标签:pat back rgba moved instead rgb node pack webp
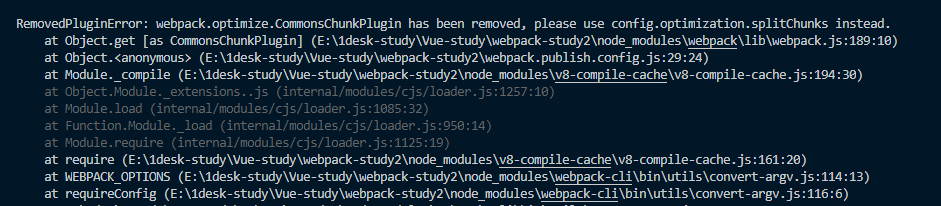
1、抽离第三方包时报错webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead.

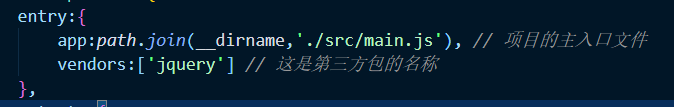
2、经查证又是因为版本问题重新编写配置

与 plugins 同级添加
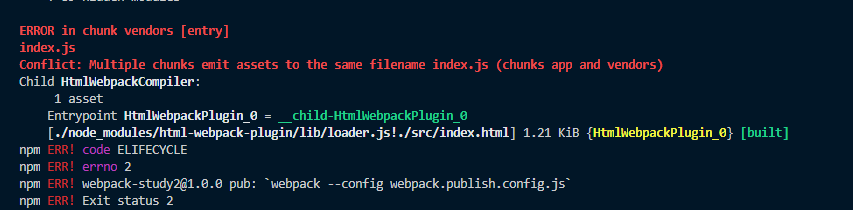
3、重新打包再次报错

4、webpack提供了占位符 【name】 来确定每一个文件名是唯一的:
标签:pat back rgba moved instead rgb node pack webp
原文地址:https://www.cnblogs.com/zhuzijiang/p/13814950.html