标签:插入图片 外边距 示意图 注意 div box 意图 距离 head
每个存在于可访问性树中的元素都会被浏览器绘制成一个盒子[1]。
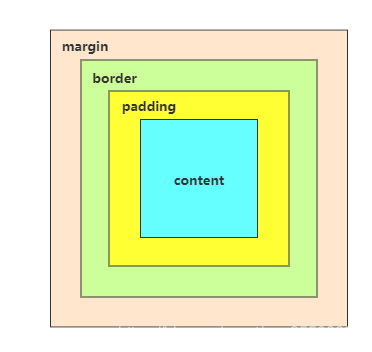
每个盒子都可以看成由4部分组成,它们分别是 — 元素外边距(margin)、元素边框(border)、元素内边距(padding)和元素内容(content)。

元素外边距(margin)用来控制元素与相邻元素之间间隔大小。
用法:
/*上方对外边距12像素*/
margin-top: 12px;
/*右方对外边距24像素*/
margin-right: 24px;
/*下方对外边距6像素*/
margin-bottom: 6px;
/*左方对外边距3像素*/
margin-left: 3px;
/*上方、右方、下方、左方皆对外边距12像素*/
margin: 12px;
/*上方、下方对外边距12像素 左方、右方对外边距24像素*/
margin: 12px 24px;
/*上方对外边距12像素 右方对外边距24像素 下方对外边距6像素 左方对外边距3像素*/
margin: 12px 24px 6px 3px;
按照left与right对应以及top与bottom对应,自动补充缺省值
/*上方对外边距12像素 右方对外边距24像素 下方对外边距6像素 左方对外边距24像素*/
margin: 12px 24px 6px;
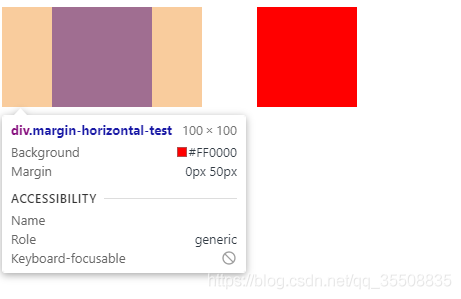
水平方向相邻元素的margin值不会叠加
<!DOCTYPE html>
<html>
<head>
<meta title="charset" content="utf-8">
<title>margin-horizontal-test</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
background-color: #f00;
}
.margin-horizontal-test {
display: inline-block;
margin: 0 50px;
}
</style>
</head>
<body>
<div class="margin-horizontal-test"></div>
<div class="margin-horizontal-test"></div>
</body>
</html>
效果图:

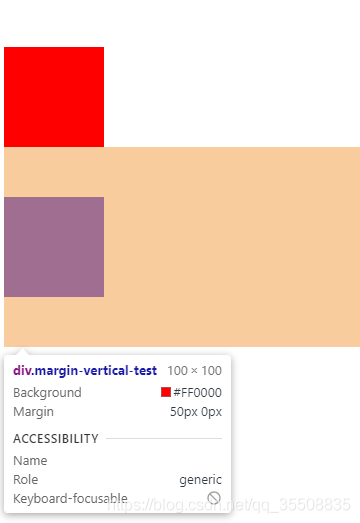
垂直方向相邻元素margin值会叠加,最终以两者之间最大值为准
<!DOCTYPE html>
<html>
<head>
<meta title="charset" content="utf-8">
<title>margin-vertical-test</title>
<style type="text/css">
div {
width: 100px;
height: 100px;
background-color: #f00;
}
.margin-vertical-test {
margin: 50px 0;
}
</style>
</head>
<body>
<div class="margin-vertical-test"></div>
<div class="margin-vertical-test"></div>
</body>
</html>
效果图:

利用margin属性使块级元素水平居中
<!DOCTYPE html>
<html>
<head>
<meta title="charset" content="utf-8">
<title>利用margin属性使块级元素水平居中</title>
<style type="text/css">
body {
border: 1px solid black;
}
p {
margin: 0 auto;
width: 100px;
}
</style>
</head>
<body>
<p>Fatman</p>
</body>
</html>
效果图:

元素边框(border)位于元素外边距与元素内边距之间。
用法:
/*边框样式为实线*/
border-style: solid;
/*边框宽度为12像素*/
border-width: 12px;
/*边框颜色为黑色*/
border-color: black;
/*边框角度为36像素*/
border-radius: 36px;
/*边框宽度为12像素 样式为实线 颜色为黑色*/
border: 12px solid black;
border的属性也可以像margin一样根据上下左右设置,笔者就不再一一举例了。
利用边框颜色差设置3D按钮
<!DOCTYPE html>
<html>
<head>
<meta title="charset" content="utf-8">
<title>border</title>
<style type="text/css">
button {
width: 200px;
height: 96px;
background-color: #888888;
border: 12px solid ;
border-color: #cccccc #444444 #444444 #cccccc;
color: white;
}
</style>
</head>
<body>
<button>按钮</button>
</body>
</html>
效果图:

