标签:docker部署 官网 rgba height int 关于 展示 ifconfig 端口号
1、前言
本文讲述使用docker容器部署.net5项目、实现跨平台。
部署环境:docker 容器、liunx系统、这里采用VmWare虚拟机、并采用MobaXterm工具实现终端连接linux系统
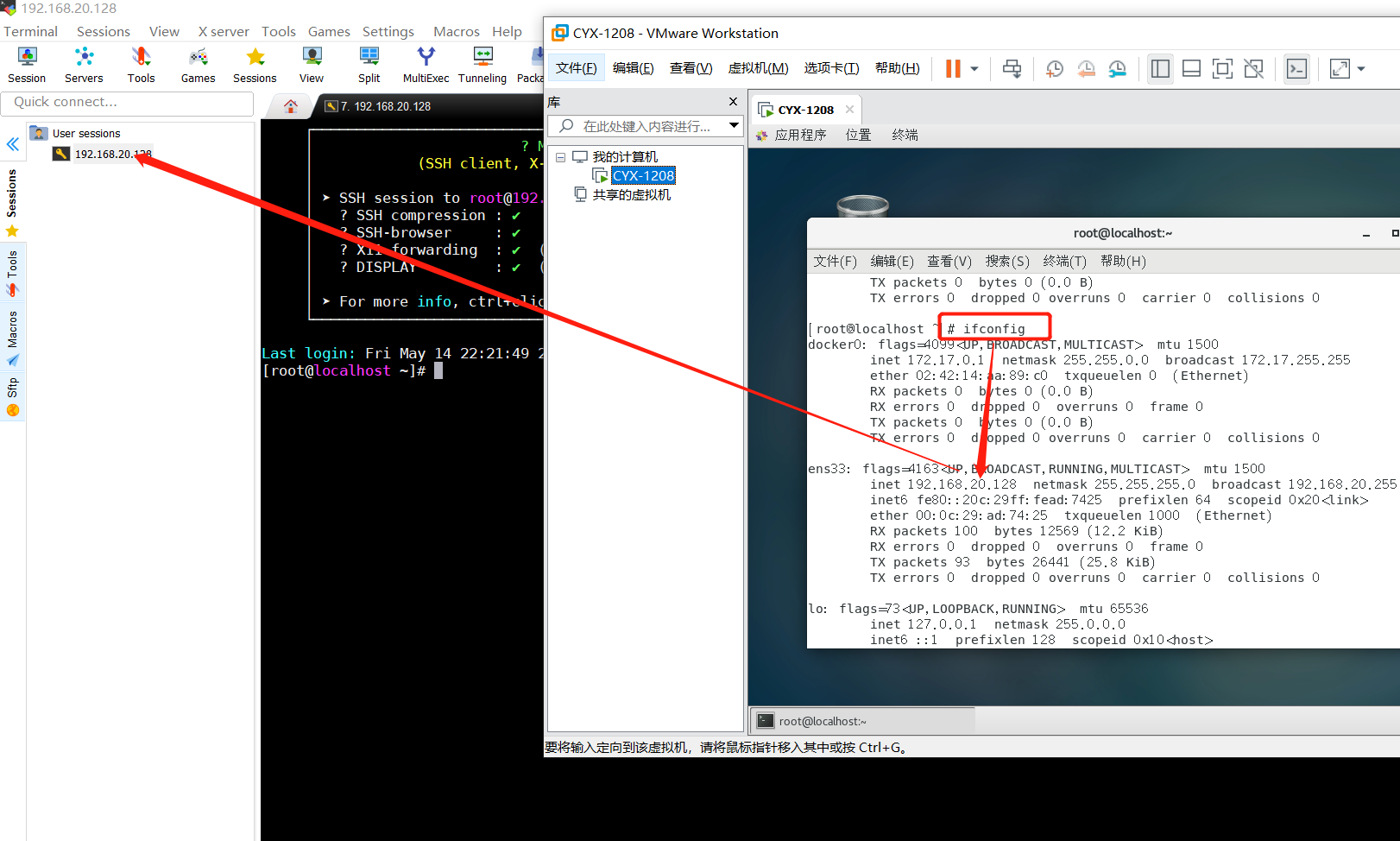
2、(环境准备)启动虚拟机、并终端连接 192.168.20.128 (后续直接采用此地址直接访问.NET5项目)

