标签:手写 换行 实现 距离 单位 css -- mamicode 示例
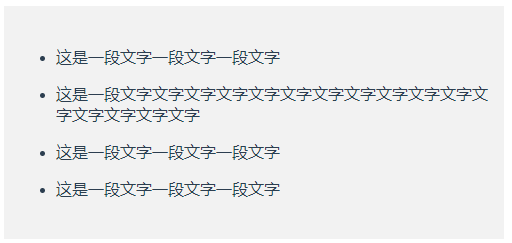
假如需要你实现换行对齐,你可能会想到ul标签和li标签自带这种功能

确实在使用li标签自带的项目符号的时候可以直接使用,但是有时可能会有不一致时
就需要我们动手写两行代码来实现一下,比如这种效果:

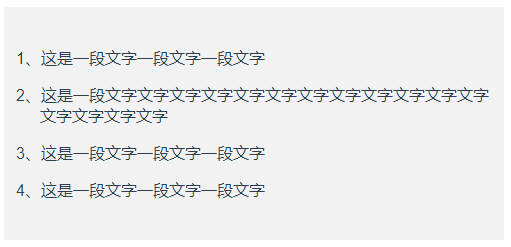
项目符号是数字和顿号,如果我们直接复制粘贴这四行文字则会得到如下结果

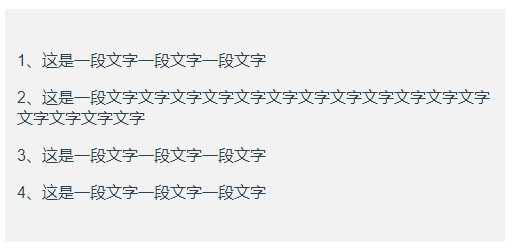
文字换行后是不和项目符号对齐的,因此需要加入底下这两行代码:
// (百度百科) em单位名称为相对长度单位。相对于当前对象内文本的字体尺寸。
margin-left: 1.5em; // 距离根据你实际需求调整就行 text-indent: -1.5em; // 但是单位需要用em
以下是示例代码:
<!-- HTML --> <div class="text-overflow"> <p class="text-item">1、这是一段文字一段文字一段文字</p> <p class="text-item">2、这是一段文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p> <p class="text-item">3、这是一段文字一段文字一段文字</p> <p class="text-item">4、这是一段文字一段文字一段文字</p> </div> <div class="ul-text-wrap"> <ul class="ul-text"> <li>这是一段文字一段文字一段文字</li> <li>这是一段文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</li> <li>这是一段文字一段文字一段文字</li> <li>这是一段文字一段文字一段文字</li> </ul> </div>
// CSS .text-overflow { padding: 24px 12px; width: 500px; background-color: #f2f2f2; box-sizing: border-box; } .text-item { margin-left: 1.5em; text-indent: -1.5em; } .ul-text-wrap { padding: 24px 12px; width: 500px; background-color: #f2f2f2; box-sizing: border-box; } .ul-text li { margin: 16px 0; }
标签:手写 换行 实现 距离 单位 css -- mamicode 示例
原文地址:https://www.cnblogs.com/ViavaCos/p/13835682.html