标签:写法 link 下划线 扩展 oct 绿色 四级 load 维护
1.css样式规则:
选择器:属性:属性值
css样式表:
行内式
<h2 style="font-size: 30px;color: blue;">使用css行内式修饰</h2>
内嵌式
<style>
h1{
color: aqua;/*内嵌式*/
font-size: 50px;
}
</style>
...
<h1>css样式举例</h1>
...
外链式
<!doctype html> <html> <head> <meta charset="utf-8"> <title>css外链式</title> <link href="style.css" type="text/css" rel="stylesheet" /> </head> <body> <h2>外链式css样式表</h2> <h2>外链式是css最常用的样式表,比内嵌式和行内式更便于维护和修改</h2> <p>通过link标签可以将扩展名位.css的外部样式表文件链接到html文档中</p> </body> </html>
@charset "utf-8";
/* CSS Document */
/*style.css*/
h2{
text-align: center;
font-size: 50px;
font-family: 楷体;
color:red;
}
CSS基础选择器
1.标签选择器
p{font-size: 12px;color:aqua;font-family: ‘Hoefler Text‘;}
2.类选择器
.green{color: green;}/*css类选择器*/
.red{color:red;}
.font1{font-size: 50px;}
...
<p class="green">css类选择器</p>
<p class="green font1">css类选择器,同时指定多个类</p>
3.id选择器
#font30{
font-size: 30px;
color: red;
}
...
<p id="font30">css id选择器</p>
4.通配符选择器(匹配页面所有标签)
*{
margin: 0;/*设置外边框距离*/
padding: 0;/*设置内边框距离*/
}
5.标签指定式选择器
p{color: blue;}
p.special{color: red;}/*标签指定式选择器*/
.special{color: green;}
...
<p>普通蓝色文本</p>
<p class="special">指定了special类的段落文本(红色)</p>
<h3 class="special">指定了special类的标题文本(绿色)</h3>
6.后代选择器(后代选择器用来分隔某标签的后代标签,其写法是把外层标签写在前面。内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就可以成为外层标签的后代)
h2 strong{color:blue;}
strong{color:red;}
...
<h2>标题标签内部<strong>嵌套了strong标签,使用strong标签定义的文本(蓝色)</strong></h2>
<strong>由strong标签定义的文本(红色)</strong>
7.并集选择器
h3,h4,h5{color:purple;font-size: 20px;}
h3,.space,#e{text-decoration-line: underline;/*设置下划线*/}
...
<h5>五级标题文本</h5>
<h3>三级标题文本,加下划线</h3>
<h4 class="space">四级标题文本,加下划线</h4>
<h4>四级标题文本,普通文本</h4>
<h4 id="e">四级标题文本,加下划线</h4>
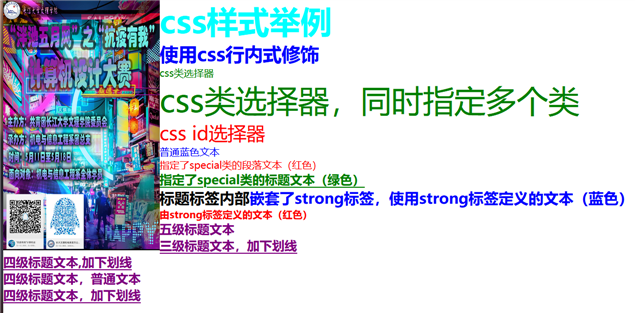
样式展示:

标签:写法 link 下划线 扩展 oct 绿色 四级 load 维护
原文地址:https://www.cnblogs.com/shudaixiongbokeyuan/p/13654935.html