linux系统通过ifconfig查看IP地址、并在宿主机中使用MobaXterm操作使用(关于MobaXterm使用详见:https://www.cnblogs.com/cainiao-chuanqi/p/11366726.html)
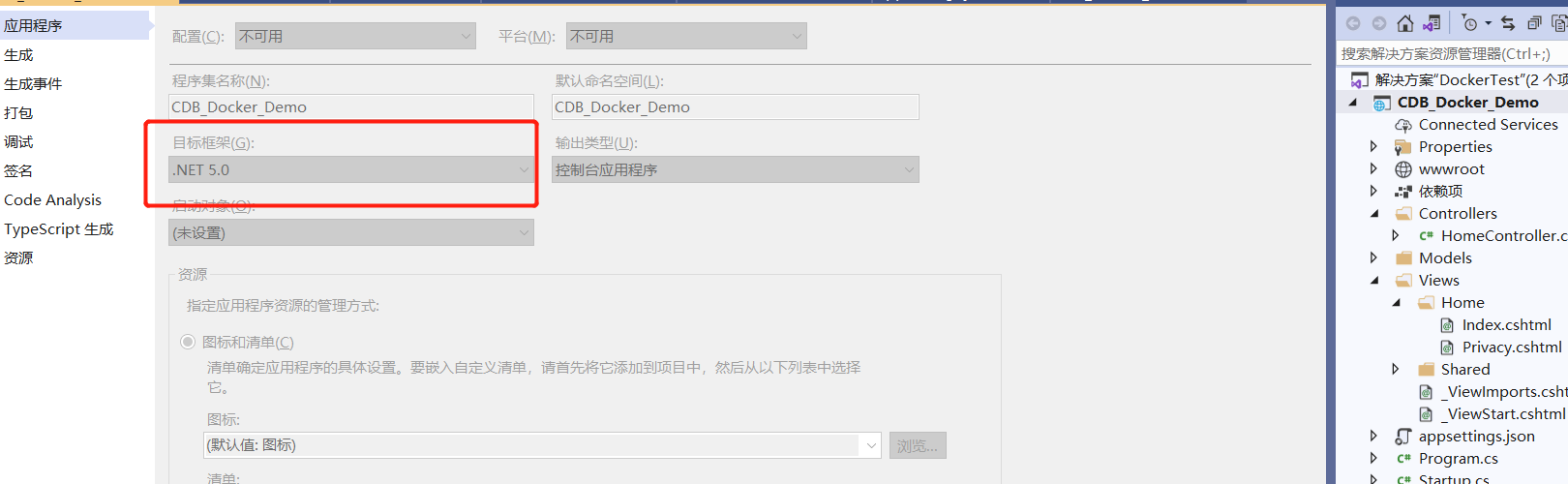
3、创建.NET5项目、此项目创建asp.net core mvc

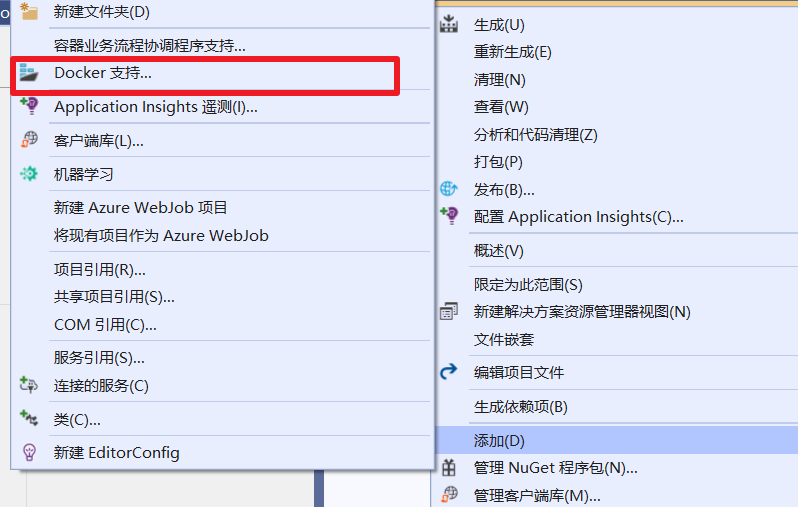
另外需要项目右键需要添加 Docker支持(方式一)

