标签:cli title load for col ddc lis func bottom
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.footer{
width: 300px;
height: 400px;
border: 1px solid #000000;
margin: 30px;
padding: 30px;
}
.footer-group{
list-style: none;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.list-unstyled{
text-indent: 1em;
}
.footer-title{
display: flex;
justify-content: space-between;
padding: 6px;
}
.footer-title .ims{
width: 18px;
}
.list-unstyled{
display: none;
}
.list-unstyled li{
padding: 5px 0;
}
.current{
transform: rotate(180deg);
}
</style>
</head>
<body>
<div class="footer">
<ul>
<li class="footer-group">
<div class="footer-title">
<strong>走进tenxx久</strong>
<img class="ims" src="img/bottom.png"/>
</div>
<ul class="list-unstyled">
<li>关于我们</li>
<li>主营业务</li>
</ul>
</li>
<li class="footer-group">
<div class="footer-title">
<strong>加入我们</strong>
<img class="ims" src="img/bottom.png"/>
</div>
<ul class="list-unstyled">
<li>txsdf猎影</li>
<li>校园招聘</li>
<li>社会招聘</li>
</ul>
</li>
<li class="footer-group">
<div class="footer-title">
<strong>商务合作</strong>
<img class="ims" src="img/bottom.png"/>
</div>
<ul class="list-unstyled">
<li>商务合作</li>
</ul>
</li>
</ul>
</div>
<script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//点击显示隐藏并切换图标
$(".footer-title").click(function(){
//当前父级下的子元素展开
$(this).parent().children(".list-unstyled").slideDown();
//当前父级下其他子元素收起
$(this).parent().siblings().children(".list-unstyled").slideUp();
//当前下的子元素添加class
$(this).children(".ims").addClass(‘current‘)
//当前父级下其他.ims删除class
$(this).parent().siblings().find(".ims").removeClass(‘current‘)
})
})
</script>
</body>
</html>
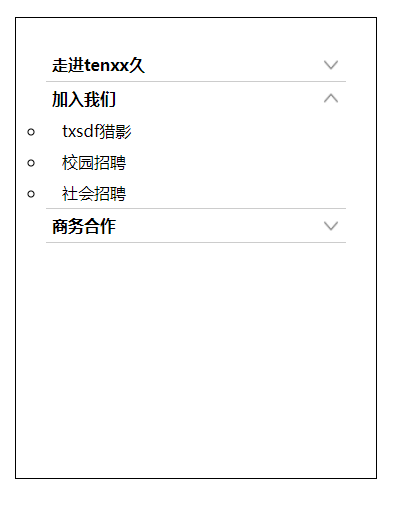
效果预览:

标签:cli title load for col ddc lis func bottom
原文地址:https://www.cnblogs.com/wengg/p/14332924.html