标签:script etl code import route router manage 控制台 address
现在来开发我们的会员管理页面,我们获取会员数据的接口格式如下
{
"code": "2001",
"success": true,
"msg": "",
"total": 78,
"data": [
{
"id": 30,
"update_time": "2020-06-11 23:00:04",
"create_time": "2020-06-11 23:00:04",
"member_card": "123",
"member_name": "是打算",
"member_birthday": "1992-02-12",
"phone_number": 17693638363,
"card_money": 234234,
"Available_integral": 342342,
"pay_type": 1,
"member_address": "甘肃省"
},
{
"id": 29,
"update_time": "2020-06-11 22:55:10",
"create_time": "2020-06-11 22:55:10",
"member_card": "123",
"member_name": "温热",
"member_birthday": "1992-02-12",
"phone_number": 345634563456,
"card_money": 21312,
"Available_integral": 21312,
"pay_type": 3,
"member_address": "额我认为而我而我"
},
]
}
在 src/api 下新建一个文件,叫 member.js ,将会员相关的接口都放在这个下面,但是现在有个问题,我们的 主机名和域名是在 src/login.js 里写的一个变量,不能引用到 member.js 里面,我们可以将变量提取出来,在 src/utils下创建一个common.js 的文件,写入如下代码
const baseurl = ‘http://127.0.0.1:8081‘ export default baseurl // 导出自定义baseurl
这样我们就可以在其他地方引用这个变量了,如果想改,只需要改这一处就可以了
在member.js 里写如下代码
// 会员管理接口 import request from ‘@/utils/request‘ import BASE_URL from ‘@/utils/common‘ export default { // 获取会员列表数据 getList(token){ return request({ url: BASE_URL +‘/api/manage/member‘, method: ‘get‘, headers:{ "Authorization":"JWT "+token } }) }, }
然后再 src/views/member/index下写如下代码
<template> <div> </div> </template> <script> import memberApi from "@/api/member" export default{ created() { // 调接口请求数据,将调接口定义一个方法,在created里调用这个方法 this.fetchData() }, methods: { fetchData(){ // 获取token const token = localStorage.getItem(‘zz-token‘) console.log(token) memberApi.getList(token).then( response=>{ const res = response.data console.log(res) }) } }, } </script>
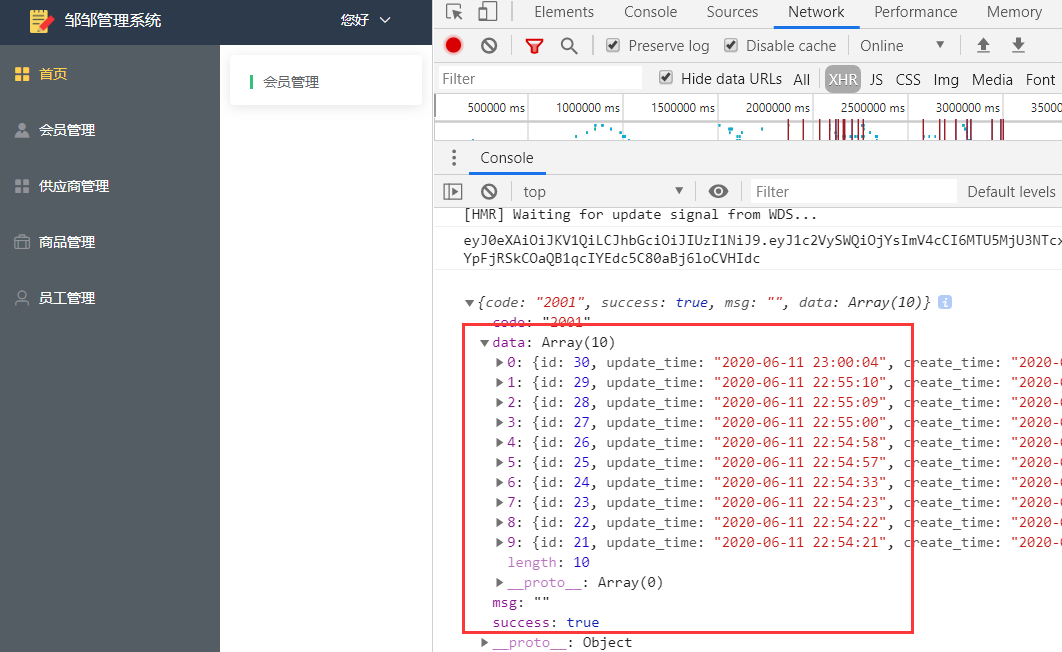
刷新页面,查看控制台是否可以输出数据

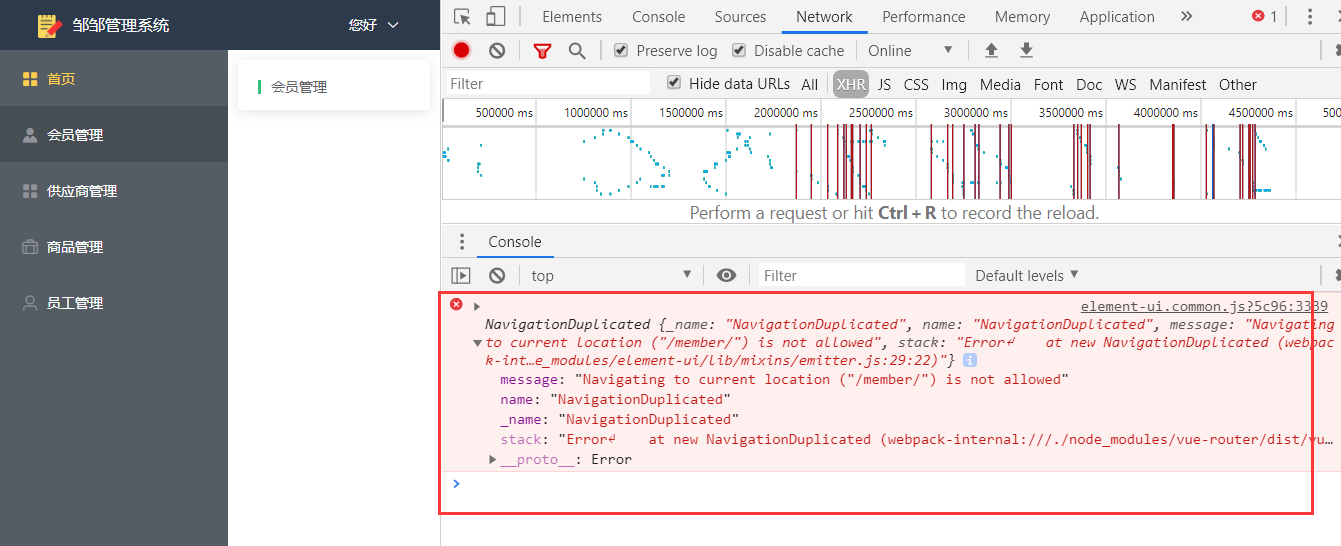
这样会有一个问题,当在点击会员管理时,会报如下错误

这是vuerouter的bug,只需要升级一下vue-router就可以了
npm i vue-router@3.0 -S
重启项目,多次点击也不会报错了
标签:script etl code import route router manage 控制台 address
原文地址:https://www.cnblogs.com/zouzou-busy/p/13110882.html