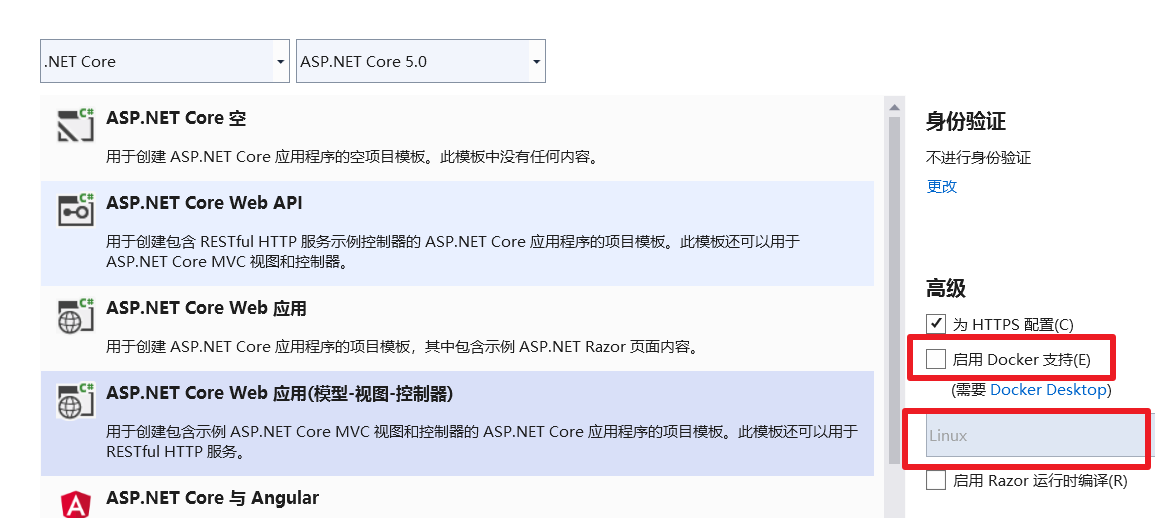
也可以在创建项目的时候(方式二)

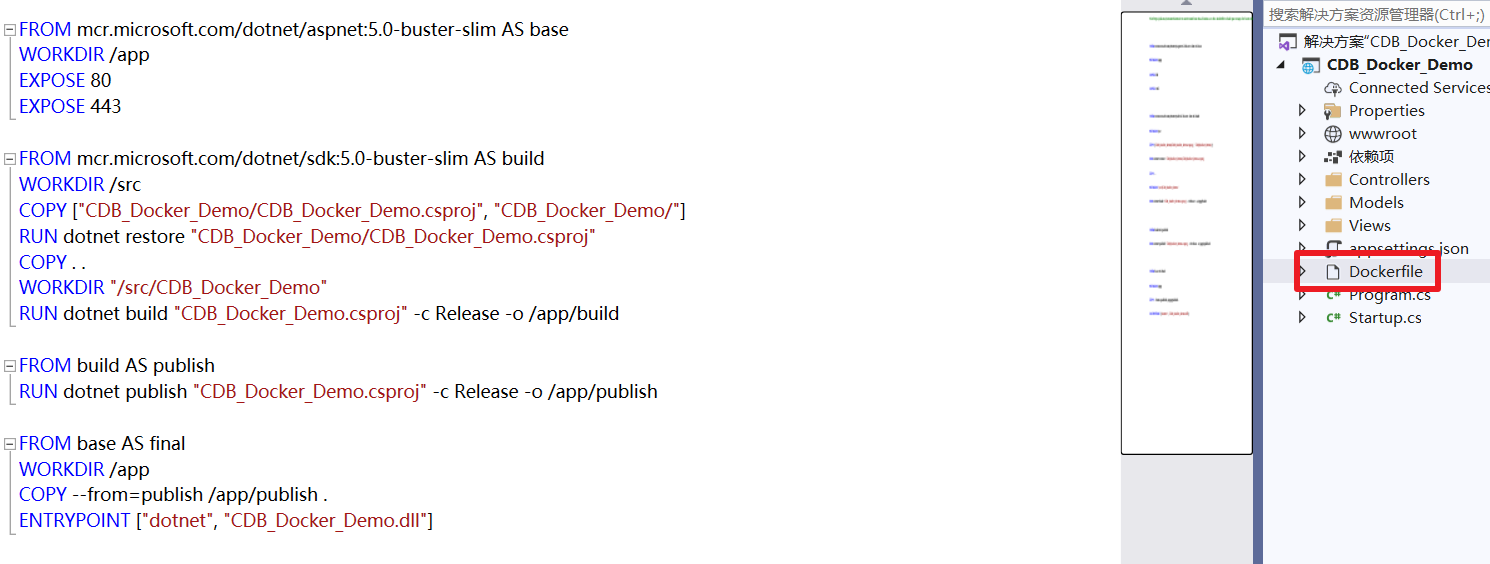
添加完docker支持后项目会生成Dockerfile文件如下:(就是一个文件,文件里面包含了镜像所有的依赖 环境)

