标签:html scale 页面 oct tle css3 spl meta size
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .wrapper { font-size: 24px; } .text { font-size: 36px; padding-top: 2em; } </style> </head> <body> <div class="wrapper"> <div class="text">哈哈哈哈</div> </div> </body> </html>

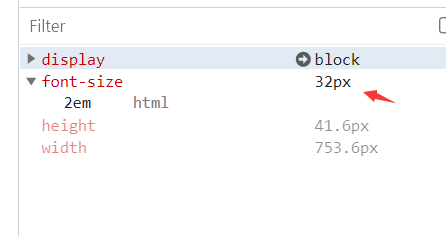
为什么有人认为em是相对于父元素字体的大小呢,这是因为设置当前元素的font-size时采用em单位才会出现的特例。如下所示,因为1em是相对当前元素的font-size的大小,而我们现在要设置的就是font-size,因此此时font-sizej就是默认值inherit,也就是从父元素继承过来的字体大小,所以此时1em看起来就像是相对于父元素字体大小。除此之外,1em都是相当于当前元素font-size的字体大小
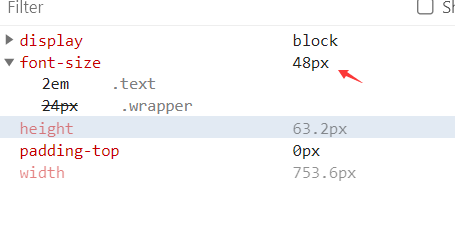
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .wrapper { font-size: 24px; } .text { font-size: 2em; //经计算为48px } </style> </head> <body> <div class="wrapper"> <div class="text">哈哈哈哈</div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html { font-size: 2em; } </style> </head> <body> <div class="wrapper"> <div class="text">哈哈哈哈</div> </div> </body> </html>

标签:html scale 页面 oct tle css3 spl meta size
原文地址:https://www.cnblogs.com/wanqiblog/p/14773574.html