标签:int blank html UNC 区分 jquer 图片 ref info
一个测试的网站:https://www.w3school.com.cn/tiy/t.asp?f=js_jquery_queryselectorall
$("");$("#");$(".");<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery.min.js"></script>
</head>
<body>
<p class="intro" id=‘demo‘>Hello World!</p>
<p class="intro" id=‘demo‘>Hello China!</p>
<p class="intro">Hello Shanghai!</p>
<p id="demo1"></p>
<script>
$(document).ready(function() {
var myElements = $("p");
$("#demo1").text("【here】" + myElements[2].innerHTML);
});
</script>
</body>
</html>

var myElements = $(".intro");
$("#demo1").text("【here】" + myElements[2].innerHTML);

var myElements = $("#demo");
$("#demo1").text("【here】" + myElements[0].innerHTML);

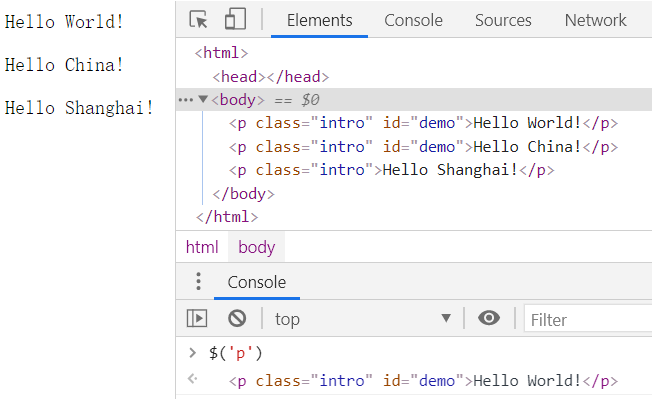
这是jQuery中的$:如果只匹配到一个标签的话,那么就直接是它;多个的话,得到的是列表,需要xxx[i]来获取其内元素。
而不是Chrome控制台中的$命令:返回第一个匹配到的标签。

标签名 加上 类名或者id :来进一步锁定
var myElements = $("p.intro");
var myElements = $("p#demo");

标签:int blank html UNC 区分 jquer 图片 ref info
原文地址:https://www.cnblogs.com/volume-/p/14224463.html