标签:改变 一个 back 比例 src linear 模拟 no-repeat 换行
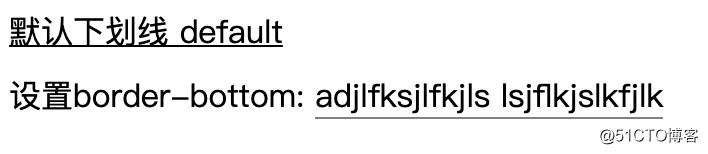
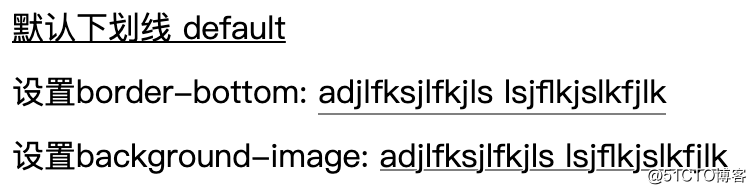
尽管CSS有一个下划线属性text-decoration: underline,但这个属性非常简陋而且不能修改效果。使用border-bottom模拟出来的下划线可以自定义颜色、线条宽度和线的形状。但是线与字之间的距离或者说空隙很大
如果设置比较小的line-height,比如line-height: .9,距离的确能缩小,但又产生另一个问题:阻止正常的文本换行。
解决方案二
使用background-image属性
background: linear-gradient(gray, gray) no-repeat;
background-size: 100% 1px;
background-position: 0 1.115em;
text-shadow: .05em 0 white, -0.05em 0 white;
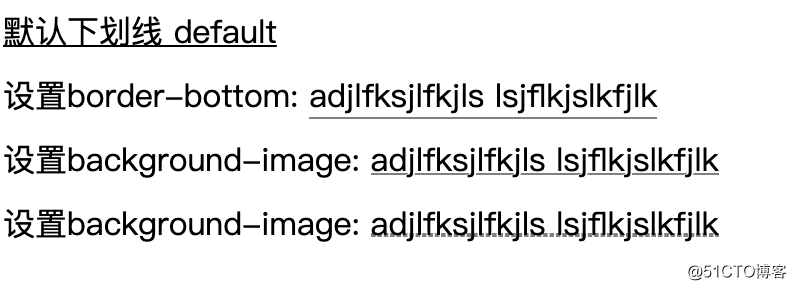
效果非常棒。也可以实现不同的线条类型:比如虚线下划线
background: linear-gradient(90deg, gray 66%, transparent 0) repeat-x;
background-size: .2em 2px;
backgrond-position: 0 1em;
通过色标的百分比位置值来微调虚线的虚实比例,还可以通过background-size来改变虚线的疏密。
标签:改变 一个 back 比例 src linear 模拟 no-repeat 换行
原文地址:https://blog.51cto.com/14881077/2541631