">
</head>
<body>
<!--App content goes here, omitted for brevity.-->
<script type="text/javascript" src="/build_main.js"></script>
</body>
</html>
const critical = require("critical");
critical.generate({
/* Webpack打包输出的路径 */
base: path.join(path.resolve(__dirname), ‘dist/‘),
src: ‘index.html‘,
dest: ‘index.html‘,
inline: true,
extract: true,
/* iPhone6的尺寸,你可以按需要修改 */
width: 375,
height: 565,
/* 确保调用打包后的JS文件 */
penthouse: {
blockJSRequests: false,
}
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Bootstrap Critical</title>
<style type="text/css">
/* 关键CSS通过内部样式表方式引入 */
body {
font-family: Helvetica Neue,Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.42857;
color: #333;
background-color: #fff;
}
...
</style>
<link href="/style.96106fab.css" rel="preload" as="style" onload="this.rel=‘stylesheet‘">
<noscript>
<link href="/style.96106fab.css" rel="stylesheet">
</noscript>
<script>
/*用来加载非关键CSS的脚本*/
</script>
</head>
<body>
<!-- 这里是App的内容 -->
<script type="text/javascript" src="/build_main.js"></script>
</body>
</html>
<link href="/style.96106fab.css" rel="preload" as="style" onload="this.rel=‘stylesheet‘">
const HtmlCriticalPlugin = require("html-critical-webpack-plugin");
module.export = {
...
plugins: [
new HtmlWebpackPlugin({ ... }),
new ExtractTextPlugin({ ... }),
new HtmlCriticalPlugin({
base: path.join(path.resolve(__dirname), ‘dist/‘),
src: ‘index.html‘,
dest: ‘index.html‘,
inline: true,
minify: true,
extract: true,
width: 375,
height: 565,
penthouse: {
blockJSRequests: false,
}
})
]
};
注意:你应该只在生产版本中使用,因为它将使你的开发环境的构建很慢


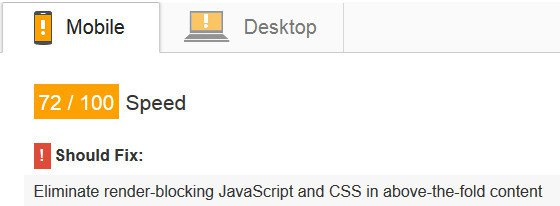
关键CSS和Webpack: 减少阻塞渲染的CSS的自动化解决方案
标签:paint load png ice 内联 简单 其它 call ports
原文地址:https://www.cnblogs.com/xzsj/p/13627442.html