标签:css 通配 link 缩进 引入 justify 文本 等于 color
一、用法
1、行间式
2、写在head里面的style标签里面
3、新建一个.css文件,用<link rel="stylesheet" href="a.css">引入
二、基础选择器
1、id选择器
2、类选择器
3、标签选择器
4、属性选择器
5、通配符选择器
三、复合选择器
1、子级选择器
选择器 选择器{}
2、直接子级选择器
选择器 > 选择器{}
3、并集选择器
选择器 , 选择器{}
4、交集选择器
标签选择器 选择器{} 例:div.div1{}
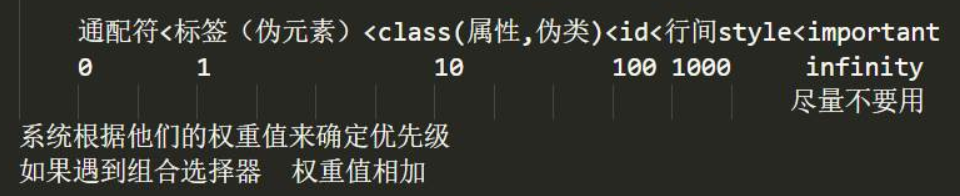
四、选择器优先级
--> 行间style > id选择器 > 类选择器、属性选择器 > 标签选择器 > 通配符选择器
--> 遇到组合选择器,优先级按照它们的权重之和

四、字体、文本样式
1、字体样式
2、文本样式
标签:css 通配 link 缩进 引入 justify 文本 等于 color
原文地址:https://www.cnblogs.com/xinyuan-yuanxu/p/14646428.html