标签:判断 alpha ali 软件 效果图 原因 出现 思路 提高
泰山不拒细壤,故能成其高;江海不择细流,故能成其深。全抱之末生于毫末,九层之台起于累土,千里之行始于足下。
任何一个完善成熟的产品,都是从微小的改进开始!
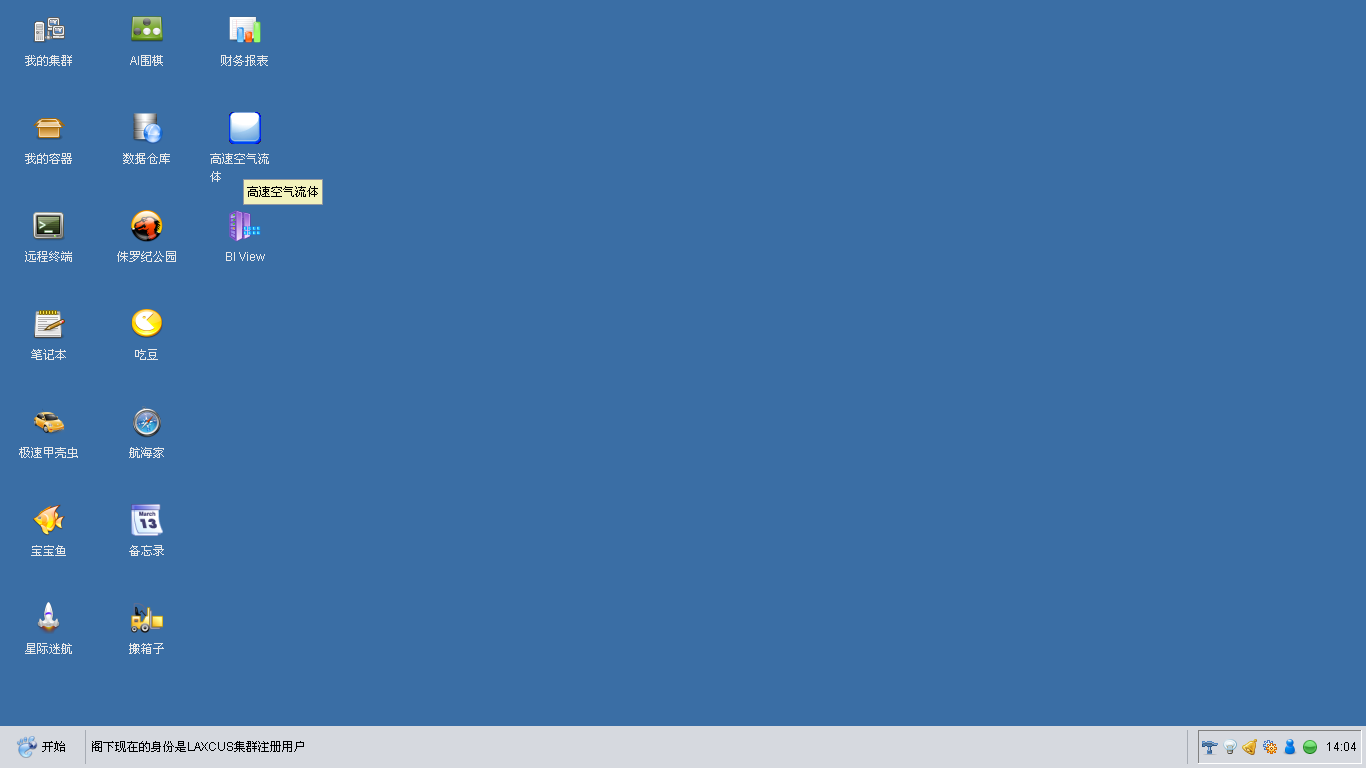
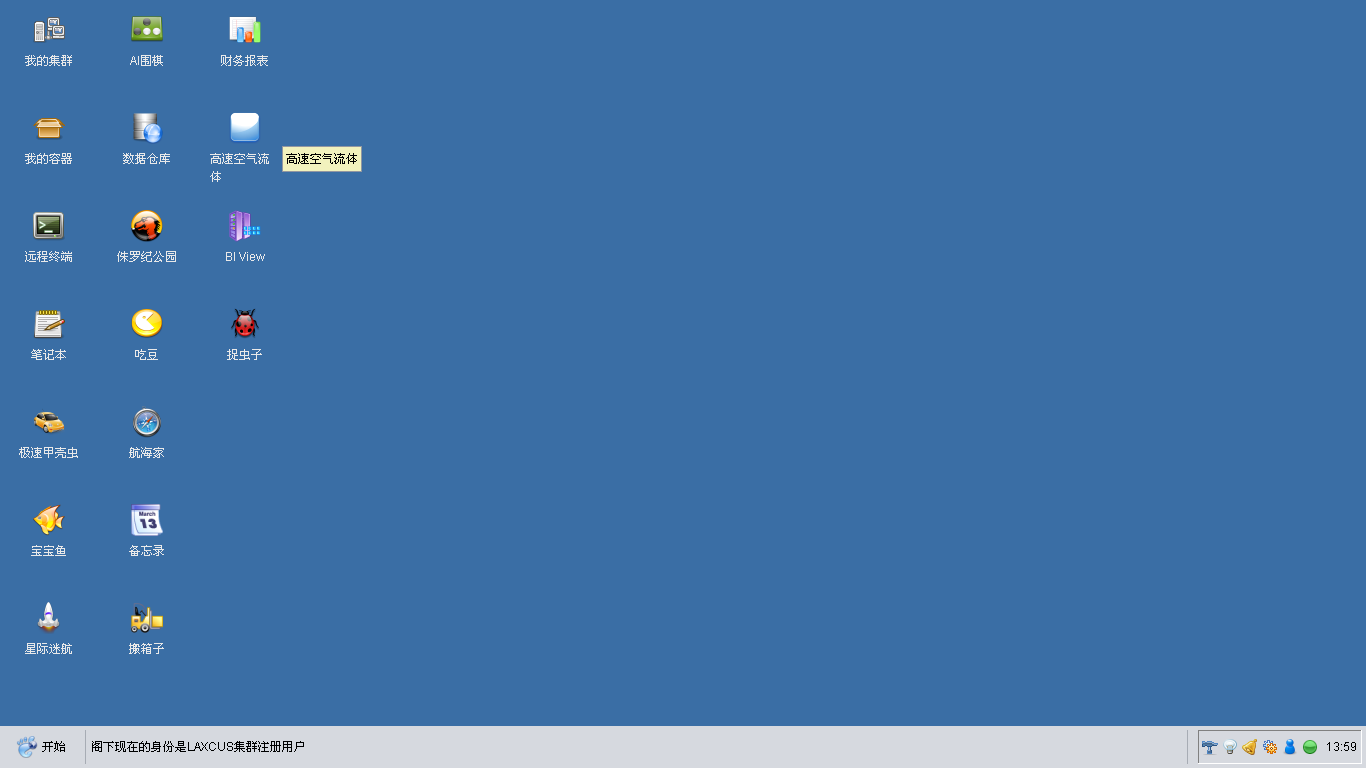
Laxcus集群操作系统桌面环境一直有一个问题,就是当鼠标移入桌面图标区域,图标高亮显示后,会在周围形成黑色或者其它什么颜色的“毛刺”,影响了整体视觉效果,对用户体验很不好。这个问题之前在Laxcus桌面环境上一直存在,而且有些做图软件也有这个问题。我仔细分析了系统源代码,发现是底层的图像算法问题导致。虽然放到整体环境上,不仔细看不是很明显,但是终究是个bug,所以996加码,这周启动997,用了周末的两天时间,终于把问题解决了。现在的鼠标再移入图形区域,已经没有“毛刺”现象,参见下方的对比截图。


