标签:oat 排列 标准 别人 line 格式 margin 测量 容器
一、精灵图
-->网站中的小图标,放在一张大的png中,使用小图时测量容器的大小,测量小图在整个精灵图中的位置,在background中设置负的位置
二、盒子模型
1、构成:内容 + padding + border + margin (margin控制位置,其余三个控制大小)
2、margin : 10px 10px (上下, 左右)
margin:10px 20px 30px (上, 左右, 下)
margin:10px 20px 30px 40px (上,右,下,左)
padding 同样
三、标签分类
1、block (块级元素) 整个占满一行 能设置宽高(独占一行) 四个方向的margin 都可以设置 用来搭建结构
2、inline (行内元素) 内容的宽度 不能设置宽高(可以和别人在同一行) 只能设置左右的margin 放在文本当中
3、inline-block (行内块) 内容的宽度 能设置宽高(可以和别人在同一行) 四个方向的margin都可以设置 放在文本当中
4、三个分类转化: display : block / inline / inline-block
四、浮动布局
1、目的:让所有元素都在同一行。在默认情况下,标签的排列遵循标准文档流——从上到下,从左到右,块级元素占满一行,多个行内元素可以在同一行。
2、语法: float : left / right
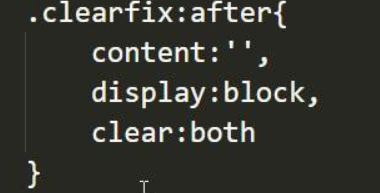
3、清除浮动:
-->语法:clear : both(常用) / left / right
-->满足条件:

4、浮动的特点
标签:oat 排列 标准 别人 line 格式 margin 测量 容器
原文地址:https://www.cnblogs.com/xinyuan-yuanxu/p/14651469.html