标签:引号 技术 OLE str 相互 bsp ima png too
一、Json对象
var person={"name":"shily","sex":"女","age":"23"}//json对象
console.log(person);
console.log(person.name);
console.log(typeof person);
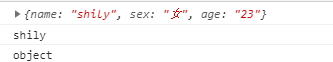
输出结果是:

二、Json字符串(所谓字符串:单引号或者双引号引起来)
var person=‘{"name":"shily","sex":"女","age":"23"}‘;//json字符串
console.log(person)
console.log(person.name)
console.log(typeof person)
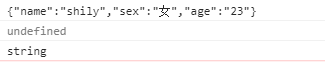
输出结果是:

三、Json对象与Json字符串的相互转化
var str = ‘{"name":"shily","sex":"女","age":"23"}‘;
var strToObj = JSON.parse(str);
console.log(strToObj);
console.log(typeof strToObj);
console.log(strToObj.name)
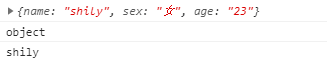
输出结果为:

var obj = {"name":"shily","sex":"女","age":"23"}//json对象
var objToStr = JSON.stringify(obj);
console.log(objToStr);
console.log(typeof objToStr)
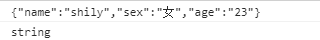
输出结果为:

标签:引号 技术 OLE str 相互 bsp ima png too
原文地址:https://www.cnblogs.com/51net/p/13766408.html