标签:mic 效果 set form png info fun http net

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
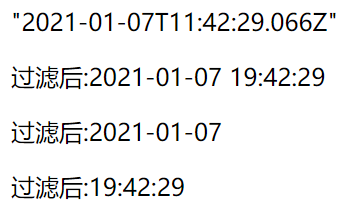
<p>{{time}}</p>
<p>过滤后:{{time | dateString}}</p>
<p>过滤后:{{time | dateString(‘YYYY-MM-DD‘)}}</p>
<p>过滤后:{{time | dateString(‘HH:mm:ss‘)}}</p>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.5.0/vue.js"></script>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.1/moment.js"></script>
<script>
Vue.filter(‘dateString‘,function(value,format){
return moment(value).format(format || ‘YYYY-MM-DD HH:mm:ss‘)
})
new Vue({
el:"#app",
data:{
time: new Date()
}
})
</script>
</body>
</html>
标签:mic 效果 set form png info fun http net
原文地址:https://www.cnblogs.com/dailichen/p/14248274.html