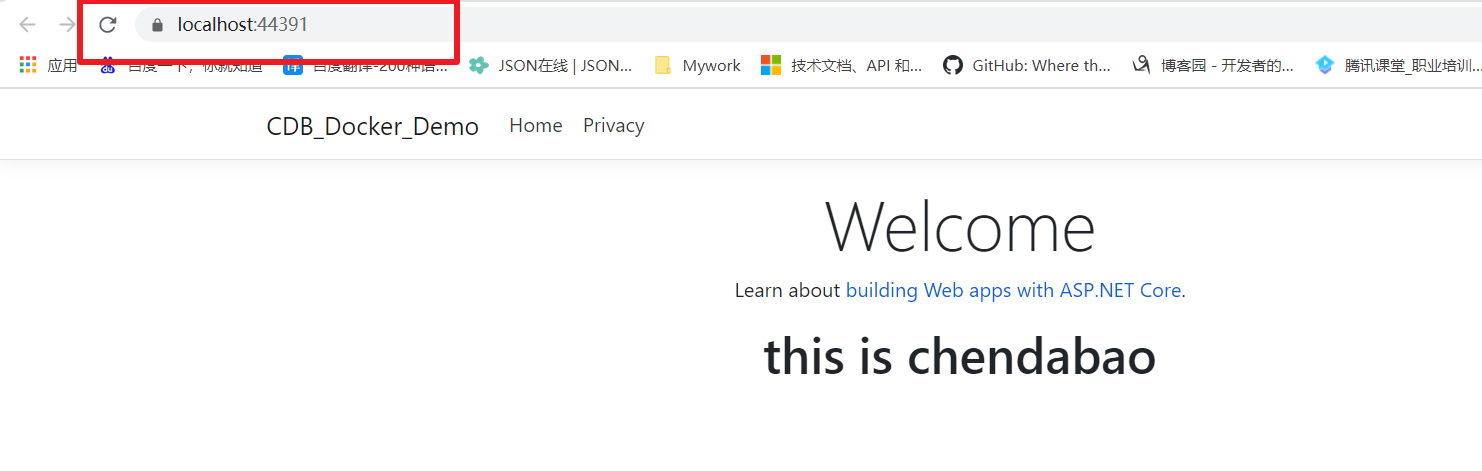
项目本地启动如下图:

