标签:文章 tostring lazy 属性 des 通过 red nes lin
本文是篇WPF Shape的入门文章
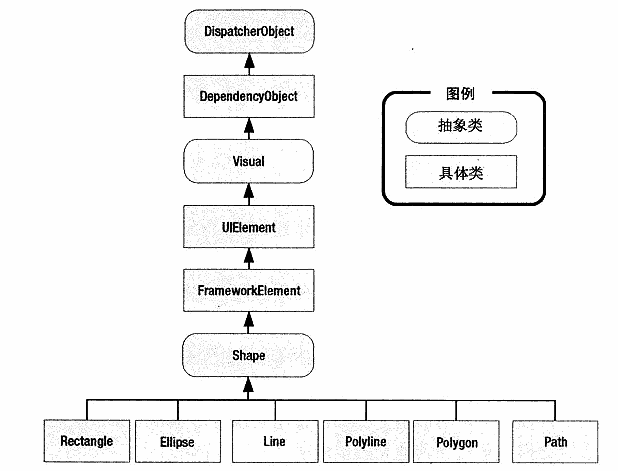
首先看看shape的继承链关系:

一个Shape具有哪些重要属性:
| 属性 | 说明 |
|---|---|
| DefiningGeometry | 默认的几何形状 |
| RenderedGeometry | 最终渲染后呈现的几何形状 |
| Stroke | 绘制的形状轮廓加上画刷(颜色) |
| StrokeThickness | 绘制边框画刷的粗细 |
| Fill | 给绘制的形状内部填充画刷 |
我们先来剖析一个简单的预设的Shape对象Rectangle,实际上一个Rectangle能够正式渲染显示到界面当中,必须含有三个要素:
因此代码如下:
MainWindow.xaml:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Rectangle x:Name="Rectangle" Height="150" Width="150" Stroke="Black" />
</Grid>
MainWindow.xaml.cs:
Debug.WriteLine(Rectangle.RenderedGeometry.ToString());
输出:
System.Windows.Media.RectangleGeometry
因此实际上决定一个真正的Rectangle形状的是RectangleGeometry,关于Geometry相关的知识可能会在以后Shape系列文章讲到
还有一种方式同样的能够获得矩形形状,那就是通过Path:
MainWindow.xaml:
<Path x:Name="Path" Grid.Column="1" Stroke="Black" />
MainWindow.xaml.cs:
Path.Data = new RectangleGeometry(new Rect(100, 128, 150, 150));
Debug.WriteLine(Path.RenderedGeometry.ToString());
输出:
System.Windows.Media.RectangleGeometry
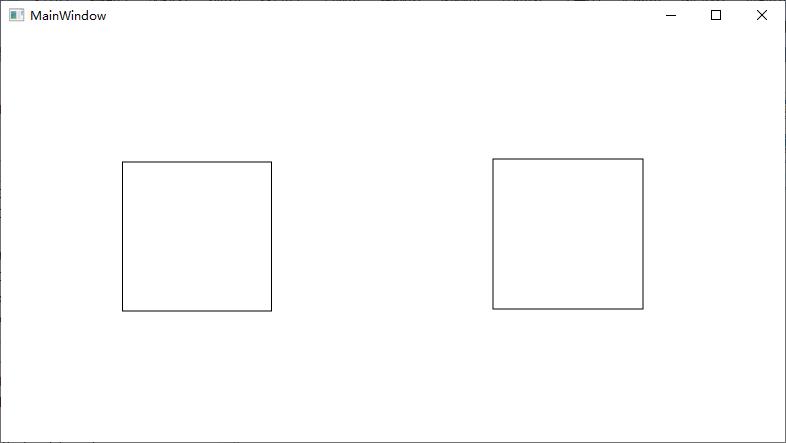
界面效果:

因此,Rectangle实际上底层是预设了RectangleGeometry,而通过Path我们可以自定义所需的Geometry
https://github.com/ZhengDaoWang/BlogCodeSample/tree/main/ShapeSample
标签:文章 tostring lazy 属性 des 通过 red nes lin
原文地址:https://www.cnblogs.com/ryzen/p/14820683.html