标签:version span ons this 标签 ror 解决 添加 版本问题
项目搭建好之后
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
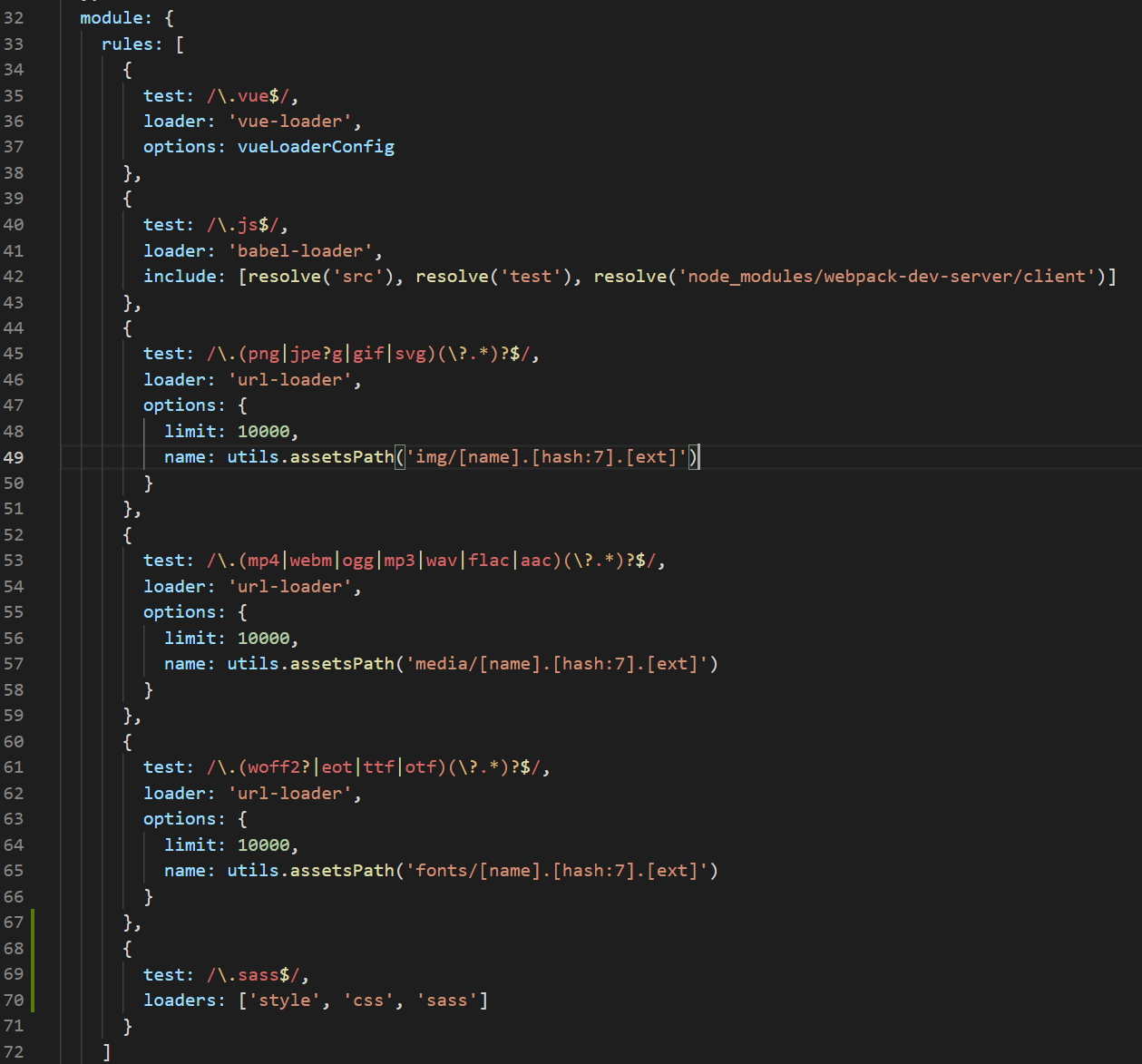
{ test: /\.sass$/, loaders: [‘style‘, ‘css‘, ‘sass‘] }

<style lang="scss" scoped>
</style>
在运行时可能会出现在Module build failed: TypeError: this.getOptions is not a function这个错误
这个是sass-loader版本问题,降低版本可解决问题,直接使用一下命令降低版本号
npm install sass-loader@7.3.1 --save-dev
后面可能还会出现问题Module build failed: Error: Node Sass version 6.0.0 is incompatible with ^4.0.0.
这个是node-sass的版本问题,6.0版本和4.0版本不兼容,
使用命令降低版本
npm install node-sass@4.14.1 --save-dev
然后就可能正常使用scss了
标签:version span ons this 标签 ror 解决 添加 版本问题
原文地址:https://www.cnblogs.com/heyiping/p/14921555.html