4、关于Docker安装我还是建议大家直接看官网、非常详细
安装地址(linux系统):https://docs.docker.com/engine/install/centos/
5、安装成功后使用docker部署项目
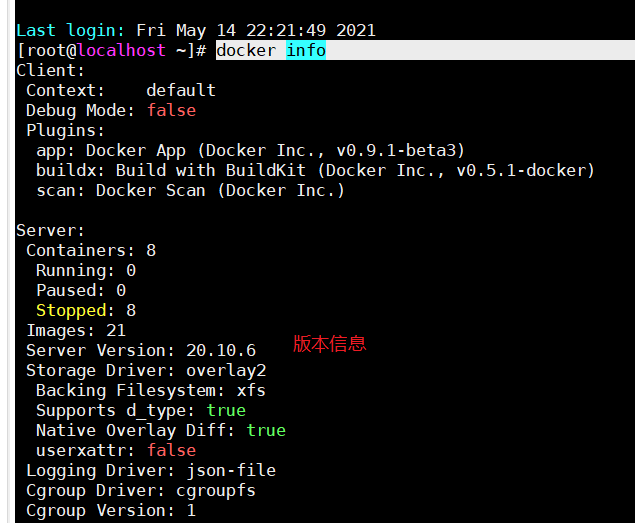
(1)、安装成功后输入docker info命令如下标识安装成功

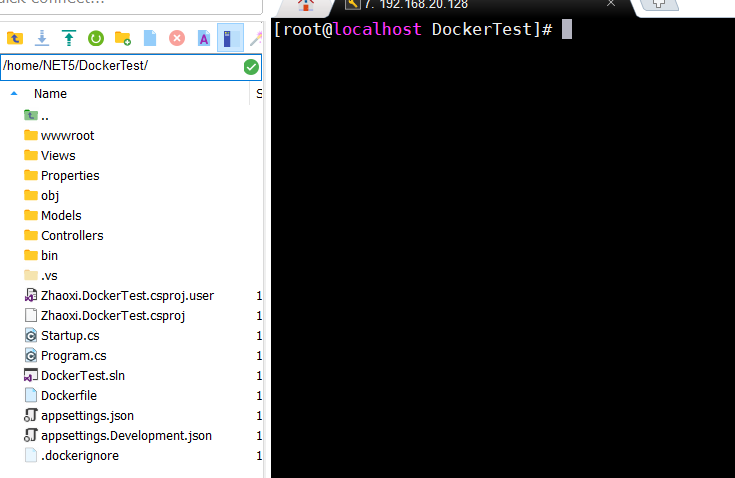
(2)将项目导入在自定义目录下这里我在home目录下新建了.NET5文件夹、并将项目放置在该文件夹
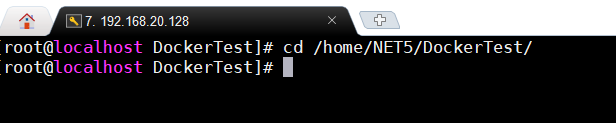
完成后输入:cd /home/NET5/DockerTest/ 如下


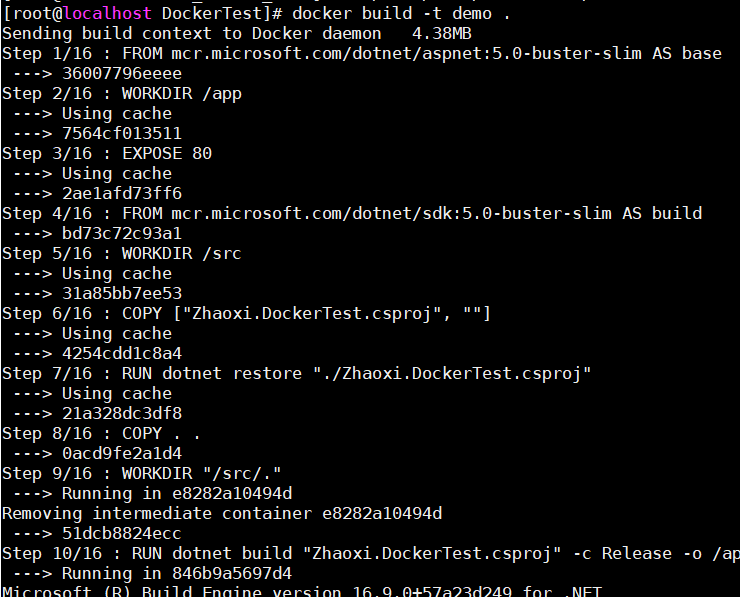
(3)、生成该项目镜像docker build -t demo .
demo为镜像的名称、demo后面的小数点注意不要漏掉了哦

