标签:http 理解 lazy 设置 ie浏览器 ima 测试 遇到 面试题
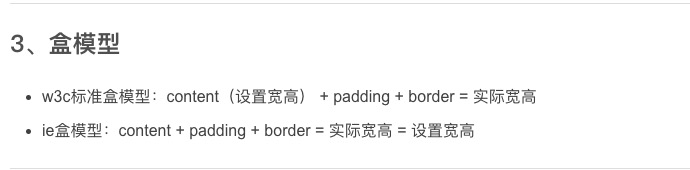
我们都知道标准盒模型和怪异盒模型是有不同的

但是知道遇到一个面试题,还是感觉自己理解的不够深刻
面试题:
一个div宽200高100,padding-top为50%,问实际高度为多少?
一道题很多坑:
坑一:不要想当然的是一个盒模型,两个都要答!
坑二:只有50%,没有给父元素高度!
坑三:注意注意?? :当padding,或者margin为百分比的时候,它们的参考对象实际是父元素的宽度,不是高度
所以我认为的答案为:
ie盒模型的实际高度为:设置的高度:100
标准盒模型的高度为:100 + 父元素宽度的50%
由于电脑没有下在ie浏览器,无法测试,有不同意见的欢迎讨论
标签:http 理解 lazy 设置 ie浏览器 ima 测试 遇到 面试题
原文地址:https://www.cnblogs.com/lijinxiao/p/14545863.html