标签:无效 web 了解 学习 使用 aop 刷新 ima 需要
最近在学习前端方面的知识,了解到了opacity这个属性,可以设置元素的透明度显示,但是这个属性在IE8及以下版本会失效,我们通常都会在这里的后面加几句适配语句,解决不同浏览器和IE8及以下版本浏览器兼容问题。
比如:
opacity:0.2;
/* IE 8 */
filter:alpha(opacity=20);
/* Firefox,Safari(WebKit),Opera */
-ms-filter:alpha(opacity=20);
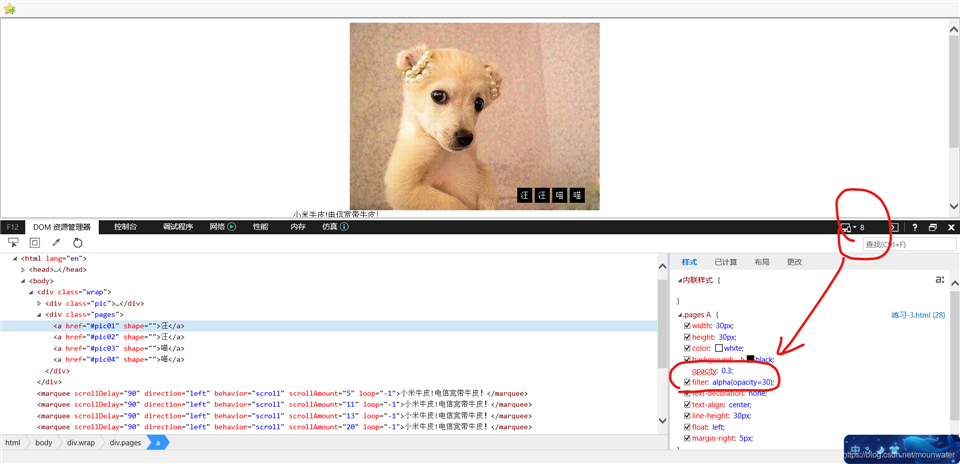
但是我在IE8测试时会发现,页面加载以后,透明度并没有改变

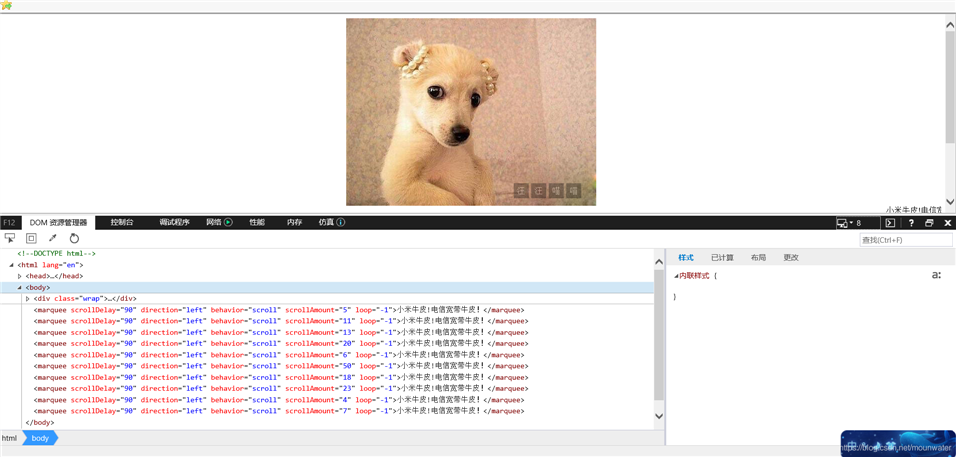
可以看出,透明度并没有改变,难道是filter:alpha(opacity=20);失效了吗?
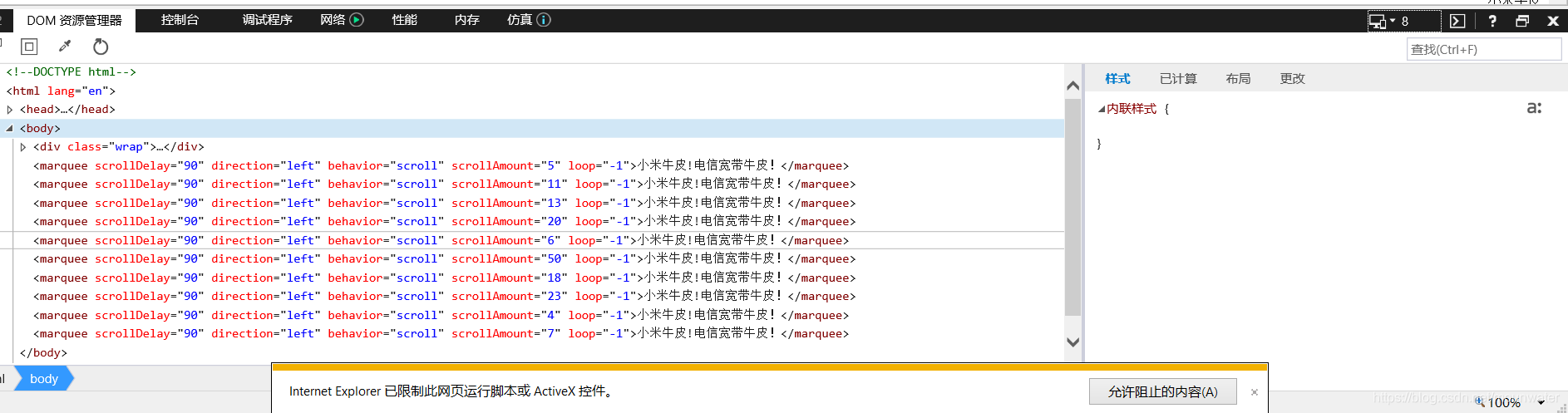
不,大家注意看切换到IE8版本时,IE页面底部会弹出一个提示窗口

我们只需点击【允许阻止的内容】就可以正常使用filter:alpha(opacity=20);了。IE默认取消了一些css样式的加载,所以我们需要注意一下这里。

感谢阅读!个人拙见,如果有不对的地方,还请见谅和指出。
针对前端网页测试时,filter:alpha(opacity=20);在IE8及以下版本刷新无效情况
标签:无效 web 了解 学习 使用 aop 刷新 ima 需要
原文地址:https://www.cnblogs.com/F-X-G/p/14449126.html