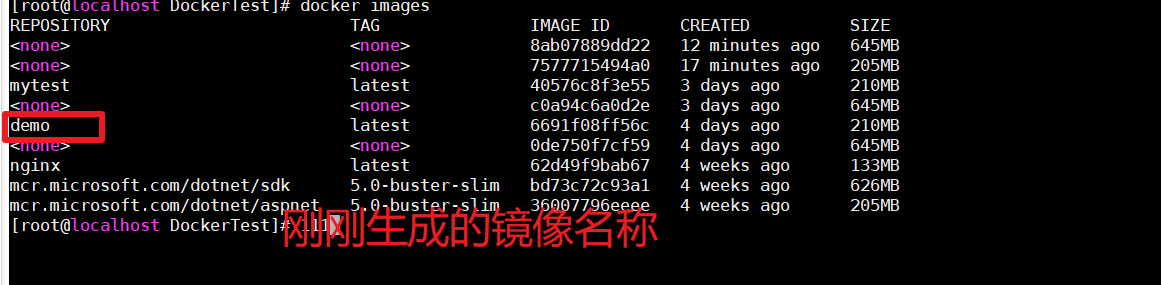
镜像生成成功后查看镜像:docker images

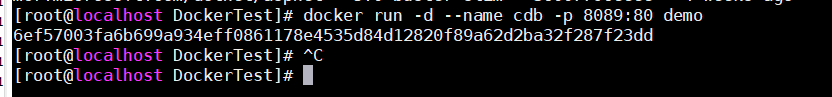
(4)、将刚刚指定生成的镜像生成一个容器 并且启动一个进程(也就说启动该项目)
docker run -d --name cdb -p 8089:80 demo--指定端口已经生成容器镜像 cdb 为容器名称 并且启动一个进程
8089位端口号、cdb为容器名称 当然可以根据指定的镜像名称demo生成多个容器名称、来启动多个进程、各个容器是相互隔离
运行结果如下:

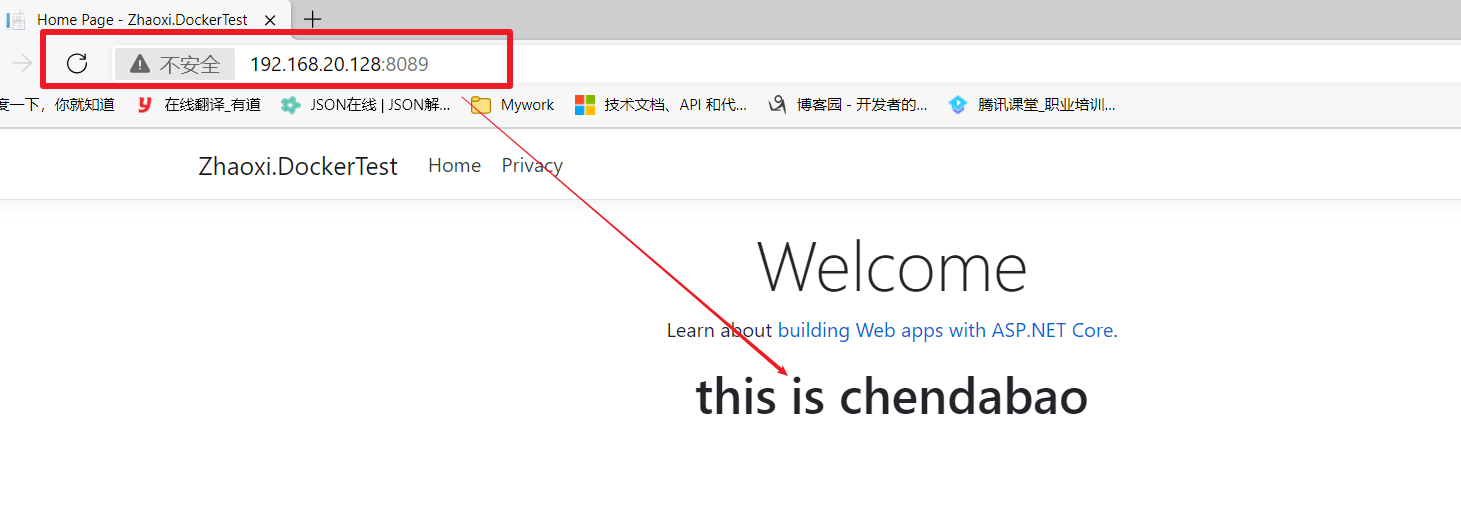
使用宿主机访问此项目:
192.168.20.128:8089(确实是可以正常访问)

