<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
height: 400px;
width: 400px;
border: 10px solid darkgray;
background: lightgray;
margin: 200px auto;
border-radius: 50%;
position: relative;
}
.center {
width: 20px;
height: 20px;
border-radius: 50%;
background: black;
position: absolute;
left: 190px;
top: 190px;
}
.hand {
position: absolute;
bottom: 50%;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
transform-origin: bottom;
}
.hour {
width: 10px;
height: 120px;
background: black;
left: 195px;
}
.minute {
width: 8px;
height: 140px;
background: blue;
left: 196px;
}
.second {
width: 6px;
height: 160px;
background: red;
left: 197px;
}
.day{
width: 100px;
height: 20px;
position: absolute;
right: 20px;
top: 170px;
}
.day span {
display: inline-block;
background: white;
border-radius: 5px;
width: 24px;
text-align: center;
}
.week {
position: absolute;
right: 40px;
top: 200px;
}
.week span{
display: inline-block;
background: white;
border-radius: 5px;
width: 24px;
text-align: center;
}
.eleClock{
position: absolute;
width: 70px;
border: solid 1px black;
text-align: center;
top: 20px;
left: 165px;
background: white;
border-radius: 15px;
}
</style>
<script>
window.onload = function () {
var box = document.getElementsByClassName(‘box‘)[0];
// 创建刻度
for (let i = 0; i < 60; i++) {
var kedu = document.createElement(‘div‘);
kedu.style.width = i % 5 == 0 ? ‘10px‘ : ‘4px‘;
kedu.style.height = i % 5 == 0 ? ‘10px‘ : ‘4px‘;
kedu.style.borderRadius = ‘50%‘;
kedu.style.position = ‘absolute‘;
kedu.style.left = i % 5 == 0 ? ‘195px‘ : ‘198px‘;
kedu.style.background = ‘darkgray‘;
kedu.style.transform = ‘rotate(‘ + i * 6 + ‘deg)‘;
kedu.style.transformOrigin = ‘50% 200px‘;
box.appendChild(kedu);
}
clock();
setInterval(function () {
clock();
}, 1000);
function clock() {
var hand = document.getElementsByClassName(‘hand‘);
var dayEle = document.getElementsByClassName(‘day‘)[0];
var daySpan = dayEle.getElementsByTagName(‘span‘);
var weekEle = document.getElementsByClassName(‘week‘)[0];
var weekSpan = weekEle.getElementsByTagName(‘span‘);
var eleClock = document.getElementsByClassName(‘eleClock‘)[0];
var eleClockSpan = eleClock.getElementsByTagName(‘span‘);
var nowDate = new Date();
var h = nowDate.getHours(); // 时
var m = nowDate.getMinutes(); // 分
var s = nowDate.getSeconds(); // 秒
// 每秒钟秒针转动6度
var sTran = s * 6;
hand[2].style.transform = "rotate(" + sTran + "deg)";
var mTran = m * 6 + s / 10;
hand[1].style.transform = "rotate(" + mTran + "deg)";
var hTran = h * 30 + m / 2;
hand[0].style.transform = "rotate(" + hTran + "deg)";
var month = nowDate.getMonth() + 1;
var day = nowDate.getDate();
daySpan[0].innerHTML = formatTime(month);
daySpan[1].innerHTML = formatTime(day);
var week = nowDate.getDay();
weekSpan[0].innerHTML = getChineseNum(week);
eleClockSpan[0].innerHTML = formatTime(h);
eleClockSpan[1].innerHTML = formatTime(m);
eleClockSpan[2].innerHTML = formatTime(s);
}
// 将星期几转换为汉字
function getChineseNum(n) {
var arr = [‘日‘, ‘一‘, ‘二‘, ‘三‘, ‘四‘, ‘五‘, ‘六‘];
return arr[n];
}
// 将时间不足两位的前面补零
function formatTime(n) {
if (n < 10) {
return ‘0‘ + n;
} else {
return n;
}
}
}
</script>
</head>
<body>
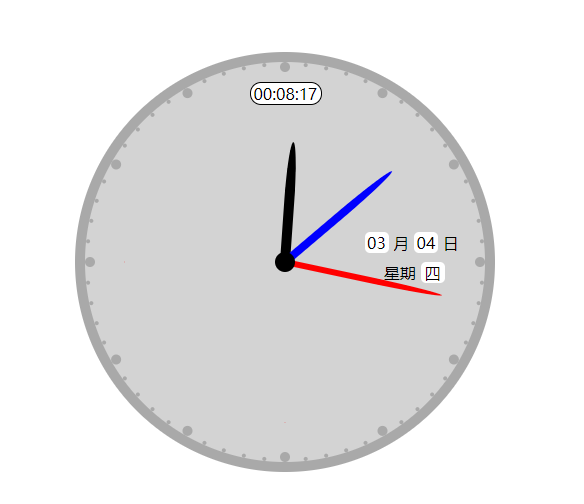
<div class="box">
<div></div>
<div class="day">
<span>02</span> 月 <span>09</span> 日
</div>
<div class="week">
星期 <span>三</span>
</div>
<div class="eleClock">
<span>02</span>:<span>05</span>:<span>06</span>
</div>
<div class="hand hour"></div>
<div class="hand minute"></div>
<div class="hand second"></div>
<div class="center"></div>
</div>
</body>
</html>