元素内边距(padding)是用来定义元素内容距离元素边框之间间隔大小。
内边距和外边距的区别在于 — 外边距位于边框外部,而内边距位于边框内部。
用法:
/*上方对内边距12像素*/
padding-top: 12px;
/*右方对内边距24像素*/
padding-right: 24px;
/*下方对内边距6像素*/
padding-bottom: 6px;
/*左方对内边距3像素*/
padding-left: 3px;
/*上方、右方、下方、左方皆对内边距12像素*/
padding: 12px;
/*上方、下方对内边距12像素 左方、右方对内边距24像素*/
padding: 12px 24px;
/*上方对内边距12像素 右方对内边距24像素 下方对内边距6像素 左方对内边距3像素*/
padding: 12px 24px 6px 3px;
padding也可以按照left与right对应以及top与bottom对应,自动补充缺省值
/*上方对内边距12像素 右方对内边距24像素 下方对内边距6像素 左方对内边距24像素*/
padding: 12px 24px 6px;
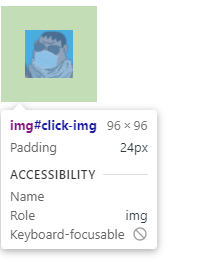
使用padding增大元素的可点击范围
<!DOCTYPE html>
<html>
<head>
<meta title="charset" content="utf-8">
<title>使用padding增大元素的可点击范围</title>
<style type="text/css">
img {
width: 48px;
height: 48px;
padding: 24px;
}
</style>
</head>
<body>
<!-- 注意你的本地可能没有这个文件 -->
<img id="click-img" src="./assets/icon.jpg">
<script type="text/javascript">
let img = document.getElementById(‘click-img‘);
//点击padding处也可以触发点击事件
img.addEventListener(‘click‘,function(){
alert(‘click img‘);
})
</script>
</body>
</html>
效果图:

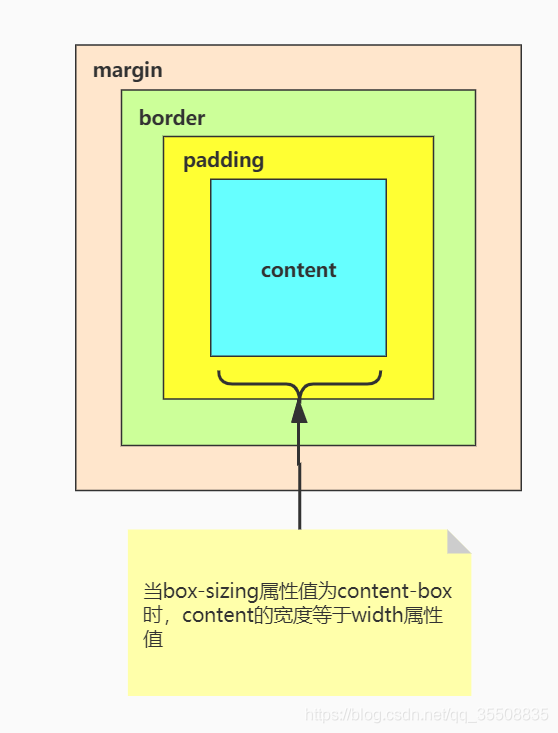
当box-sizing属性值为content-box时:
元素内容宽度 === 元素设置宽度
盒子宽度 === 元素左右外边距和 + 元素左右边框宽度和 + 元素左右内边距和 + 元素内容宽度
比如:
div {
width: 100px;
height: 100px;
padding: 20px;
border: 10px solid blue;
margin: 20px;
background-color: red;
box-sizing: content-box;
}
20 + 10 + 20 + 100 + 20 + 10 + 20
= 200
整个盒子的宽度为200px,元素内容的宽度值等于width值。
示意图:

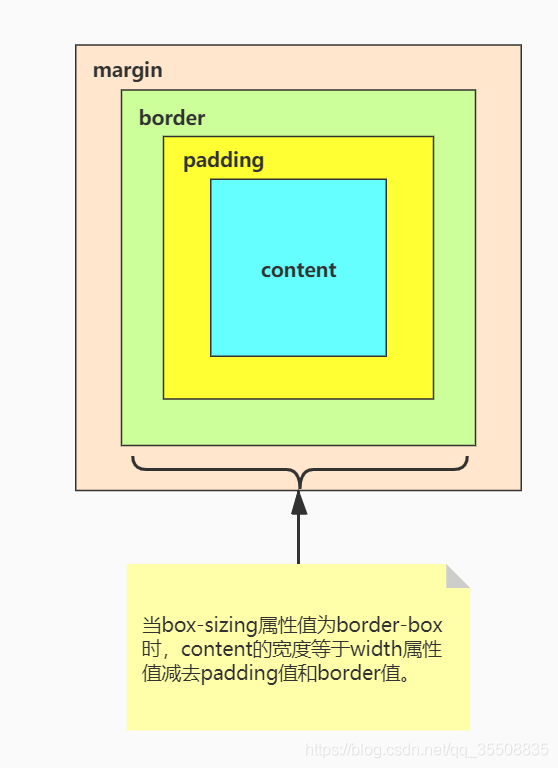
当box-sizing属性值为border-box时:
元素内容宽度 === 元素设置宽度 - 元素左右边框宽度和 - 元素左右内边距和
盒子宽度 === 元素左右外边距和 + 元素设置宽度
比如:
div {
width: 100px;
height: 100px;
padding: 20px;
border: 10px solid blue;
margin: 20px;
background-color: red;
box-sizing: border-box;
}
20 + 100 + 20
= 140
整个盒子的宽度为140px,元素内容的宽度值等于width值减去padding值和border值。
示意图:

元素设置display:none后不存在于可访问性树中,不被浏览器绘制。 ??
标签:插入图片 外边距 示意图 注意 div box 意图 距离 head
原文地址:https://www.cnblogs.com/liujingjiu/p/14636297.html