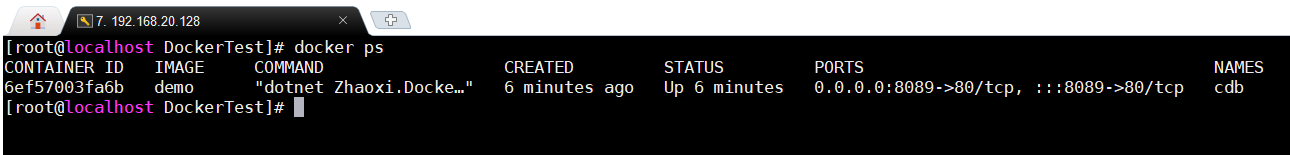
查看容器信息:docker ps (cdb为刚刚生成的容器和相关的端口信息)
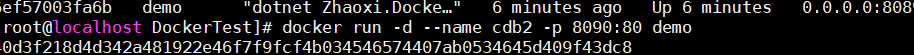
那要继续生成一个容器呢继续使用刚刚命令(cdb2新的容器名称)

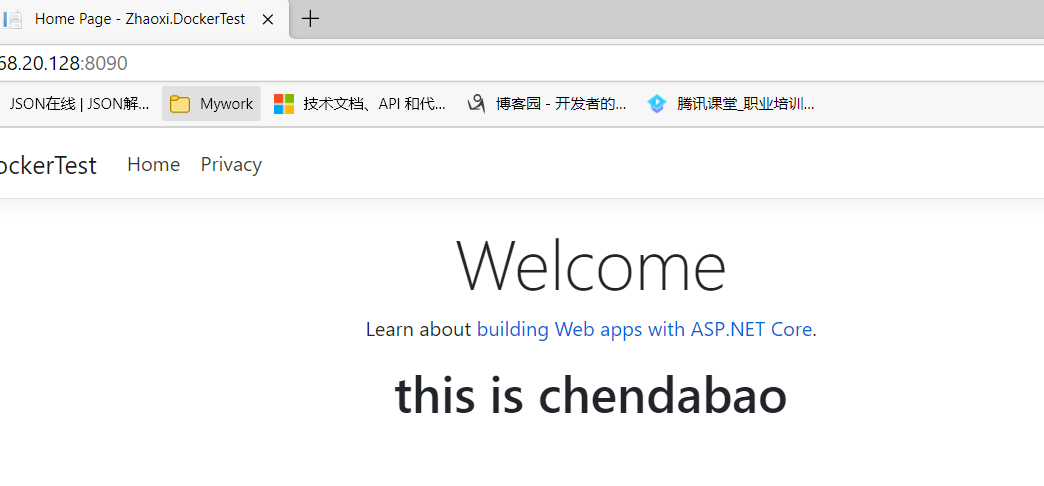
继续启动此端口进程192.168.20.128:8090(同样可以正常访问)

docker ps --查看容器信息
docker stop 14e79874c983 --停止id=14e79874c983 的容器
附录相关docker命令操作文档这位老哥的就不错https://www.cnblogs.com/DeepInThought/p/10896790.html、官网也很全的
总结一下吧:也是最近在学docker、本文只是基本展示一下.Net5项目利用docker容器基本部署、当然还有很多不足之处、有什么欢迎评论区交流、指教
晚上有点困、本来还要聊一下、docker的挂载等等相关操作后续有时间在更行。
标签:docker部署 官网 rgba height int 关于 展示 ifconfig 端口号
原文地址:https://www.cnblogs.com/ChenBigBao/p/14770385.html