左侧:解决后无毛刺;右侧:解决前有毛刺

上方:解决后无毛刺;下方:解决前有毛刺


(上方:解决前的桌面;下方:解决后的桌面)
说一下问题原因和解决思路。
所有图像都是由一个个纵横排列的像素组成。每个像素在计算机里,都一个个整数的颜色值。现在用得比较多的是RGB色彩,这是一种工业颜色标准,是通过对红(Red)、绿(Green)、兰(Blue)三种颜色通道的变化和它们之间相互叠加来得到各种颜色,目前显示器的颜色就是由这种三基色构成。
但是对于人类来说,RGB不符合我们的视觉感受。人类对一个颜色的理解通常是,这个图像有点浓了,或者有点暗了,或者太黑、太黄、太红了这样抽象的解释。所以为了适应人类的感受,就设计ESL、HSV、HSL、HSB等新的颜色标准。
这样在计算机的计算和人类感觉之间,对于一个颜色值,就存在着转换的问题。之前Laxcus桌面环境图标高亮时出现的“毛刺”现象,就是因为这种转换出现了偏差。
查阅了Laxcus集群操作系统底层的图像转换代码,之前使用的是RGB和ESL互换算法,这种转换算法还是比较简单,处理粒度不够,所以出现了“毛刺”现象。改进后的图像转换代码,则是采用了RGB和HSL互换算法,这种算法更复杂,对颜色的判断和处理更加精细,当然处理后的视觉效果也就更好。
RGB、ESL转换算法大致如下:
ARGB:
A:Alpha 透明度
R:Red 红色
G:Green 绿色
B:Blue 蓝色
HSL:
H:Hue 色调
S:Saturation 饱和度
L:Lightness 亮度
1. 找出一个像素的RGB三原色最大、最小值
2. 根据RGB三色值、最大、最小值,分别计算出亮度L、饱和度S、色调H,整合得出HSL
3. 调整HSL在规定值以内
4. 用传入的色调、饱和度、亮度值,计算出调整后的HSL
5. 把HSL逆向转回RGB,得到调整后的RGB三基色
6. 循环上述处理,把每个像素的RGB数值写入数组,合成为高亮图标,显示在桌面上。
下面是RGB/HSL算法转换效果图,共六张,三张一组,色调、饱度、亮度是随机设置的。第一张是原图,第二张提高饱和度和亮度后的效果图,第三是降低饱和度和高亮后的效果图。大家不妨感受下!
各位网友,对Laxcus桌面环境高亮图标、图像算法有什么意见,或者有更好的建议,欢迎在下方留言告诉我们,Laxcus集群操作系统的桌面环境正在开发中,需要各位多多支持,也欢迎点赞、转发!谢谢!






标签:判断 alpha ali 软件 效果图 原因 出现 思路 提高
原文地址:https://www.cnblogs.com/laxcus/p/14907863.html